页面布局
容器
容器的作用是通过分组和组织页面内容,实现结构化布局和视觉分隔,同时控制内容的 排列方式、间距和样式,帮助提升信息的可读性和页面的整体设计效果。
应用场景
1.留白分割
留白分割的作用在于通过适当的空白区域分隔信息,提升信息的可读性和层次感,避免视觉混乱。它能让内容更清晰、更易于阅读,同时增强整体设计的简洁感和专业性。
2.分区布局
分区布局的作用在于通过将界面或内容划分为不同的区域,实现信息的高效组织与展示。它能够帮助用户更直观地理解内容结构,提升信息的可读性和可用性,同时优化视觉效果,使界面更加清晰、有序。分区布局还能够根据需求灵活调整,适应不同场景和设备,从而提供更好的用户体验。
3.样式修饰
容器还常用于为页面中的其他组件添加样式,如背景色、边框、圆角、阴影等。通过这些视觉修饰,能够提升内容的美观度和层次感,使界面更加统一协调。例如在卡片、弹窗、提示框等组件中,容器常被用作样式包裹层,增强视觉聚焦效果。
常用属性
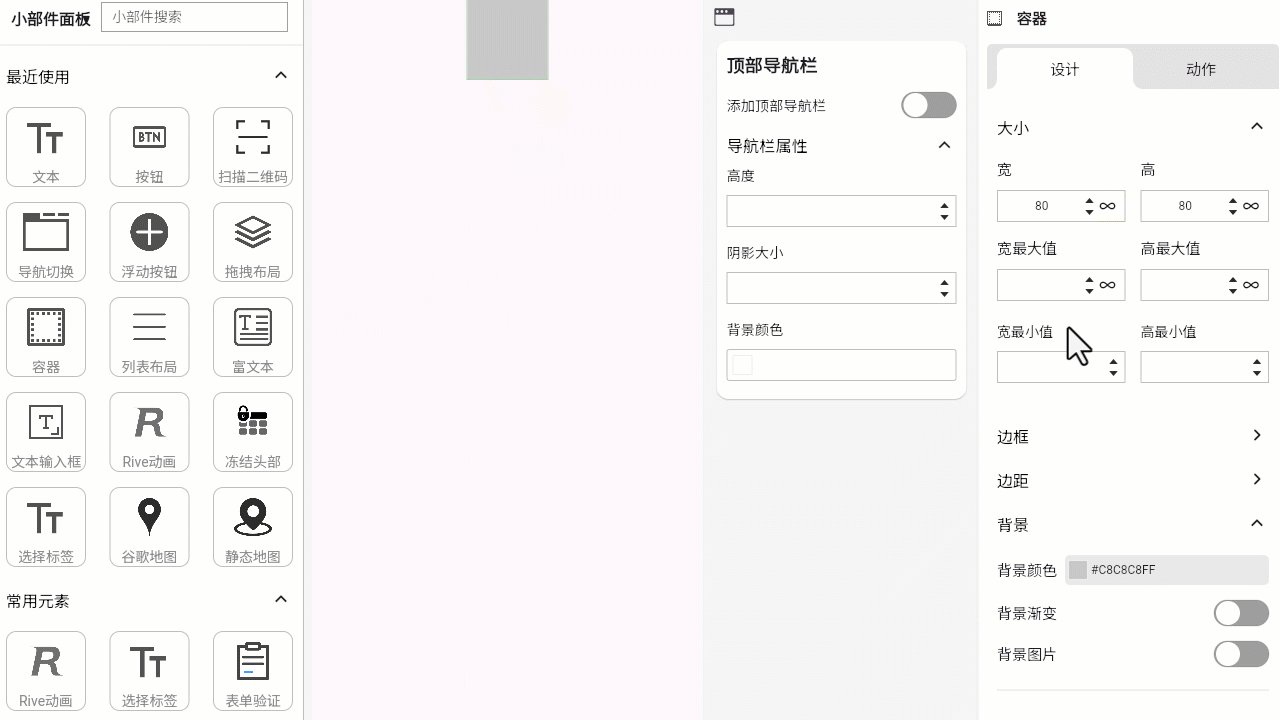
容器大小
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置容器的宽度 | 80 |
| 高 | 设置容器的高度 | 80 |
| 最大宽度 | 限制容器的最大宽度,避免过度扩展 | |
| 最大高度 | 限制容器的最大高度,避免过度扩展 | |
| 最小宽度 | 设置容器的最小宽度,确保基本显示效果 | |
| 最小高度 | 设置容器的最小高度,确保基本显示效果 |
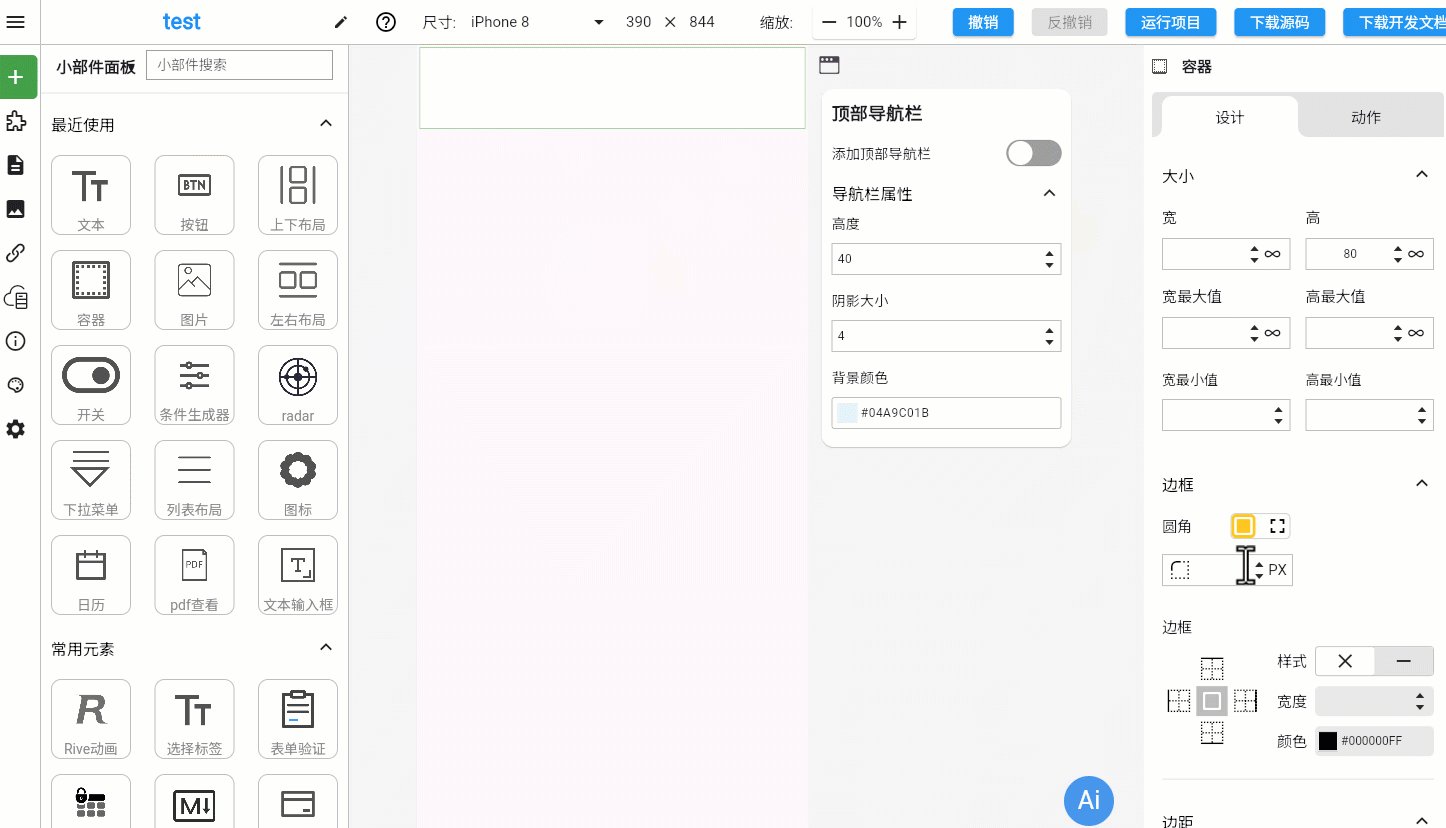
容器边框
| 属性 | 作用 | 备注 |
|---|---|---|
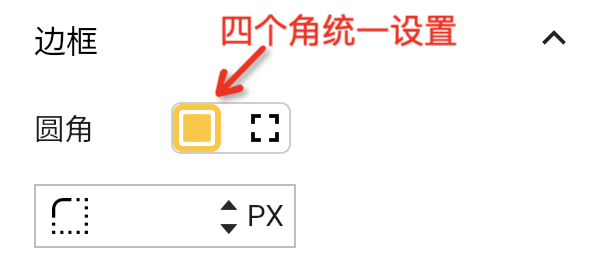
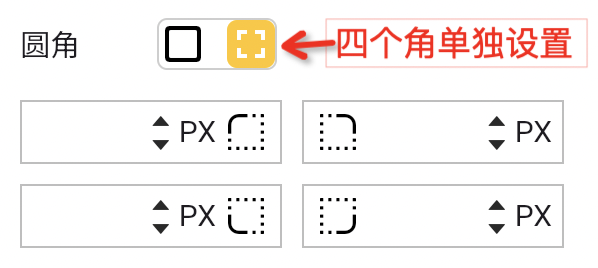
| 圆角 | 设置容器的圆角效果 |   |
| 边框 | 设置边框样式、颜色和宽度 |   |
容器边距
| 属性 | 作用 | 备注 |
|---|---|---|
| 内边距 | 控制容器内容与边框之间的距离 | 操作方式和圆角一致 |
| 外边距 | 控制容器与其他元素之间的间距 | 操作方式和圆角一致 |
