动画图表
进度条
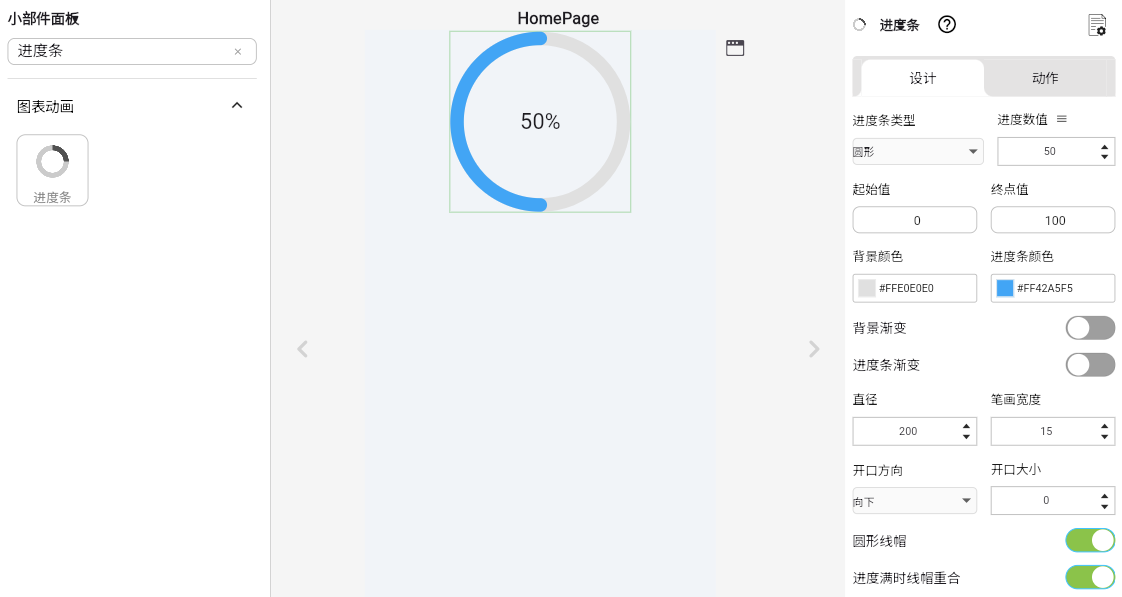
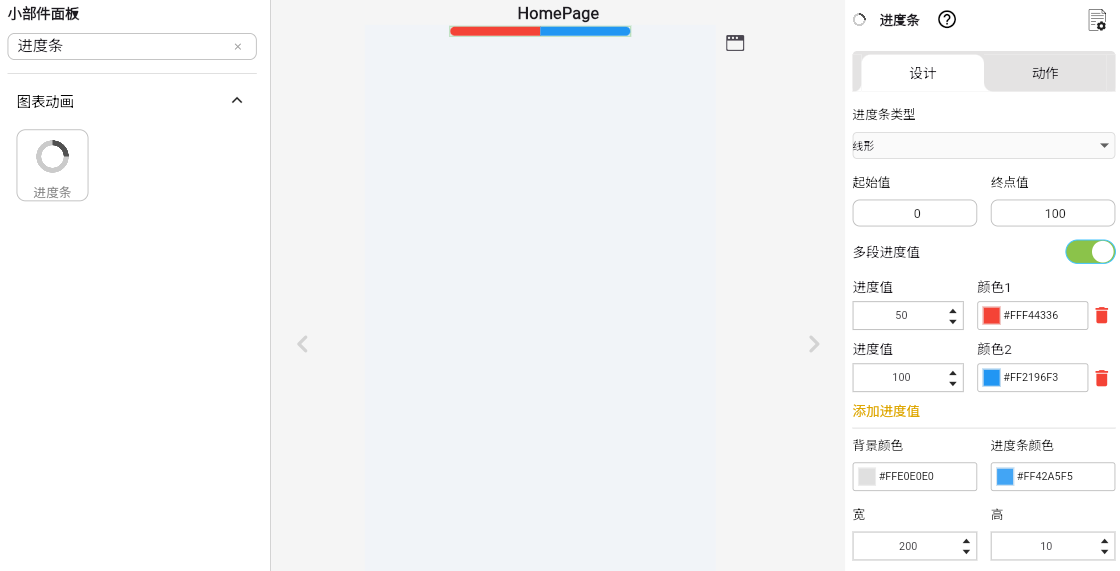
进度条分为线形和圆形。线形进度条用于显示加载进度、文件传输进度、任务执行进度等;圆形进度条适用于仪表盘、数据可视化、任务完成度展示等场景。方便用户更直观地了解当前进度。
应用场景
- 文件下载:在下载文件时,线形进度条可以显示文件的下载进度,让用户了解下载任务的完成情况。
- 视频播放:在视频播放器中,线形进度条可以显示视频的播放进度,让用户了解视频的播放位置。
- 数据处理:在处理数据时,线形进度条可以显示数据处理的进度,让用户了解数据处理任务的完成情况。
- 仪表盘:在仪表盘中,圆形进度条可以用于显示各种指标的进度,例如速度、温度、湿度、心率、血压、血氧等。与传统的进度条相比,圆形进度条可以提供更好的视觉效果和用户体验。
常用属性
进度条属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 进度条类型 | 设置进度条的类型,可选值有 圆形、线形 | 圆形 |
| 进度数值 | 设置进度条的数值,支持 变量绑定(需要绑定double类型的变量) | |
| 起始值 | 设置进度条的起始值 | 0 |
| 终点值 | 设置进度条的终点值 | 100 |
| 背景颜色 | 设置进度条的背景颜色 | #FFE0E0E0 |
| 进度条颜色 | 设置进度条的颜色 | #FF42A5F5 |
圆形进度条
| 属性 | 作用 | 默认值 |
|---|---|---|
| 背景渐变 | 设置圆形进度条的背景渐变,参考容器 | |
| 进度条渐变 | 设置圆形进度条的颜色渐变,参考容器 | |
| 直径 | 设置圆形进度条的直径大小 | |
| 笔画宽度 | 设置圆形进度条的宽度 | |
| 开口方向 | 设置圆形进度条的开口方向 | 向下 |
| 开口大小 | 设置圆形进度条的开口大小 | 0 |
| 圆形线帽 | 设置圆形进度条两端是否为圆形 | true |
| 进度条满时线帽重合 | 当开启圆形线帽后,该属性有效,设置圆形进度条满时线帽是否重合 | true |
| 刻度 | 设置圆形进度条是否显示刻度,存在长刻度和短刻度,刻度属性如下 | false |
| 指针 | 设置圆形进度条是否显示指针,指针属性如下 | false |
| 中间文本 | 设置圆形进度条中间显示的文本,支持 变量绑定 | true |
| 圆环顶部组件 | 设置圆形进度条顶部是否显示组件,适用于顶部展示logo图片,参考容器 | false |

线形进度条
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置线形进度条的宽度 | 200 |
| 高 | 设置线形进度条的高度 | 10 |
| 多段进度值 | 开启后,用于设置在不同区间内进度条的颜色, | 0 |

折线图
折线图通过动态波形显示数据变化趋势,比较不同类别间的差异,揭示模式和趋势,适用于技术监控和分析。
