页面编辑窗口
画布用于展示页面的内容,它位于操作界面中间位置
画布大小与缩放
修改画布大小与缩放相关详情可查看教程画布大小设置 、画布缩放
在画布中操作小部件与自定义组件
在画布中操作小部件与自定义组件相关详情可查看教程在画布中操作小部件 、在画布中添加自定义组件
在画布中添加页面顶部导航栏
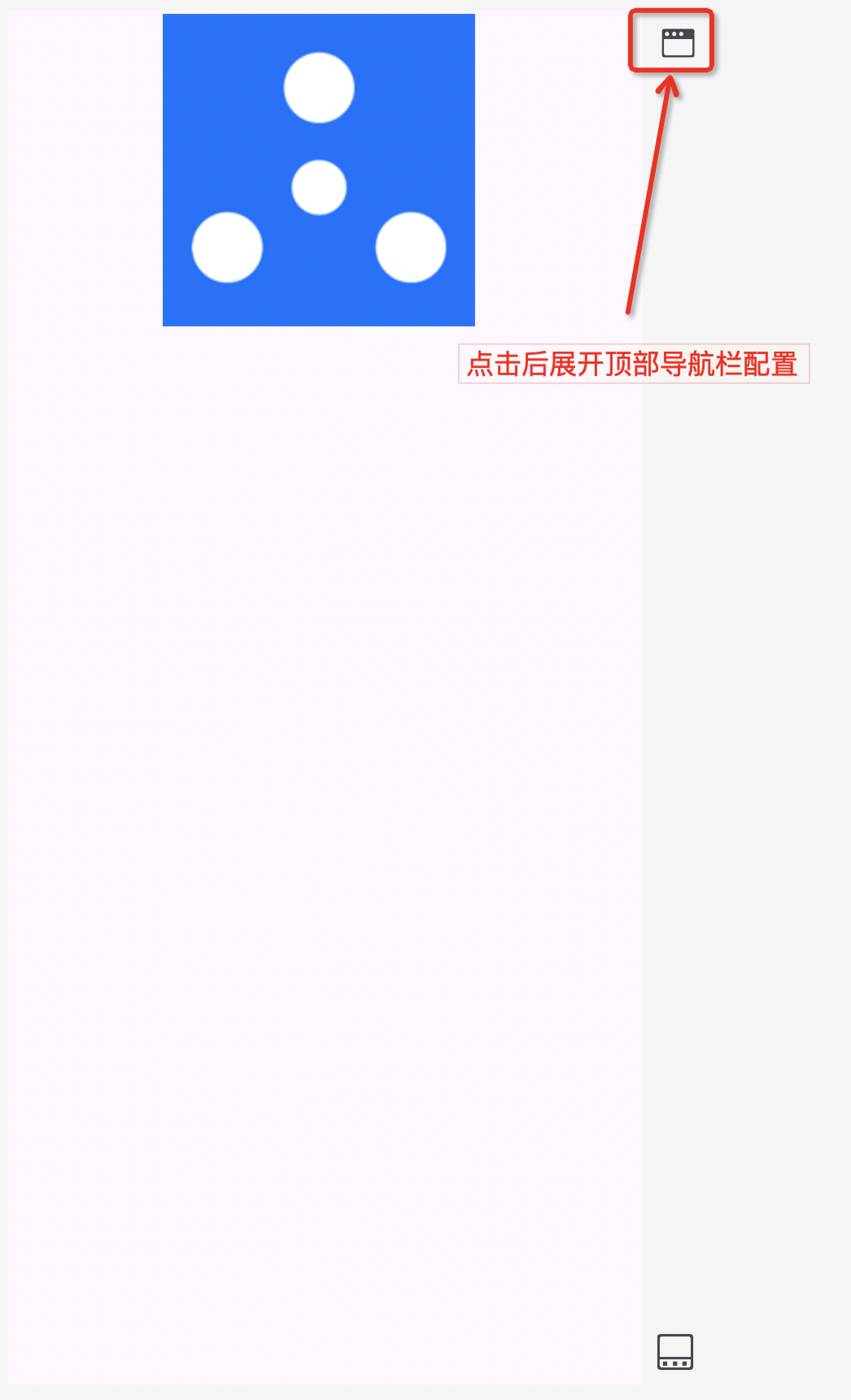
点击画布右上角的顶部导航栏图标跳出导航栏配置

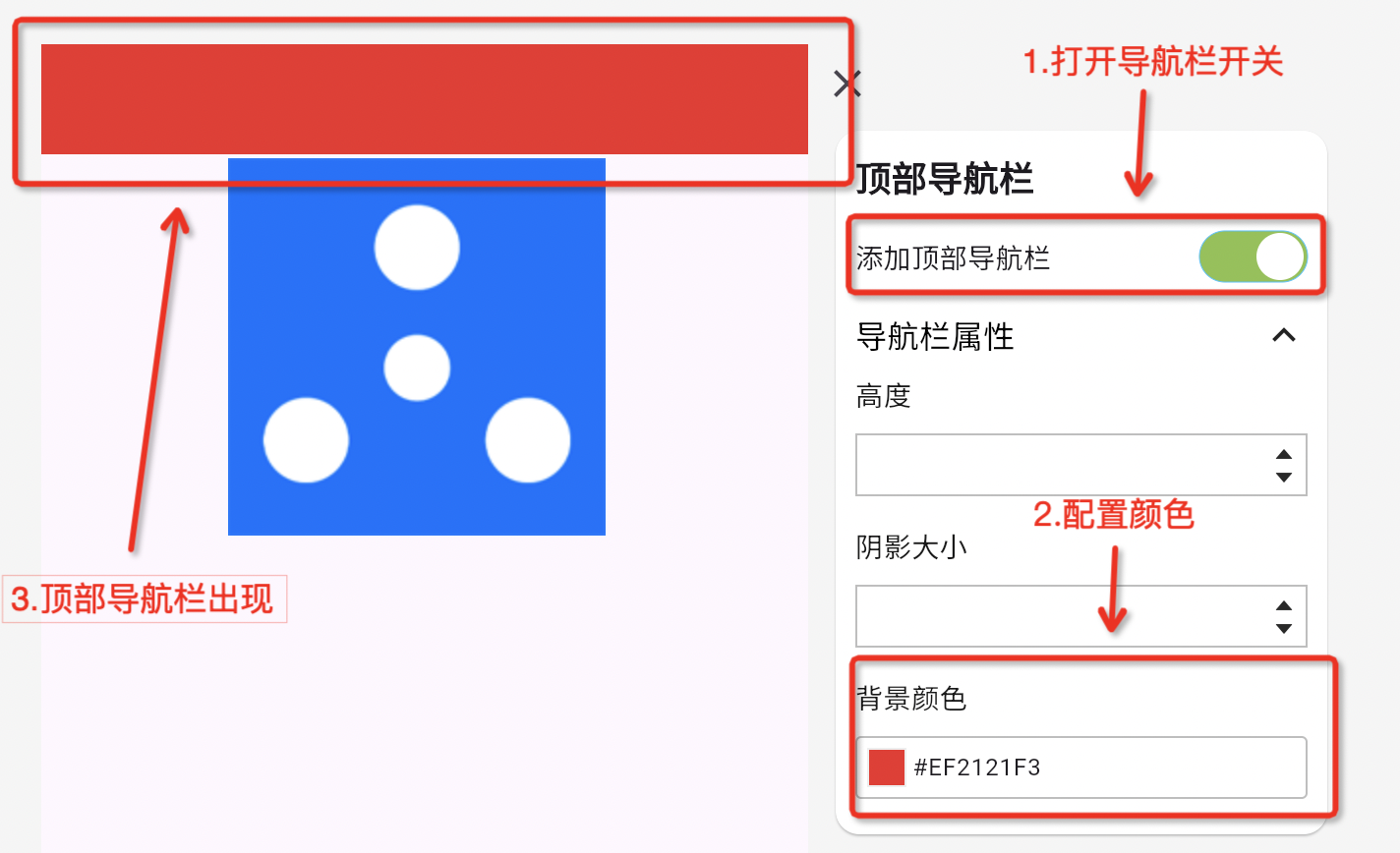