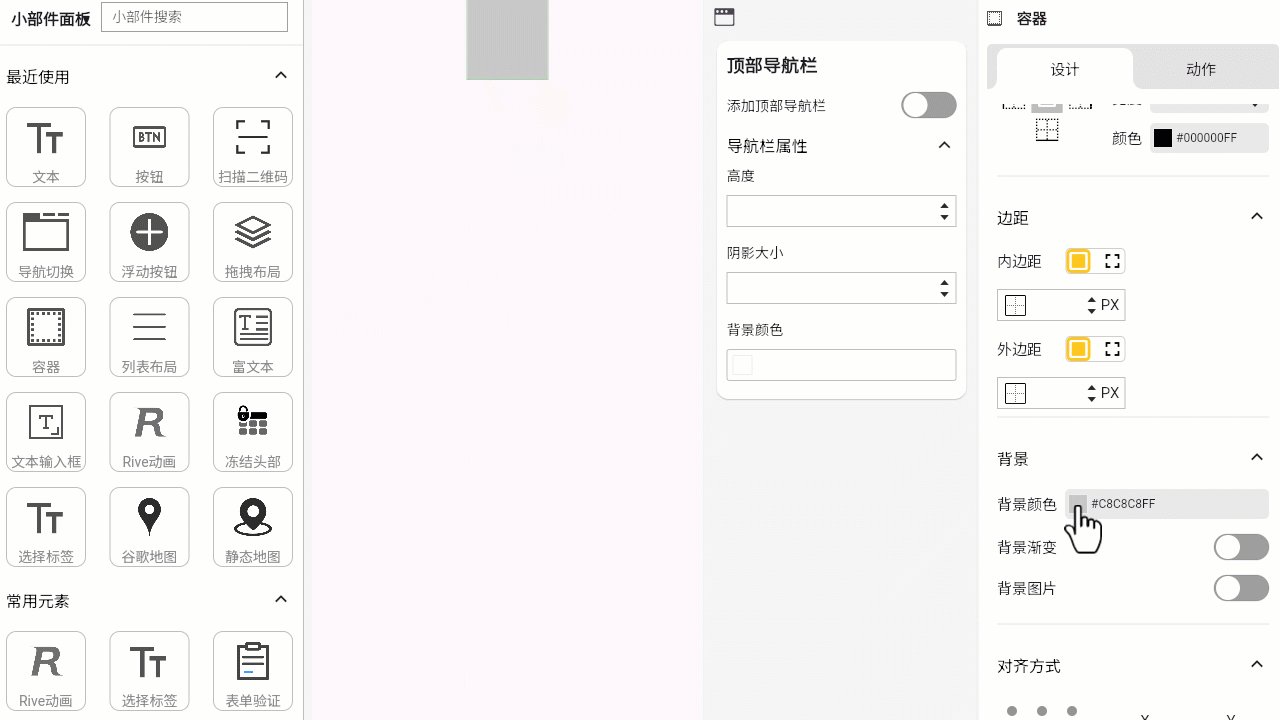
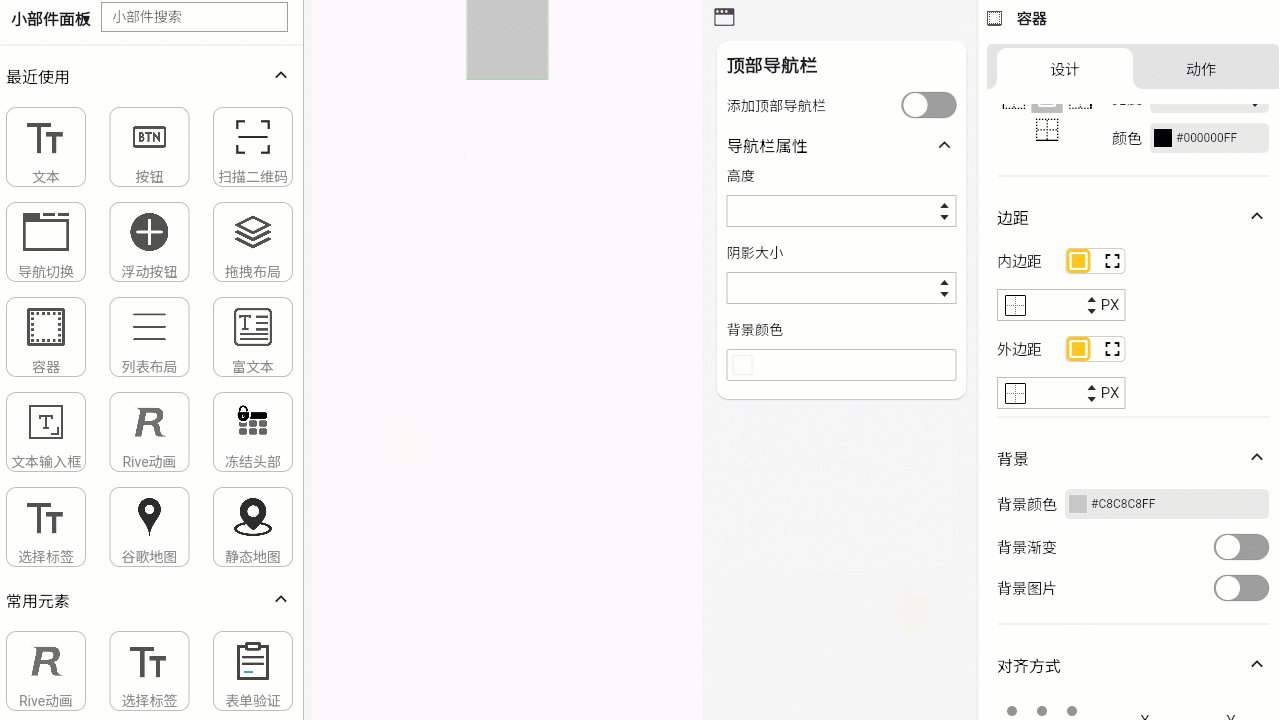
容器背景
| 属性 | 作用 | 备注 |
|---|---|---|
| 背景颜色 | 设置容器的背景颜色 | 支持选择主题色或自定义颜色。 自定义颜色:支持输入 #AARRGGBB 形式的颜色值,例如 #FF000000 表示不透明的黑色。必须以 # 开头,否则将视为无效格式。 |
| 背景渐变 | 设置背景渐变效果 | 同时设置背景颜色和背景渐变则以背景渐变为准 |
| 渐变类型 | 渐变类型:线性渐变、放射状渐变、扇形渐变 | 线性渐变:增强方向感与结构感,适合按钮、标题等; 放射状渐变:突出中心焦点,适合头像、卡片等; 扇形渐变:营造旋转动感,常用于圆形图表与仪表盘。 |
| 过渡点 | 渐变颜色数组,至少包含两个颜色值,格式为 #AARRGGBB | |
| 渐变起点 | 渐变起始位置 | 仅线性渐变中使用 |
| 渐变终点 | 渐变结束位置,对应于渐变起点,决定渐变方向 | 仅线性渐变中使用 |
| 渐变中心点 | 渐变中心 | 仅放射状或扇形渐变使用 |
| 渐变半径 | 渐变半径,决定颜色扩散范围 | 仅放射状渐变使用 |
| 起始角度 | 扇形渐变起始角度 | 仅扇形渐变使用 |
| 结束角度 | 扇形渐变终止角度 | 仅扇形渐变使用 |
| 背景图片 | 设置容器的背景图片,支持网络或本地路径 | |
| 图片填充方式 | 设置背景图片的适应方式 | 填满容器:保持比例,可能会裁剪部分内容(常用);包含:完整显示图片,不裁剪,但可能留白;完全填充:强制拉伸图片以完全填满容器,不保证比例;填满宽度:根据容器宽度缩放,保持比例,适合横图展示;填满高度:根据容器高度缩放,保持比例,适合竖图展示;按比例缩小:如果图片大于容器则缩放,否则保持原始大小;无:不缩放,图片保持原始大小显示。 |
| 图片来源 | 设置容器的背景图片来源 | 网络图片或者本地图片 |

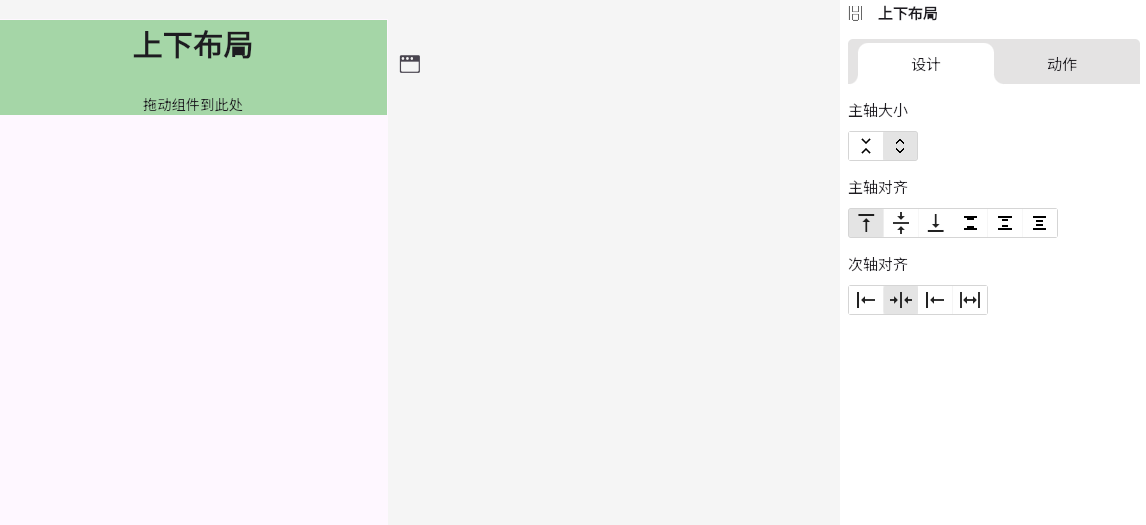
上下布局