应用场景
- 经济分析:在经济分析中,折线图可以用于显示GDP、失业率、通货膨胀率等经济数据的变化趋势,帮助人们了解经济发展情况。
- 医疗保健:在医疗保健中,折线图可以用于显示心率、血压、血糖等生理数据的变化趋势,帮助医生了解患者的健康状况。
- 体育运动:在体育运动中,折线图可以用于显示速度、距离、心率等运动数据的变化趋势,帮助运动员了解自己的训练情况。
- 电商分析:在电商分析中,折线图可以用于显示销售额、流量、转化率等电商数据的变化趋势,帮助电商企业了解经营情况。
常用属性
折线属性
| 属性 | 作用 | 默认值 |
|---|---|---|
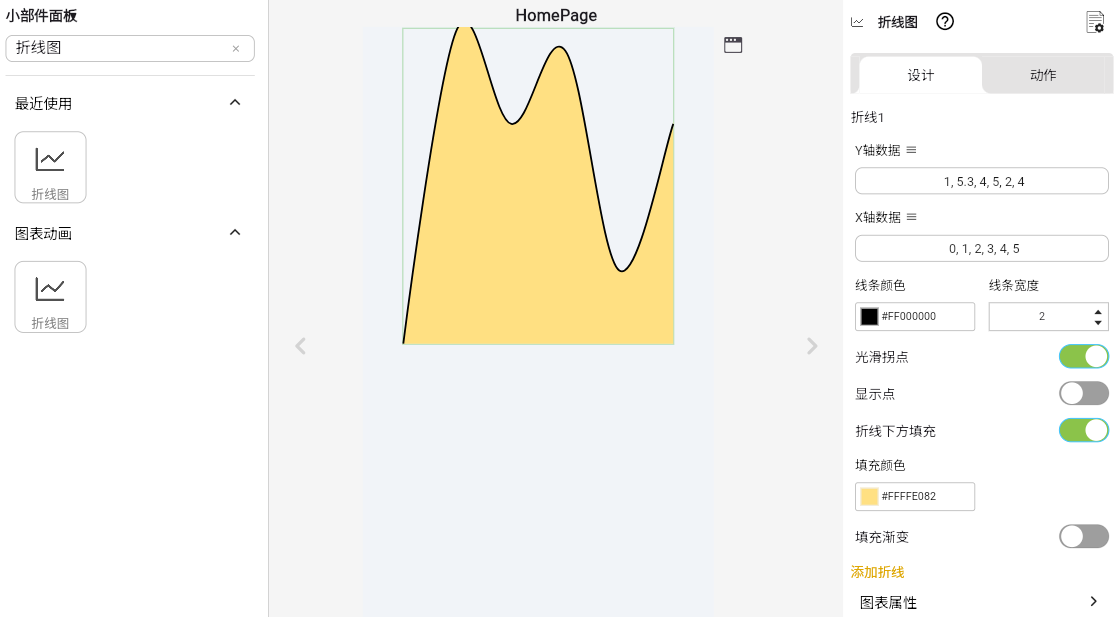
| Y轴数据 | 设置折线图的Y轴数据列表,支持变量绑定 | |
| X轴数据 | 设置折线图的X轴数据列表,支持变量绑定 | |
| 线条颜色 | 设置折线图的线条颜色 | #FF000000 |
| 线条宽度 | 设置折线图的线条宽度 | 2 |
| 光滑拐点 | 设置折线图的拐点是否光滑 | true |
| 显示点 | 设置折线图是否显示点 | false |
| 折线下方填充 | 设置折线图折线下方是否填充 | true |
| 填充颜色 | 当开启 折线下方填充 后,该属性有效,设置折线图填充颜色 | #FFFFE082 |
| 填充渐变 | 当开启 折线下方填充 后,该属性有效,设置折线图填充颜色渐变,参考容器 | |
| 添加折线 | 用于在折线图中添加新的折线 |
图表属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置折线图的宽度 | 300 |
| 高 | 设置折线图的高度 | 350 |
| 背景颜色 | 设置折线图的背景颜色 | |
| 支持缩放与平移 | 设置折线图是否支持缩放与平移,如果为 true,则显示 水平方向缩放与平移 和 垂直方向缩放与平移 两个开关 | false |
| 水平方向缩放与平移 | 设置折线图是否支持水平方向缩放与平移 | false |
| 垂直方向缩放与平移 | 设置折线图是否支持垂直方向缩放与平移 | false |
| 显示网格 | 设置折线图是否显示网格 | false |
| 显示边框 | 设置折线图是否显示边框,边框属性如下 | false |
| 触摸提示数据 | 设置折线图触摸是否显示数据 | false |
| 显示X轴标题 | 设置折线图是否显示X轴标题,标题属性如下 | false |
| 显示Y轴标题 | 设置折线图是否显示Y轴标题,标题属性如下 | false |
| 配置x轴最小值 | 设置折线图x轴的最小值 | false |
| 配置x轴最大值 | 设置折线图x轴的最大值 | false |
| 配置y轴最小值 | 设置折线图y轴的最小值 | false |
| 配置y轴最大值 | 设置折线图y轴的最大值 | false |

饼图