打开添加顶部导航栏开关并设置背景色即可看到顶部导航栏的出现

- 拖动小部件到顶部导航栏位置来设置顶部导航栏的标题、左侧组件以及右侧操作按钮
在画布中添加底部导航栏
至少需要两个页面加入底部导航栏才能在画布中查看到效果
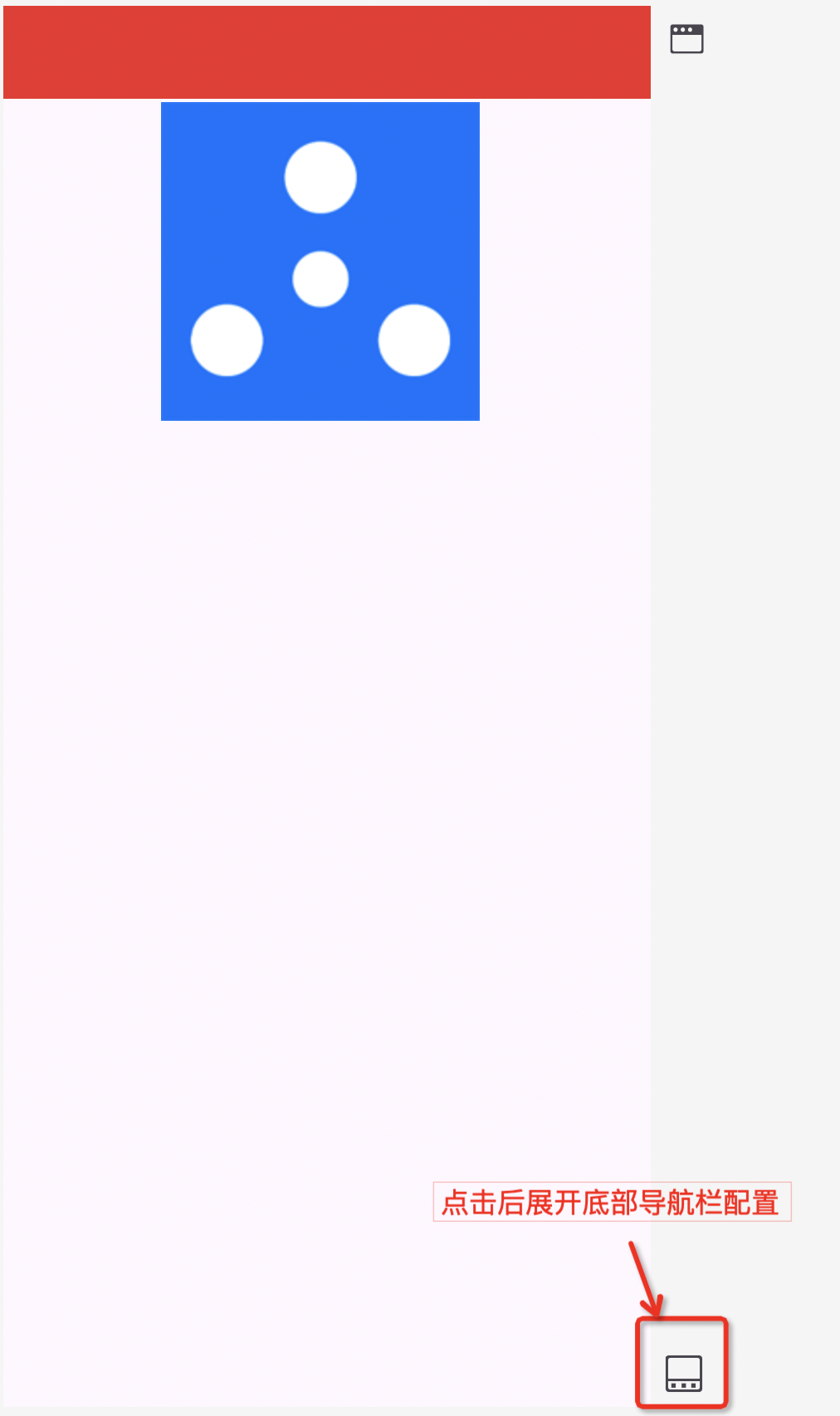
点击画布右下角的底部导航栏图标跳出导航栏配置

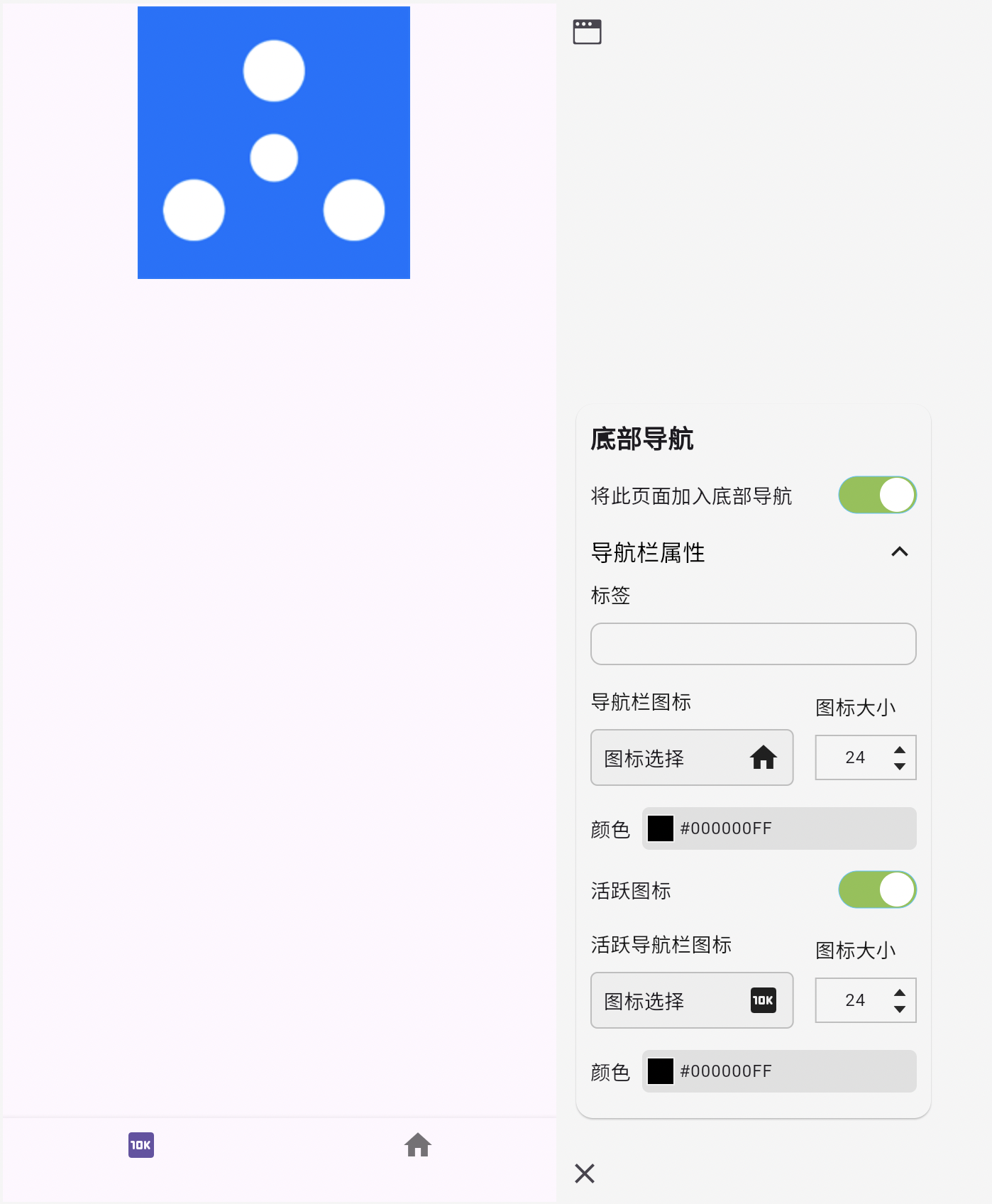
打开将此页面加入底部导航栏的开关,并配置导航栏属性
- 标签: 底部导航栏图标下展示的文本
- 导航栏图标、图标大小、颜色: 用于设置底部导航栏图标配置
- 活跃图标: 应用当前页面时使用的图标,如果不选择则活跃图标和上面设置的导航栏图标一致

新建一个页面重复以上操作即可看到效果

页面协同开发
当多人同时协同开发一个页面时,页面右上角会显示正在编辑此页面的用户头像。
- 悬浮提示:将鼠标悬停在头像上,会显示具体的用户信息,提示该用户正在编辑此页面。
- 作用:帮助开发者实时了解当前协同情况,避免重复编辑或冲突,提高协作效率。
页面条件树
页面条件树用于简化条件内容管理和页面展示逻辑。相比传统页面树,它只包含条件生成器和条件内容,界面更简洁,操作更直观。
优点
- 简化操作:无需在多层页面树中查找条件生成器。
- 快速切换:点击条件内容即可在画布中展示对应页面,无需额外操作。
- 提高效率:清晰展示条件与页面的对应关系,便于管理复杂页面逻辑。
使用方法
- 点击画布左上角的【图标】,打开页面条件树。
- 在条件生成器中选择条件内容。
- 画布中会自动显示所选条件对应的页面,无需手动切换。