上下布局是一种通过将页面内容在垂直方向上按顺序排列的方式,实现内容分区与逻辑结构清晰展示的布局形式。它通过将内容模块自上而下依次组织,帮助用户自然地按阅读顺序理解信息流,提升交互效率和信息获取的便利性。
应用场景
1.信息分层
上下布局有助于建立清晰的信息分层结构。通过标题、内容、操作等模块的上下排列,可以明确内容的主次关系,引导用户聚焦核心信息,提升阅读体验和界面可理解性。
2.模块堆叠
适用于需要多个功能模块依次展示的场景,如表单填写、步骤引导、内容展示页等。通过模块的自然堆叠,可以形成连贯的页面流程,增强界面的一致性和逻辑性。

常用属性
| 属性 | 作用 | 备注 |
|---|---|---|
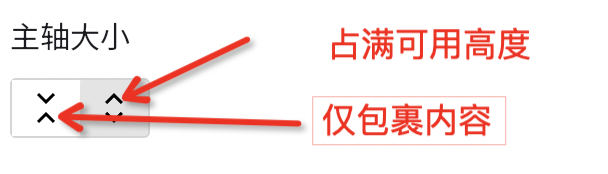
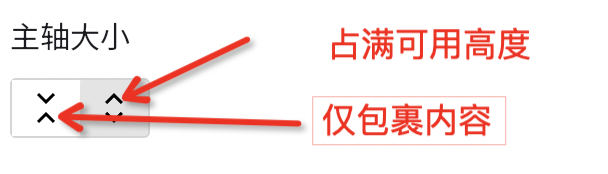
| 主轴大小 | 控制容器在主轴方向上占据的空间大小 |  |
| 主轴对齐 | 控制子组件在垂直方向(主轴)上的排列方式 | |
| 次轴对齐 | 控制子组件在水平方向(次轴)上的对齐方式 |
左右布局
左右布局是一种通过将内容在水平方向上进行分布和排列的布局方式,常用于并列展示信息、功能对比或主辅结构的页面设计。它强调横向空间的有效利用,使界面结构更紧凑、信息分布更清晰,有助于建立视觉对称和平衡,增强页面的整体协调性。
应用场景
1.主辅结构
左右布局常用于构建主内容与辅助功能并存的页面结构,例如左侧导航栏+右侧内容区、左侧菜单+右侧详情等。通过左右分区,能够清晰地区分主次内容,提升界面的可操作性与易用性。
2.并列信息展示
当需要对比或并列展示多组内容时,左右布局能有效避免信息堆叠,使页面更整洁有序。适用于图文对照、表格与图表并排、功能按钮分布等场景,有助于提升用户对内容的理解与操作效率。
3.增强视觉引导
左右布局可以通过合理的空间划分与视觉权重分配,引导用户的视线从左至右流动,符合多数人的阅读习惯。在设计中结合色彩、图标等视觉元素,还能进一步强化用户关注重点,优化交互体验。
常用属性
| 属性 | 作用 | 备注 |
|---|---|---|
| 主轴大小 | 控制容器在主轴方向上占据的空间大小 |  |
| 主轴对齐 | 控制子组件在水平方向(主轴)上的排列方式 | |
| 次轴对齐 | 控制子组件在垂直方向(次轴)上的对齐方式 |