饼图是一种展示数据比例和构成的圆形统计图表,通过不同颜色的扇形区域直观地反映各部分占总体的百分比。
应用场景
- 市场份额分析:在商业分析中,饼图可以用于显示不同公司或产品在市场中的份额占比,帮助分析市场竞争状况。
- 预算分配:在财务分析中,饼图可以用于展示预算在不同项目或部门中的分配比例,便于理解和优化预算使用。
- 人口统计:在社会研究中,饼图可以用于显示不同年龄段、性别、职业等人口特征的分布比例。
- 投票结果:在选举或调查中,饼图可以用于展示各个选项的得票比例,直观地反映投票结果。
- 销售分析:在销售报告中,饼图可以用于展示不同产品线或销售渠道的销售额占比,帮助分析销售业绩。
- 资源配置:在企业或项目管理中,饼图可以用于显示资源在不同任务或项目中的配置比例,有助于资源优化。
常用属性
图表属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置饼图的宽度 | 100 |
| 高 | 设置饼图的高度 | 100 |
| 中心空白区域颜色 | 设置饼图的中心空白区域颜色 | |
| 中心空白区域半径 | 设置饼图的中心空白区域半径 | 0 |
| 扇形区域之间的间距 | 设置饼图扇形区域之间的间距 | 2 |
| 开始角度偏移 | 设置饼图的开始角度偏移 | 0 |
| 显示边框 | 设置饼图是否显示边框,边框属性如下 | false |
| 触摸提示数据 | 设置饼图触摸是否显示数据 | false |
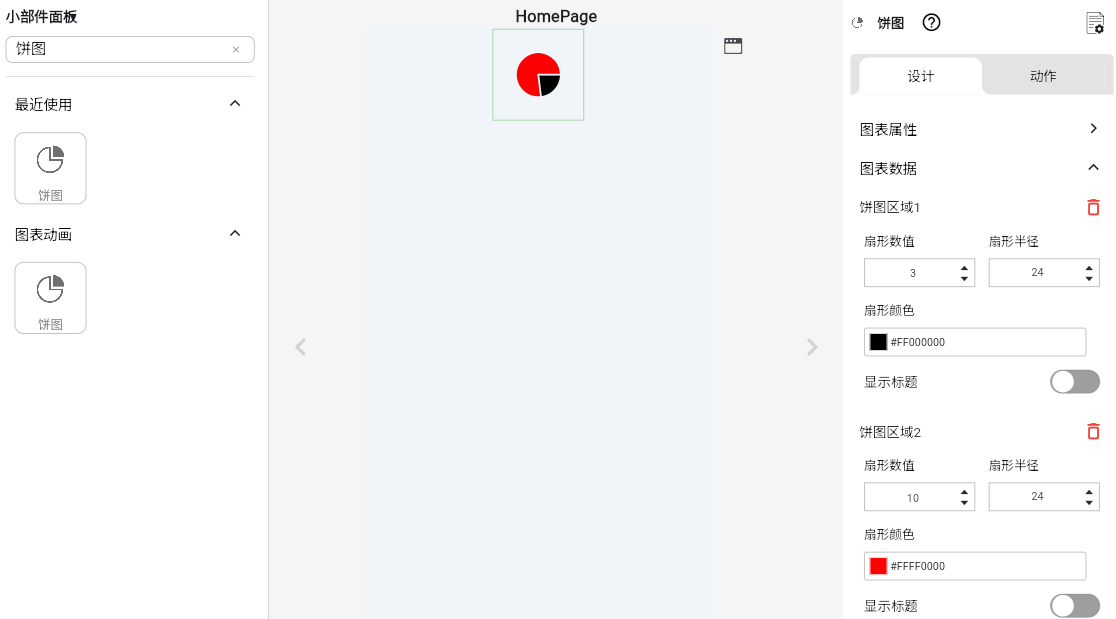
| 添加饼图区域 | 用于在饼图中添加新的饼图区域 |
饼图区域属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 扇形数值 | 设置当前饼图区域的数值,自动计算百分比 | 10 |
| 扇形半径 | 设置当前饼图区域的扇形半径 | 10 |
| 扇形颜色 | 设置当前饼图区域的扇形颜色 | #FF000000 |
| 显示标题 | 设置当前饼图区域的标题文本 | false |

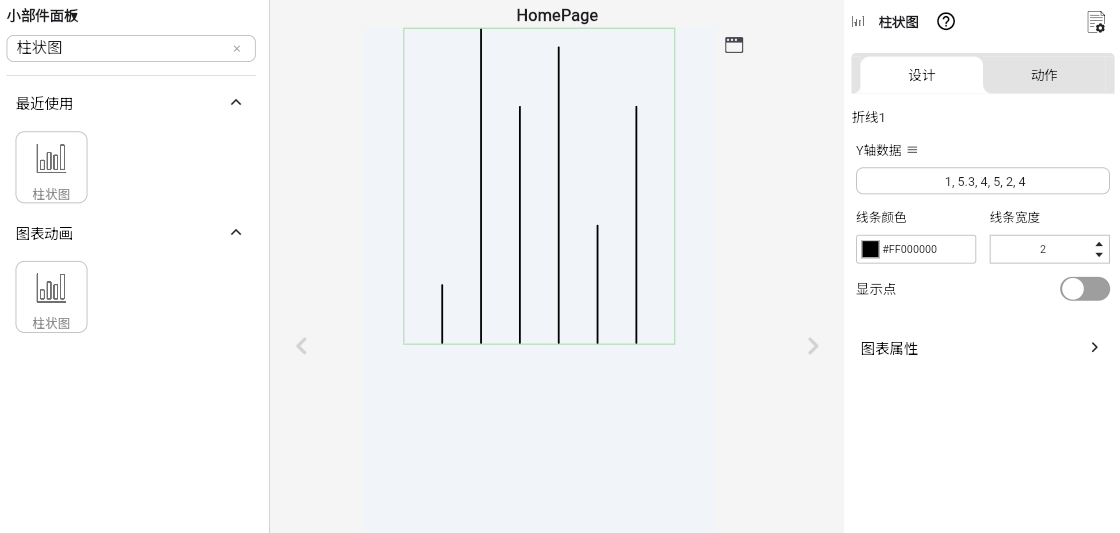
柱状图
柱状图是一种用高度不同的柱子来展示数据大小和分布的统计图表,适用于比较不同类别之间的数据量和趋势。
应用场景
- 销售分析:在销售报告中,柱状图可以用于展示不同产品或地区的销售额,帮助分析销售业绩。
- 财务报告:在财务报告中,柱状图可以用于展示不同时间段内的收入、支出或利润,便于理解和分析财务状况。
- 人口统计:在社会研究中,柱状图可以用于显示不同年龄段、性别、职业等人口特征的分布情况。
- 健康数据:在健康报告中,柱状图可以用于展示不同疾病或健康状况的发病率,帮助分析和理解健康趋势。
- 教育数据:在教育报告中,柱状图可以用于展示不同学校或地区的教育水平、升学率等数据。
- 环境监测:在环境报告中,柱状图可以用于展示不同地区或时间段的污染程度、资源消耗等数据。
常用属性