分割线
分割线布局通过使用分隔线(如水平线、垂直线或装饰性线条)将页面内容划分为独立区域,能够有效提升页面的层次感和信息结构,增强内容的可读性和视觉吸引力,帮助用户快速区分和理解不同功能或内容模块。
应用场景
1.分割布局
当信息条目较为复杂时,若仅使用留白分割效果有限,可通过引入线性分割,显著提升信息层次的清晰度和屏幕效率。
注意:当信息条目复杂度进一步提升,(比如已经有了线性分割,或者有更多操作),需要进一步强化信息条目本身的边界感,建议引入卡片,以强化条目信息的视觉层次和可操作性。
常用属性
| 属性 | 作用 | 备注 |
|---|---|---|
| 组件高度 | 控制容器在主轴方向上占据的空间大小 | 1 |
| 分割线粗细 | 分割线的线宽 | 1 |
| 左间距 | 起始位置的缩进 | 0 |
| 右间距 | 结束位置的缩进 | 0 |
| 分割线颜色 | 分割线的颜色 | #FF000000 |
列表布局
列表布局通过将信息组织成条目形式,能够高效展示内容,支持模块化设计,便于用户快速浏览和查找信息,同时在不同设备上具有良好的适配性,提升可读性和用户体验。
应用场景
1.信息展示与预览
列表布局适用于需要集中展示大量同类型信息的场景,如新闻资讯、商品列表、任务清单、评论区等。通过统一的条目样式,用户可以快速浏览和对比内容,提升查阅效率。
2.动态数据加载
在需要处理海量数据的应用中,如社交媒体动态、聊天记录、数据报表等,列表布局可配合分页加载或无限滚动机制,实现流畅的数据呈现和良好的性能表现。
3.分组与筛选展示
当内容需按时间、类别、状态等维度进行分类展示时,列表布局可结合分组标题、筛选控件等设计手段,使信息结构更加清晰,便于用户理解与操作。
常用属性
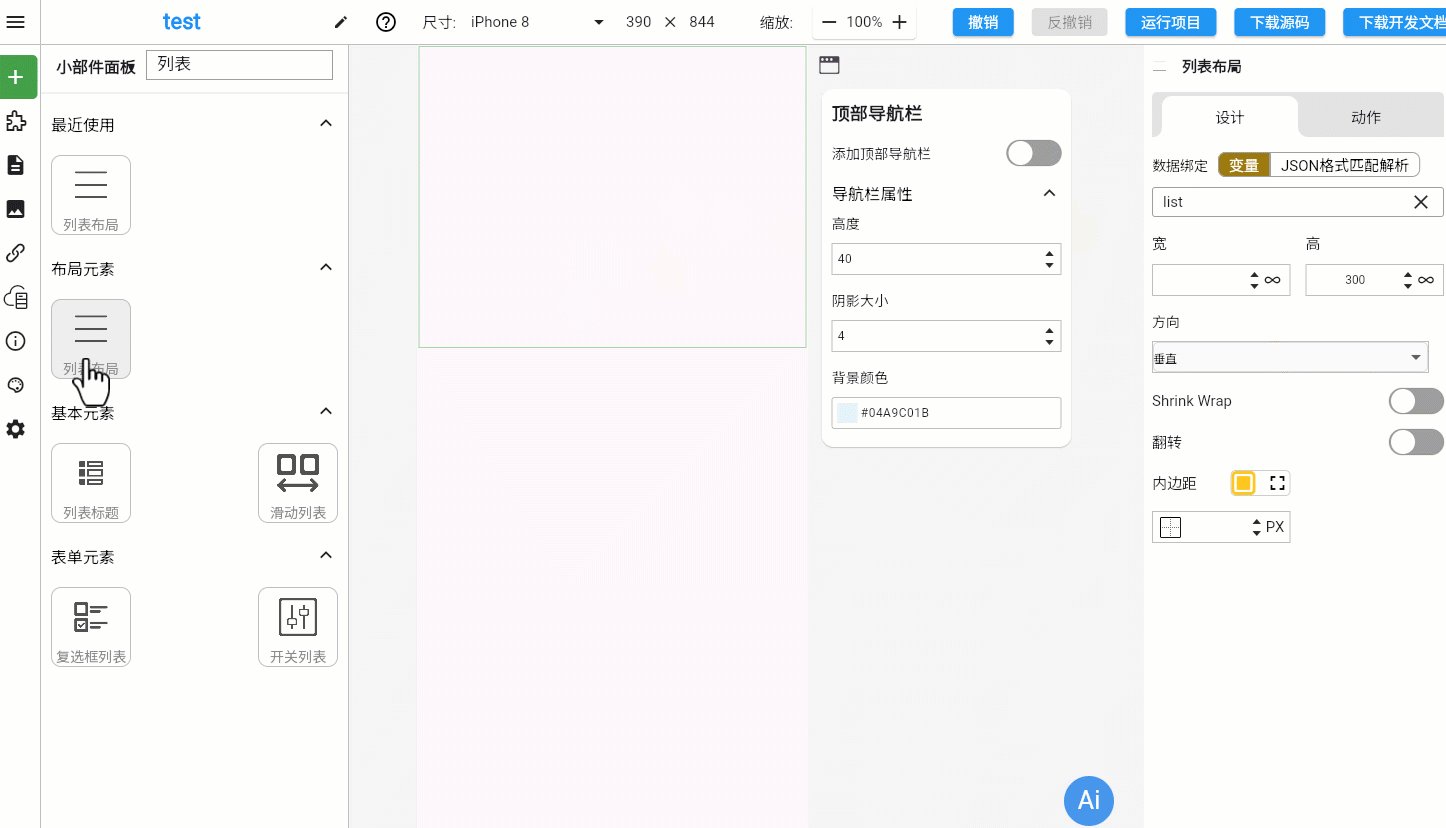
| 属性 | 作用 | 备注 |
|---|---|---|
| 数据绑定 | 默认渲染是遍历数组的,迭代过程中,存在一个上下文变量index(数组索引),例如添加一个 List data = []变量,我们可以通过 data [index]['name']动态获取数据,其中name是单条数据的键名。 | |
| 宽 | 列表的宽 | |
| 高 | 列表的高 | 默认值为300 |