折线属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| Y轴数据 | 设置柱状图的Y轴数据列表,支持变量绑定 | |
| 线条颜色 | 设置柱状图的线条颜色 | #FF000000 |
| 线条宽度 | 设置柱状图的线条宽度 | 2 |
| 显示点 | 设置柱状图是否显示点 | false |
图表属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置柱状图的宽度 | 300 |
| 高 | 设置柱状图的高度 | 350 |
| 背景颜色 | 设置柱状图的背景颜色 | |
| 显示网格 | 设置柱状图是否显示网格 | false |
| 显示边框 | 设置柱状图是否显示边框,边框属性如下 | false |
| 触摸提示数据 | 设置折线图触摸是否显示数据 | false |
| 显示X轴标题 | 设置折线图是否显示X轴标题,标题属性如下 | false |
| 显示Y轴标题 | 设置折线图是否显示Y轴标题,标题属性如下 | false |
| 配置y轴最小值 | 设置柱状图y轴的最小值 | false |
| 配置y轴最大值 | 设置柱状图y轴的最大值 | false |

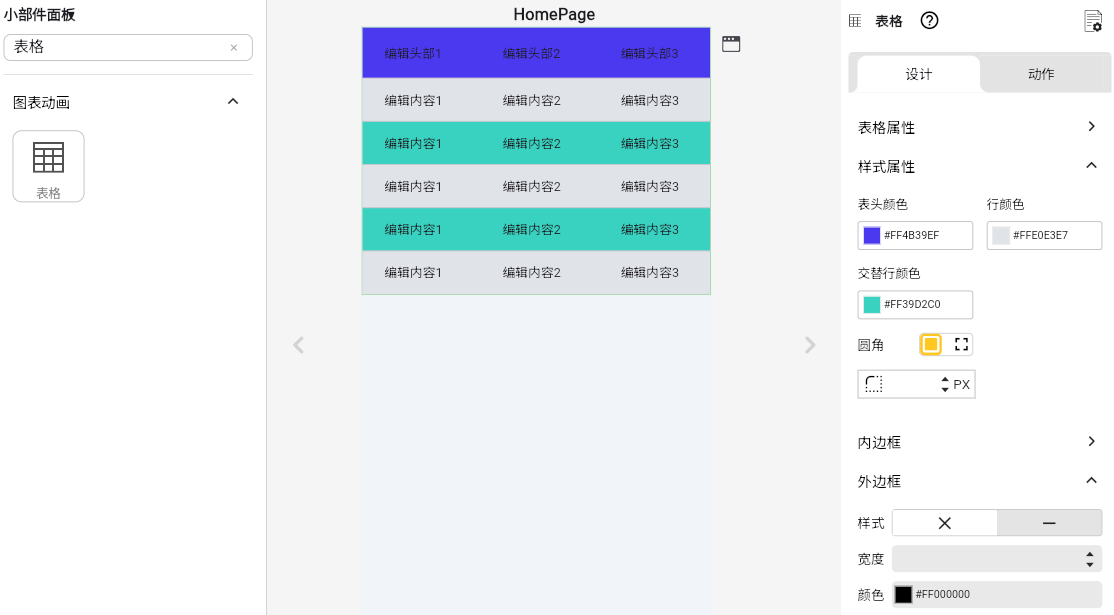
表格
表格是一种用行和列组织数据的结构,用于清晰地展示和比较信息,便于阅读和分析。
应用场景
- 数据报告:在商业、科学或学术报告中,表格可以用来展示统计数据、实验结果或调查数据,以便于分析和比较。
- 财务记录:在财务管理和会计中,表格用于记录收入、支出、资产负债等信息,帮助进行财务分析和预算规划。
- 产品目录:在电商网站或产品手册中,表格可以用来展示产品的规格、价格、可用性等详细信息,便于用户比较和选择。
- 时间表:在日程安排、课程表或交通时刻表中,表格用于展示时间与活动、课程或班次之间的关系,帮助用户合理安排时间。
- 统计分析:在数据分析中,表格可以用来展示原始数据、汇总数据或统计分析结果,支持数据挖掘和决策制定。
- 成绩单:在教育领域,表格用于展示学生的考试成绩、学分或评级,便于教师、学生和家长了解学习进展。
- 技术规格:在技术文档或产品说明中,表格可以用来详细列出设备、软件或组件的技术规格和参数。
常用属性
表格属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 列数 | 设置表格的列数 | 3 |
| 行数 | 设置表格的行数 | 5 |
| 宽 | 设置表格的宽度 | |
| 高 | 设置表格的高度 | |
| 最大行高 | 设置表格的最大行高 | |
| 最小行高 | 设置表格的最小行高 | |
| 表头行高 | 设置表格的表头行高 | |
| 列间距 | 设置表格的列间距 |
样式属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 表头颜色 | 设置表格的表头颜色 | #FF4B39EF |
| 行颜色 | 设置表格的行颜色 | #FFE0E3E7 |