| 方向 | 垂直方向和水平方向 | |
| 子元素数量 | 小部件的数量 | 如果做了数据绑定则以数据绑定的数组长度为主 |
| 自适应内容高度 | 是否根据内容自适应高度 | 使列表只占用内容所需高度,适用于嵌套列表 |
| 翻转 | 按相反方向排列内容 | |
| 内边距 | 列表整体的内边距 | 和容器边距的内边距配置方法一致 |

自动扩展
自动扩展用于控制组件之间的间距和布局。其主要功能是自动扩展以填充可用空间,通常用于在 左右布局 和 上下布局 中分配剩余空间,从而实现灵活的布局和对齐。
应用场景
1.自动扩展
自动扩展 小部件会占用父组件中剩余的可用空间。根据布局的需求,它可以在 左右布局 和 上下布局 中占据不同的比例,从而调整子组件之间的间隔。
2.对齐和分隔
通过在布局中插入一个或多个 自动扩展小部件,可以轻松实现元素的均匀分布和对齐,无论是在同一行还是同一列中。
3.灵活的比例调节
自动扩展 小部件还可以通过 flex 属性,允许开发者按比例分配空间。例如,两个 自动扩展 小部件的 flex 属性分别为 1 和 2,则第一个占用的空间是第二个的一半。
常用属性
| 属性 | 作用 | 备注 |
|---|---|---|
| flex | 是一个整数值,表示某个子组件在其父 Flex 中占用的相对空间。默认值为 1。 | 当 flex 值大于 1 时,表示这个组件将比其他 flex 值为 1 的组件占用更多的空间。 如果所有子组件的 flex 值均为 1,则它们将在可用空间中等分 |
拖拽布局
拖拽布局是一种用户界面设计的方式,让用户能够通过点击和拖动的方式,轻松地改变界面中元素的位置。这种功能在各种应用中非常实用,特别是需要用户自定义排列或调整元素位置的场景,如任务列表、图表和画板等。
应用场景
1.任务管理工具
用户可以通过拖拽改变任务的顺序,便于调整工作流程。
2.自定义仪表板
用户可以根据自己的需求自由排列各种小部件,创建个性化的界面。
3.图形设计工具
用户可以拖动图形、文本和其他组件,以设计出符合自己要求的视觉效果。
4.多媒体编辑软件
在视频编辑软件中,用户可以通过拖拽来调整视频剪辑的位置、音频轨道的顺序或添加视觉特效,这使得编辑工作更加高效。
5.文件管理程序
许用户通过拖拽将文件从一个文件夹移动到另一个文件夹,或创建快捷方式。用户也可以拖拽文件到应用程序图标上以打开文件或执行操作。
常用属性
| 属性 | 作用 | 备注 |
|---|---|---|
| 宽 | 设置拖拽布局的宽度 | |
| 高 | 设置拖拽布局的高度 | |
| 剪裁样式 | 设置拖拽布局的剪裁样式 | 默认为非抗锯齿剪裁 非抗锯齿剪裁,不会对图像边缘进行任何处理,直接保留原始像素,图像边缘可能会出现锯齿状。 抗锯齿剪裁,让图像的边缘看起来更加平滑,但图像本身可能会变得稍微模糊。 抗锯齿并立即保存,处理方式与抗锯齿剪裁一致,让图像的边缘看起来更加平滑。但它会在处理完成后立即保存图像,用户可以立即看到处理后的图像效果。 |
| 子元素约束 | 设置拖拽布局的子元素约束 | 默认为自身大小 自身大小,让子元素在布局中能够自适应父元素的大小。在布局中,子元素通常需要根据父元素的大小来调整自己的大小,以便在父元素中显示。 最大大小,无论父元素有多大,子元素的大小都不会因为父元素太大而改变。 |
| 对齐方式 | 设置拖拽布局子元素的对齐方式 | 默认为左上 |
| 文本方向 | 设置拖拽布局的文本方向 | 默认为从左到右 |
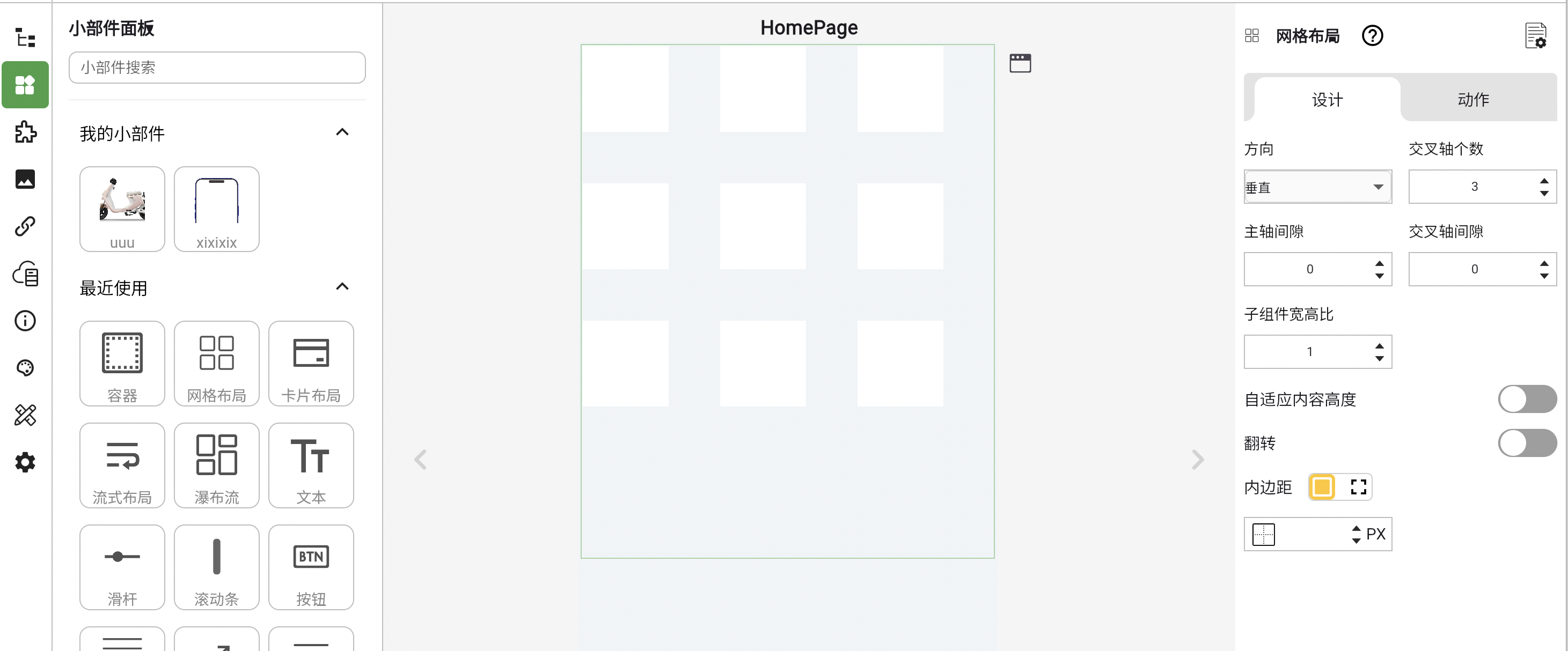
网格布局
网格布局用很多整齐的行和列来安排东西。这种布局方式很适合用来展示一大堆看起来差不多的重要东西,比如网上商店里的商品或者一大堆照片。这样,所有的商品或照片都能排排站,整整齐齐,看起来既美观又方便人们查找。
应用场景
1.图文内容展示
网格布局非常适合用于展示包含图片和文字的信息,如相册、商品展示、视频缩略图、作品集等。通过均匀排列的网格结构,用户可以在有限空间内高效浏览大量内容,获得良好的视觉体验。
2.数据卡片展示
当需要并列呈现多个数据项或模块化内容时,如仪表盘中的统计卡片、控件列表、服务面板等,网格布局能够提供对齐美观的排列方式,增强页面整洁度和专业感。
3.对比与筛选场景
当用户需要对多个项目进行横向对比或从中筛选时,如商品比价、方案选择、模板挑选等,网格布局可提供平等的展示空间,使对比更直观、决策更高效。
常用属性
| 属性 | 作用 | 备注 |
|---|---|---|
| 方向 | 网格滚动方向 | 垂直和水平 |