| 交替行颜色 | 设置表格的交替行颜色 | #FF39D2C0 |
| 圆角 | 设置表格的圆角,参考容器 |
内边框属性
设置表格内边框的属性,参考容器。
外边框属性
设置表格外边框的属性,参考容器。

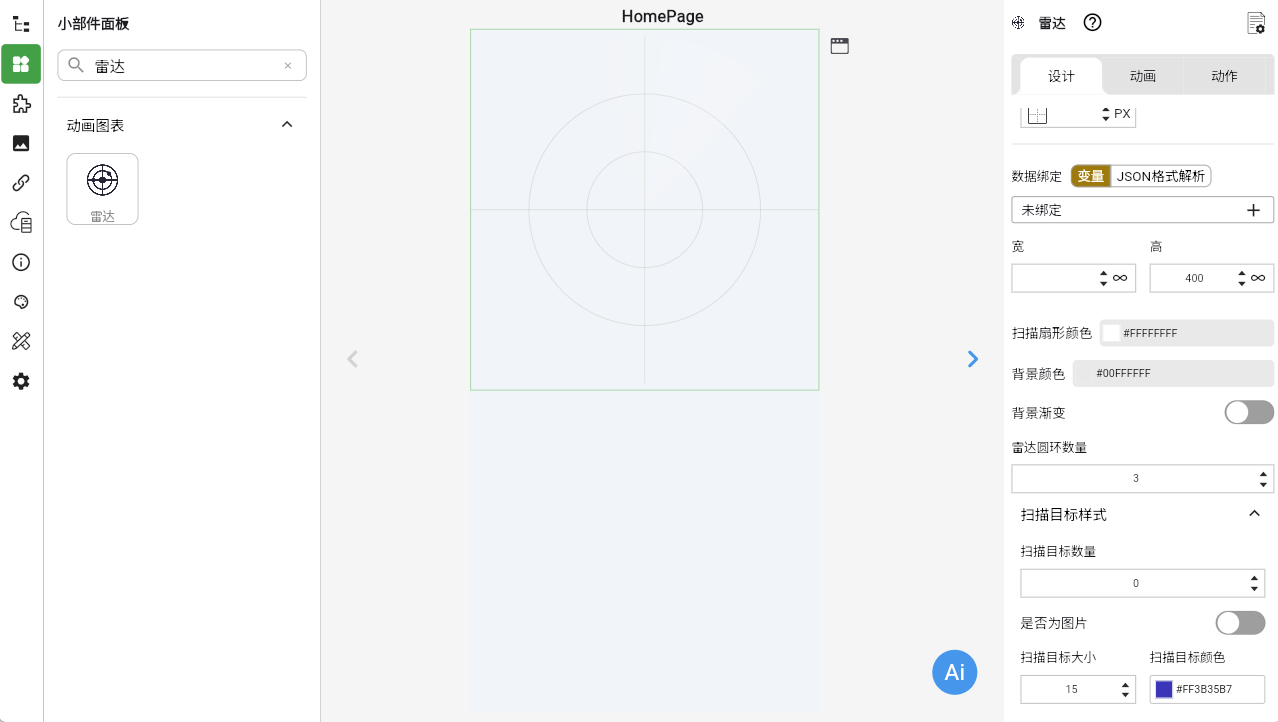
雷达
雷达动画小部件是用来创建和展示雷达扫描效果的动画。这个小部件就是用来在应用中模拟这种效果。总的来说,雷达动画小部件就是用来在 Flutter 应用中展示雷达扫描动画的,可以增加应用的趣味性和视觉效果。
应用场景
- 定位搜索:在需要展示定位搜索范围的应用中,比如寻找附近的餐馆、商店或朋友,可以使用雷达动画小部件来直观地表示搜索动作。
- 信号检测:在需要展示信号强度或覆盖范围的应用中,如 Wi-Fi 寻找或蓝牙设备扫描,雷达动画可以用来模拟信号探测的过程。
- 数据可视化:在数据分析和展示应用中,可以用雷达动画来表示动态数据扫描或监控,比如实时追踪某些数据指标的变化。
- 交互反馈:在等待某些操作结果时,如加载搜索结果或执行后台任务,雷达动画可以作为一种美观的加载指示器,提供用户反馈。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 数据绑定 | 设置雷达扫描到的点数 | |
| 宽 | 设置雷达的宽度 | 无限 |
| 高 | 设置雷达的高度 | 400 |
| 扫描扇形颜色 | 设置雷达的扫描扇形颜色 | #FFFFFFFF |
| 背景颜色 | 设置雷达的背景颜色 | #00FFFFFF |
| 背景渐变 | 设置雷达是否开启背景渐变 | false |
| 雷达圆环数量 | 设置雷达的圆环数量 | 3 |
| 扫描目标数量 | 设置雷达扫描到的目标数量,如果开启了数据绑定,此选项无效 | 0 |
| 是否为图片 | 设置雷达扫描到的目标是否为图片 如果是图片需要用户从资源库中选择图片 | false |
| 扫描目标大小 | 设置雷达扫描到的目标大小 | 15 |
| 扫描目标颜色 | 设置雷达扫描到的目标颜色 | #FF3B35B7 |

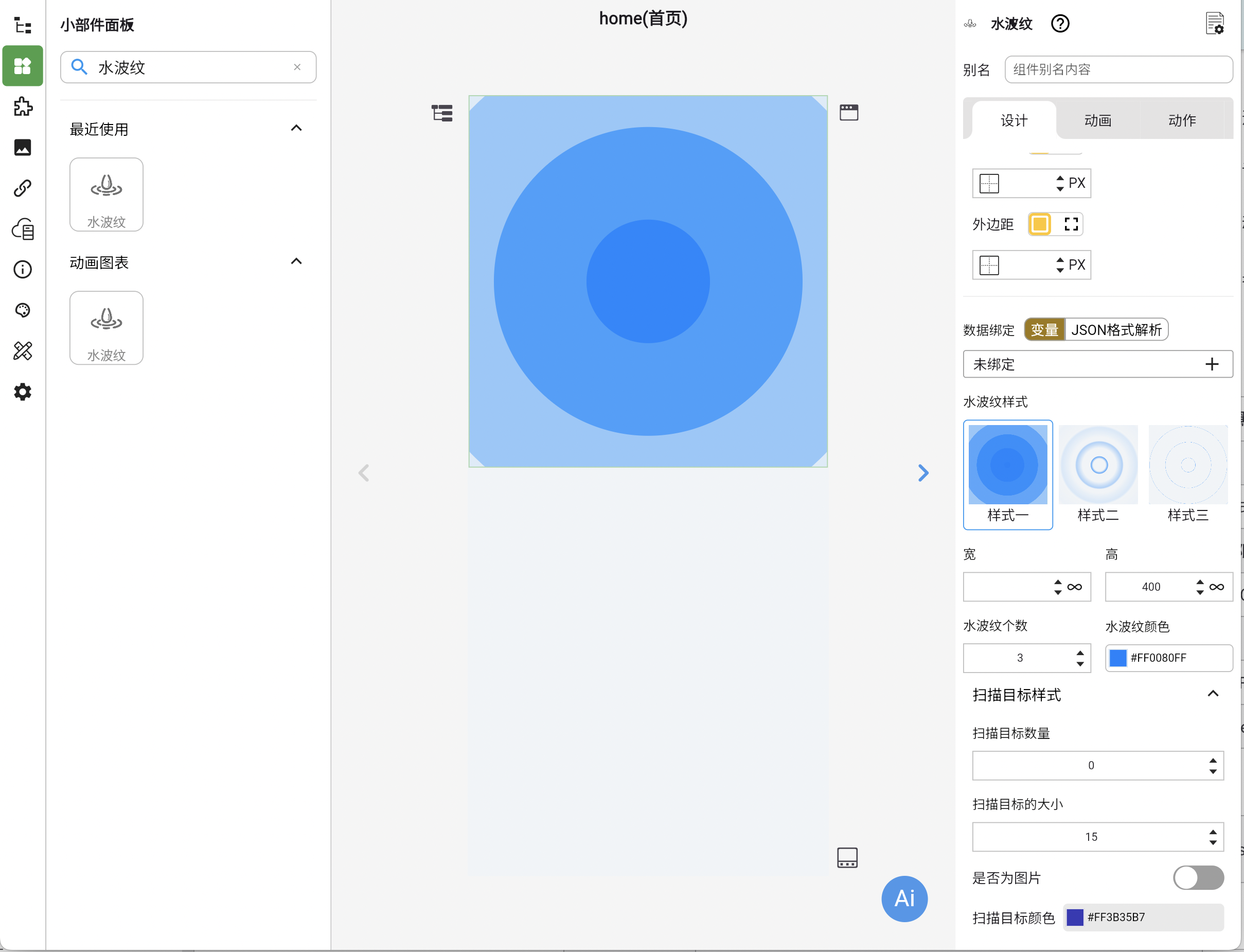
水波纹
水波纹动画小部件是用来创建和展示水波纹效果的动画。想象一下你把一块石头扔进平静的水面,水面会泛起一圈圈向外扩散的波纹,水波纹小部件就是用来模拟这种效果的。总的来说,水波纹小部件就是用来在 Flutter 应用中添加水波纹动画效果的,可以提升用户的交互体验和视觉感受。
应用场景
- 按钮点击反馈:在应用中,水波纹动画小部件可以用来作为按钮点击的视觉反馈,让用户知道他们已经触发了按钮。
- 图标交互:在一些需要用户点击图标的场景中,水波纹动画可以用来增强图标的交互效果,让用户感到更加直观。
- 加载指示器:在等待内容加载时,水波纹动画可以作为一种美观的加载指示器,给用户一种动态的视觉感受。