| 翻转 | 是否反向排列 | 默认为 false,设置为 true 可从底部或右侧开始滚动 |
| 自适应内容高度 | 是否根据内容自适应高度 | 适用于嵌套滚动场景 |
| 主轴间隙 | 网格项在主轴(纵向)上的间距 | 默认为0 |
| 交叉轴间隙 | 网格项在交叉轴(水平方向)上的间距 | 默认为0 |
| 交叉轴个数 | 每行展示的列数(定宽布局) | 默认为3 |
| 子组件宽高比 | 子项宽度与高度的比例,默认 1.0(正方形) | 如设置为 0.75 则偏高、1.5 则偏宽 |
| 内边距 | 网格整体与容器边缘的间距 | 和容器边距的内边距配置方法一致 |

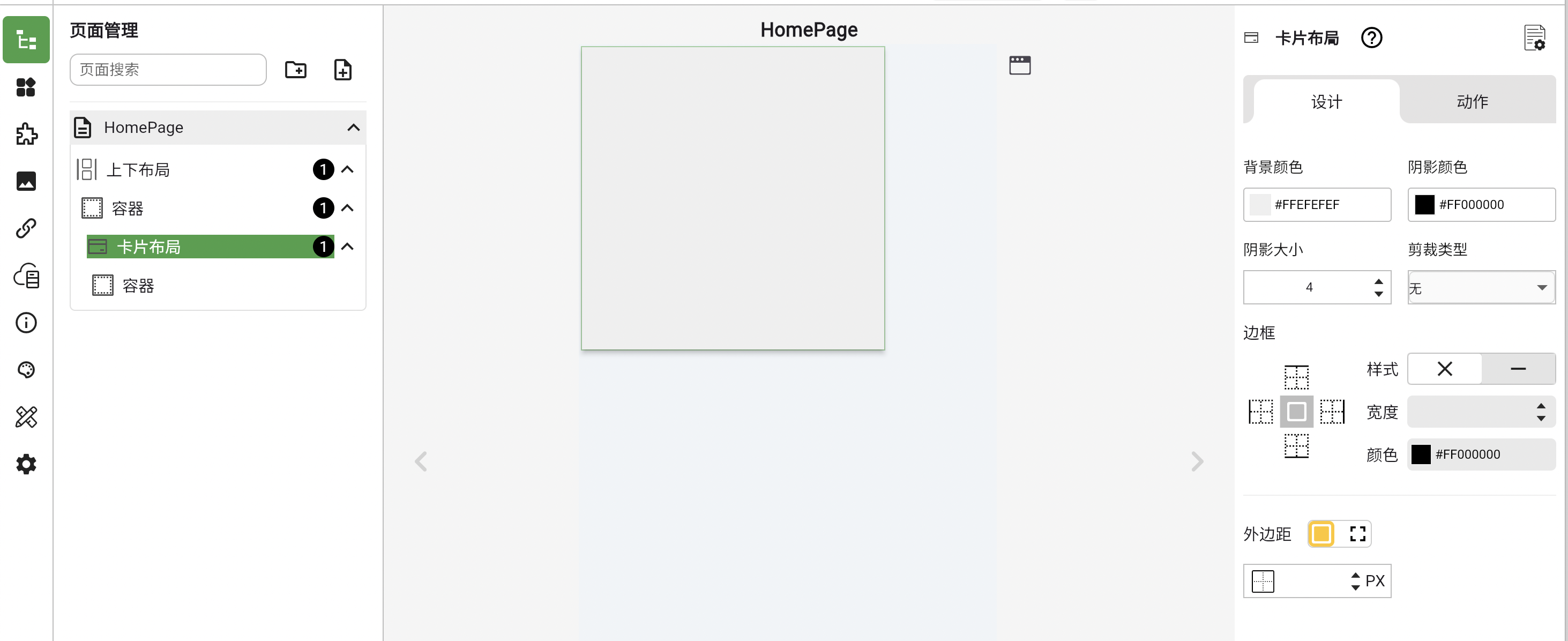
卡片布局
卡片布局通过将内容组织成独立、可识别的卡片形式,能够有效提升信息的可读性、层次感和视觉吸引力。它支持模块化设计,使页面结构更清晰,同时便于在不同设备上自适应调整,优化用户体验。
应用场景
1.模块化信息展示
卡片布局适合用于展示结构清晰、内容相对独立的信息单元,如用户信息、产品简介、新闻摘要、数据统计等。每张卡片作为一个完整模块,便于用户快速理解和操作。
2.操作与交互聚焦
卡片常用于承载具有操作性的内容,如带按钮的任务卡片、收藏卡片、动态卡片等。通过边框、阴影、圆角等样式,卡片能有效聚焦用户视线,提升交互体验和点击意图的明确性。
3.多维信息组合展示
当用户需要对多个项目进行横向对比或从中筛选时,如商品比价、方案选择、模板挑选等,卡片布局可提供平等的展示空间,使对比更直观、决策更高效。
常用属性
| 属性 | 作用 | 备注 |
|---|---|---|
| 阴影大小 | 控制卡片的投影高度,用于营造浮起感 | 数值越大阴影越明显 |
| 边框 | 设置卡片的边框线宽度与颜色 | 操作方式和容器边框一致 |
| 背景颜色 | 设置卡片背景的颜色,支持主题色选择和手动输入颜色 | 手动输入需以 # 开头,格式为 ARGB |
| 阴影颜色 | 设置阴影的颜色,影响投影的视觉风格,支持主题色选择和手动输入颜色 | 手动输入需以 # 开头,格式为 ARGB |
| 裁剪类型 | 控制卡片内容的裁剪行为,如是否超出圆角边界 | |