- 游戏设计:在游戏开发中,水波纹动画可以用来模拟水面效果,或者作为技能释放的视觉效果,增加游戏的趣味性。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 数据绑定 | 设置水波纹扫描到的点数 | |
| 水波纹样式 | 内置了3个样式,用户可以选择使用不同的样式 | 样式一 |
| 宽 | 设置水波纹的宽度 | 无限 |
| 高 | 设置水波纹的高度 | 400 |
| 水波纹个数 | 设置水波纹的个数 | 3 |
| 水波纹颜色 | 设置水波纹的颜色 | #FF0080FF |
| 是否填充 | 设置水波纹是否填充 | true |
| 扫描目标数量 | 设置水波纹扫描到的目标数量,如果开启了数据绑定,此选项无效 | 0 |
| 是否为图片 | 设置水波纹扫描到的目标是否为图片 如果是图片需要用户从资源库中选择图片 | false |
| 扫描目标大小 | 设置水波纹扫描到的目标大小 | 15 |
| 扫描目标颜色 | 设置水波纹扫描到的目标颜色 | #FF3B35B7 |

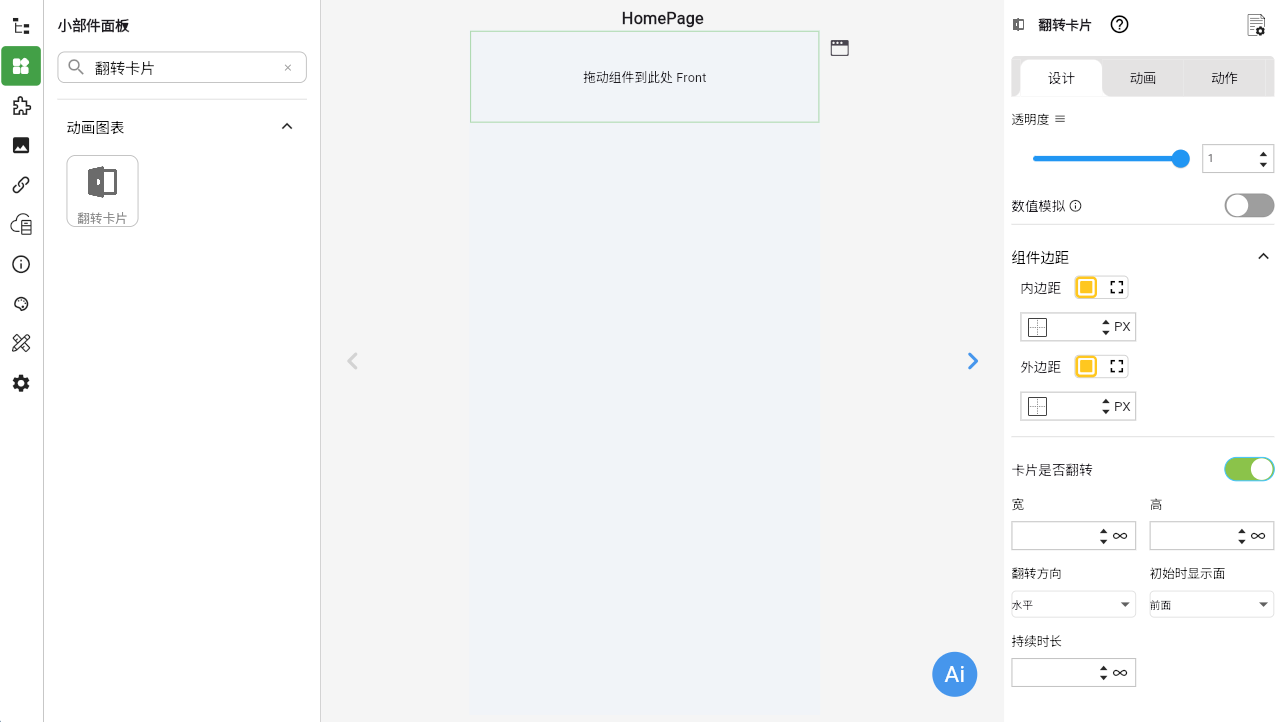
翻转卡片
翻转卡片小部件是用来创建翻转效果的卡片。你可以把它想象成一张扑克牌或者身份证,当你点击或者触摸它时,它会像翻书一样翻转过来,显示另一面的内容。翻转卡片小部件通常包含两个面,前面和后面,每个面可以显示不同的内容。
应用场景
- 记忆游戏:在记忆游戏或者配对游戏中,翻转卡片小部件可以用来创建翻转的卡片,用户需要记住卡片的正面内容,并在翻转后进行匹配。
- 身份验证:在一些需要身份验证的场景中,翻转卡片小部件可以用来创建一个可以翻转的卡片,正面显示用户信息,背面显示验证码或者二维码。
- 产品展示:在电商应用中,翻转卡片小部件可以用来展示产品的不同角度或者细节,用户可以通过翻转卡片来查看更多信息。
- 教程和教学:在教程或者教学应用中,翻转卡片小部件可以用来展示问题和答案,用户可以先看到问题,然后翻转卡片来查看答案。
- 名片展示:在一些社交或者商务应用中,翻转卡片小部件可以用来展示名片,正面显示基本信息,背面显示联系方式或者二维码。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 卡片是否翻转 | 设置翻转卡片是否翻转 | |
| 宽 | 设置翻转卡片的宽度 | 无限 |
| 高 | 设置翻转卡片的高度 | 100 |
| 翻转方向 | 设置翻转卡片的翻转方向 | 水平 |
| 初始时显示面 | 设置翻转卡片的初始时显示面 | 前面 |
| 持续时长 | 设置翻转卡片的持续时长 | 1000 |

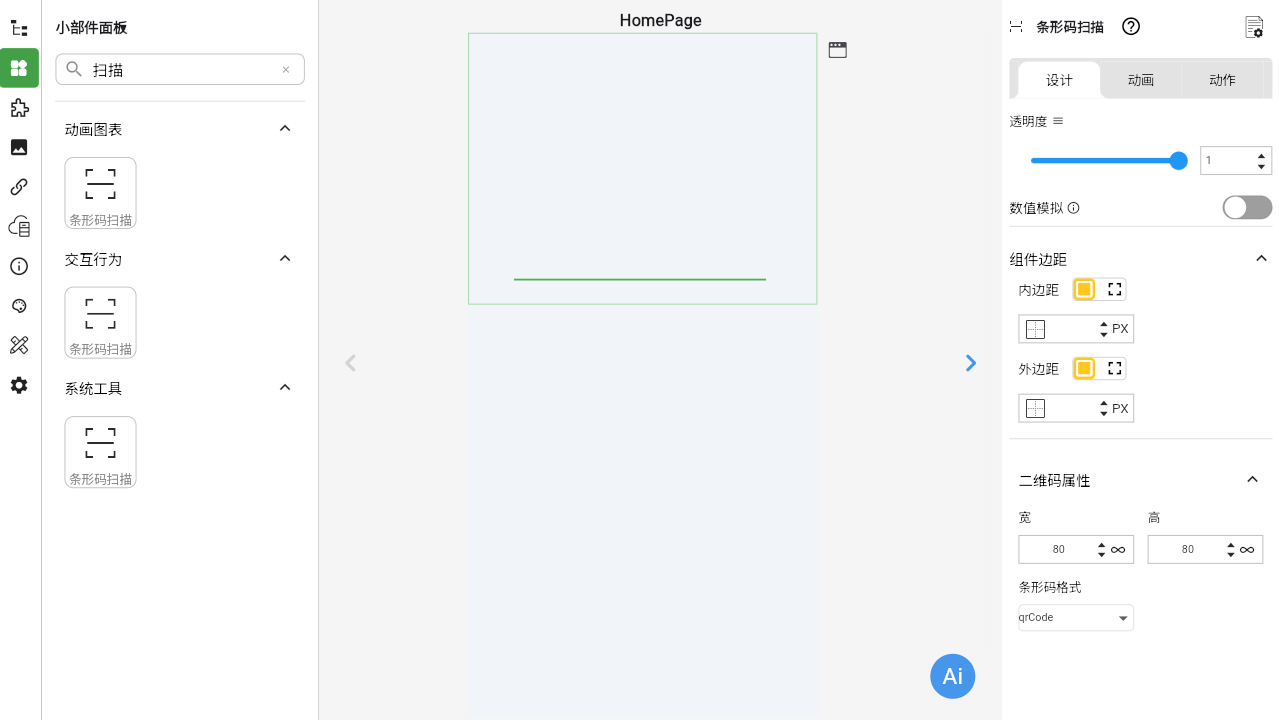
条形码扫描
条形码扫描小部件是用来扫描和识别条形码的。当你在应用中使用这个组件时,它会打开摄像头发出一个绿色的光线,然后你只需要把条形码对准这个光线,它就能自动识别出条形码上的信息。这个组件可以识别各种类型的条形码,比如 UPC、EAN、Code 128 等。一旦识别出条形码,它就会触发一个事件,你可以在这个事件中处理识别到的信息,比如查询商品信息、添加商品到购物车等。总的来说,条形码扫描小部件就是用来在 Flutter 应用中扫描和识别条形码的,可以提升应用的实用性和用户体验。
应用场景
- 购物和零售:在电商或者零售应用中,条形码扫描小部件可以用来扫描商品条形码,快速查询商品信息或者添加商品到购物车。
- 库存管理:在库存管理或者仓库管理应用中,条形码扫描小部件可以用来扫描商品条形码,快速更新库存信息。
- 物流和运输:在物流或者运输应用中,条形码扫描小部件可以用来扫描包裹的条形码,快速获取包裹的运输信息。
- 医疗和健康:在医疗或者健康应用中,条形码扫描小部件可以用来扫描药品的条形码,快速获取药品信息或者核对处方。
- 图书馆管理:在图书馆管理应用中,条形码扫描小部件可以用来扫描图书的条形码,快速借阅或者归还图书。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置条形码的宽度 | 无限 |
| 高 | 设置条形码的高度 | 300 |
| 条形码格式 | 设置翻转卡片的翻转方向 | qrCode |
| 动作 | 处理检测中的事件,会自动传递扫描到的数据 |

Rive动画
Rive 小部件在 Flutter 中是用来展示和使用 Rive 动画文件的。Rive 是一种高性能的动画工具,它允许开发者创建复杂的交互式动画。Rive 小部件可以加载 Rive 动画文件,并在应用中展示这些动画。你可以用它来创建各种动画效果,比如角色动画、界面动画、游戏动画等。Rive 小部件还支持动画的交互,比如点击、拖动等,让用户可以与动画进行互动。
应用场景
- 应用启动动画:在应用启动时,可以使用 Rive 小部件来展示一个吸引人的启动动画,提升用户体验。
- 界面过渡动画:在页面切换或者界面过渡时,可以使用 Rive 小部件来创建流畅和美观的动画效果。
- 角色动画:在游戏或者教育应用中,可以使用 Rive 小部件来展示角色的动作和表情,增加游戏的互动性和趣味性。
- 图标动画:在应用中,可以使用 Rive 小部件来创建动态的图标,让应用看起来更加生动和有趣。
- 广告和宣传:在应用中,可以使用 Rive 小部件来展示广告或者宣传动画,吸引用户的注意力。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置Rive动画的宽度 | 200 |
| 高 | 设置Rive动画的高度 | 200 |
| 装饰 | 设置Rive动画的装饰 | 按比例缩小 |
| Rive来源 | 设置图片的来源 如果图片来源为网络图片,则需要输入云端文件的地址 如果图片来源为我的文件,则需要在文件资源中选择一个文件即可,没有文件则进行上传文件 | 网络图片 |
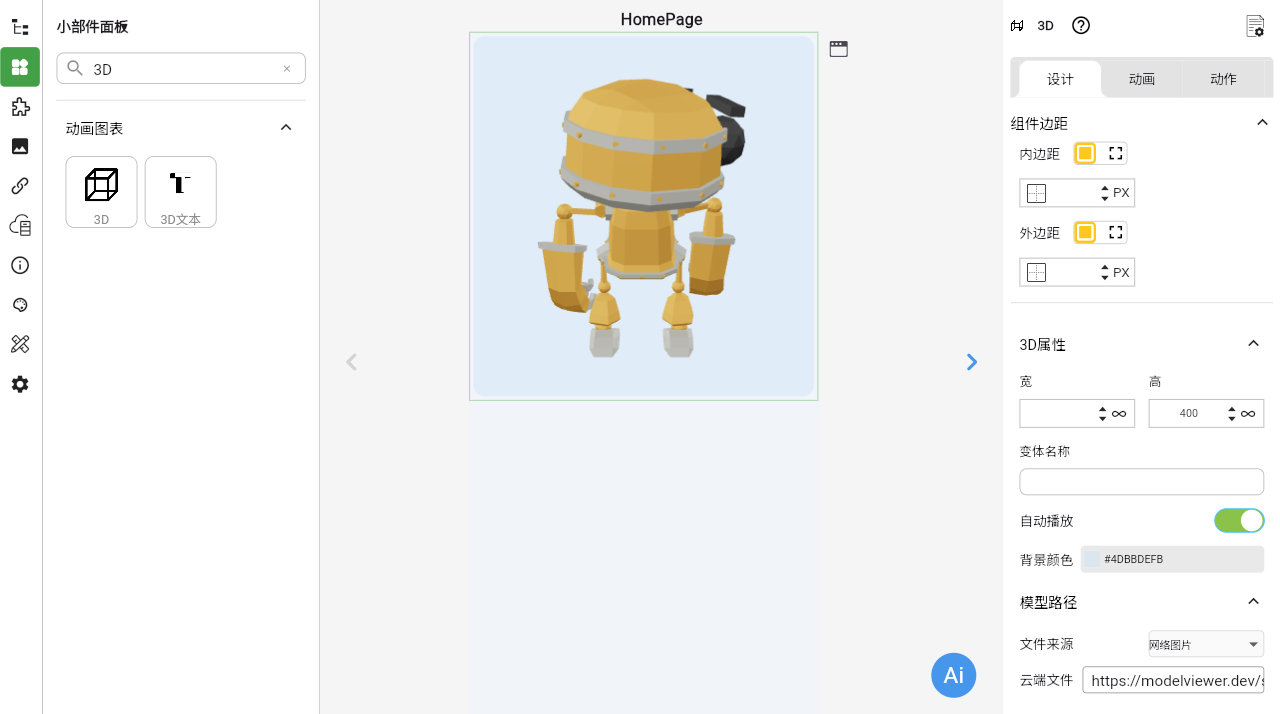
3D
3D 小部件是用来展示 3D 模型的。你可以把它想象成一个 3D 建模软件,它能够加载和显示 3D 模型文件,比如 OBJ、FBX 或者 glTF 格式的文件。3D 小部件支持各种 3D 功能,比如旋转、缩放、光照、材质等,让开发者可以根据自己的需求来调整 3D 模型的显示效果。你还可以在 3D 模型上添加交互,比如点击、拖动等,让用户可以与 3D 模型进行互动。
应用场景
- 产品展示:在电商或者展示应用中,可以使用 3D 小部件来展示产品的 3D 模型,让用户可以从不同角度查看产品。
- 游戏开发:在游戏或者教育应用中,可以使用 3D 小部件来展示游戏角色或者场景的 3D 模型,增加游戏的沉浸感和真实感。
- 建筑设计:在建筑设计或者房地产应用中,可以使用 3D 小部件来展示建筑或者房间的 3D 模型,让用户可以直观地了解设计。
- 艺术和设计:在艺术或者设计应用中,可以使用 3D 小部件来展示艺术作品或者设计模型的 3D 模型,增加作品的展示效果。
- 教育和培训:在教育或者培训应用中,可以使用 3D 小部件来展示教学内容的 3D 模型,帮助用户更好地理解和学习。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置3D动画的宽度 | 无限 |
| 高 | 设置3D动画的高度 | 400 |
| 变体名称 | 设置3D动画的变体名称 | |
| 自动播放 | 设置3D动画是否启用自动播放 | true |
| 背景颜色 | 设置3D动画的背景颜色 | #4DBBDEFB |
| 文件来源 | 设置3D动画模型的文件来源 如果图片来源为网络图片,则需要输入云端文件的地址 如果图片来源为我的文件,则需要在文件资源中选择一个文件即可,没有文件则进行上传文件 | 网络图片 |

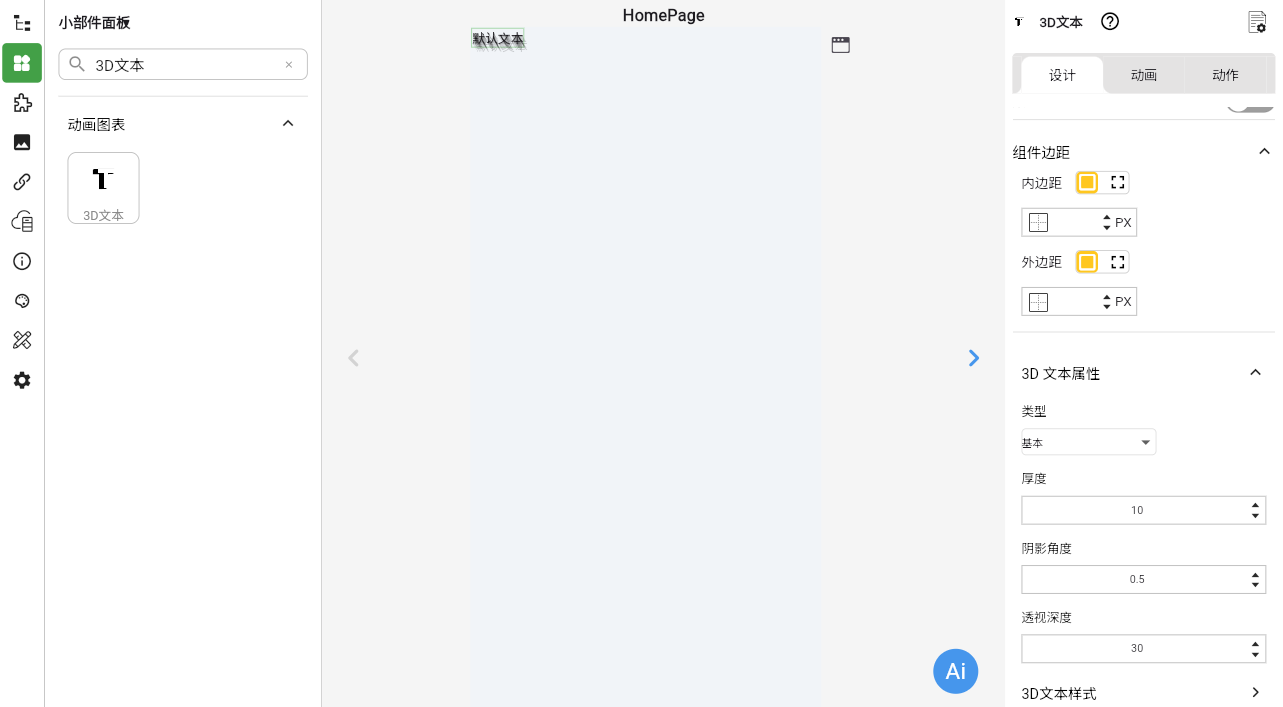
3D文本
3D 文本小部件是用来创建和展示 3D 效果的文本。你可以把它想象成一个 3D 建模软件,它能够生成带有深度和阴影的文本,让文本看起来像是从屏幕中凸出来或者凹进去。3D 文本小部件可以自定义文本的内容、字体、颜色、大小等属性。
应用场景
- 标题和标语:在应用的主页或者启动页,可以使用 3D 文本小部件来展示应用的标题或者标语,让标题看起来更加醒目和有吸引力。
- 游戏界面:在游戏或者教育应用中,可以使用 3D 文本小部件来展示游戏得分、提示信息或者角色对话,增加游戏的沉浸感和真实感。
- 广告和宣传:在应用中,可以使用 3D 文本小部件来展示广告或者宣传信息,吸引用户的注意力。
- 艺术和设计:在艺术或者设计应用中,可以使用 3D 文本小部件来展示艺术作品或者设计模型的标题或者说明,增加作品的展示效果。
- 教育和培训:在教育或者培训应用中,可以使用 3D 文本小部件来展示教学内容的标题或者提示,帮助用户更好地理解和学习。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 类型 | 设置3D文本的类型 | 基本 |
| 厚度 | 设置3D文本的厚度 | 10 |
| 阴影角度 | 设置3D文本的阴影角度 | 0.5 |
| 透视深度 | 设置3D文本的透视深度 | 30 |
| 文本样式 | 设置3D文本的文本样式,参考文本 |