| 外边距 | 控制卡片本体与其他组件的间距 | 有助于卡片之间留白、增强分隔性;和容器边距的内边距配置方法一致 |

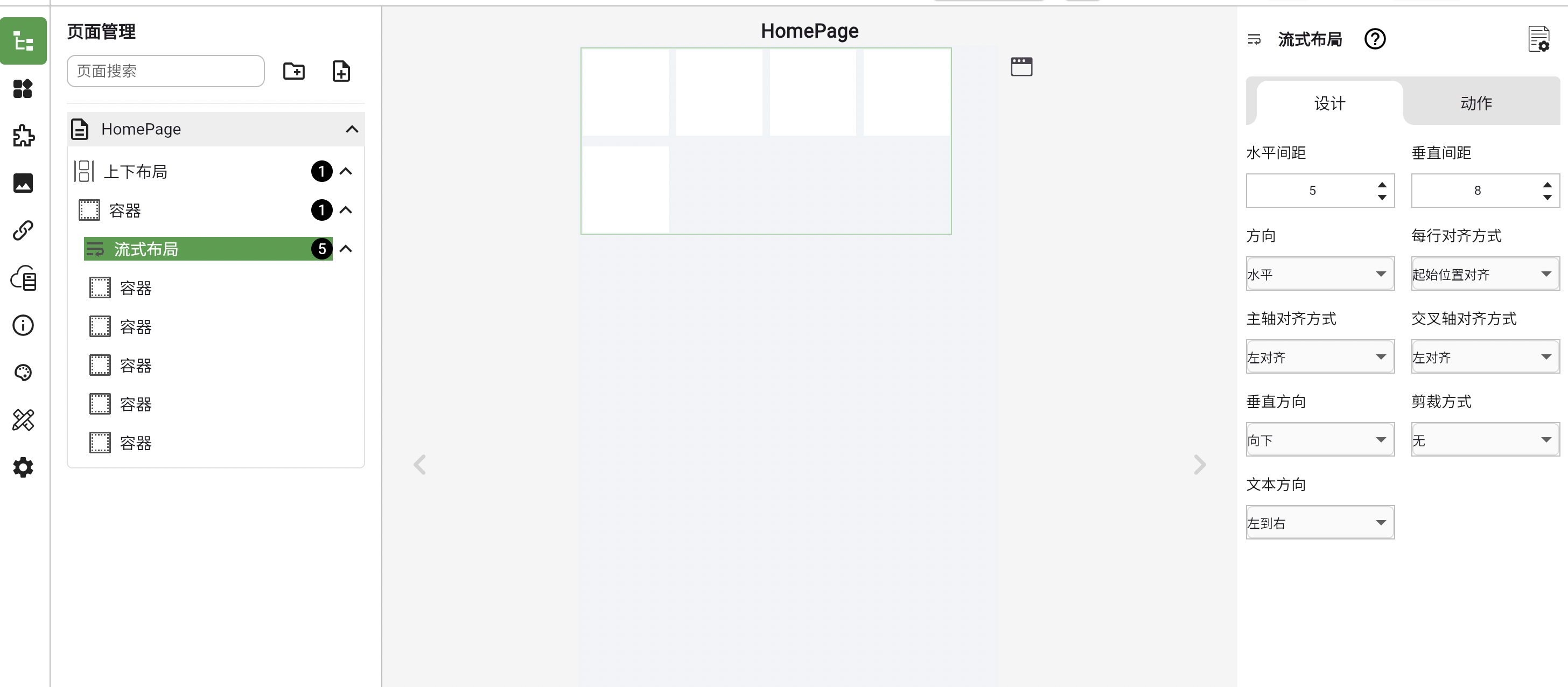
流式布局
流式布局通过让页面元素根据浏览器窗口大小自动调整,能够适应不同设备屏幕尺寸,提升页面的可读性和用户体验,同时增强内容的结构和视觉层次,使信息呈现更加清晰和灵活。
应用场景
1.自适应内容排列
流式布局非常适合用于需要根据内容自动调整排列方式的场景,如标签、徽标、新闻摘要、商品列表等。在屏幕空间充裕时,元素会水平排列,而在空间有限时,元素会自动换行,从而保持内容的整洁性和可读性。
2.标签和分类展示
流式布局适合用来展示多种分类或标签,尤其在显示大量文字、图标或图片时,能够灵活调整布局,使得界面既不拥挤,也能有效利用每一寸屏幕空间。
3.产品推荐和广告展示
流式布局在电商和广告展示中也得到广泛应用。通过灵活的排列方式,能够根据不同数量的推荐产品或广告内容自动排列,避免固定的列数限制,提升视觉效果和用户交互的自然度。
常用属性
| 属性 | 作用 | 备注 |
|---|---|---|
| 主轴对齐方式 | 控制主轴方向上所有子组件的对齐方式 | 左对齐 / 右对齐 / 居中对齐 / 两端对齐 / 分散对齐 / 平均对齐 |
| 交叉轴对齐方式 | 控制交叉轴方向上所有子组件的对齐方式 | 左对齐 / 右对齐 / 居中对齐 / 两端对齐 / 分散对齐 / 平均对齐 |
| 水平间距 | 控制每个子组件在主轴方向之间的间距 | 默认值通常为 0.0 |
| 垂直间距 | 控制不同“行”之间的垂直间距,适用于多行排列时 | 设置为 0.0 时,无行间距 |
| 剪裁方式 | 控制布局中内容超出时的剪裁方式 | 水平 / 垂直 |
| 方向 | 控制流式布局的主轴方向,决定子组件的排列顺序 | 可选值:horizontal, vertical |
| 每行对齐方式 | 控制每一行子组件在主轴方向(通常为横向)上的对齐方式 | 起始位置对齐 / 居中对齐 / 末尾位置对齐 |
| 文本方向 | 决定子组件排列的文字书写方向 | 左到右 / 右到左 |
| 垂直方向 | 决定子组件在交叉轴上的起始方向,影响从上往下或从下往上的排列顺序 | 向上 / 向下 |

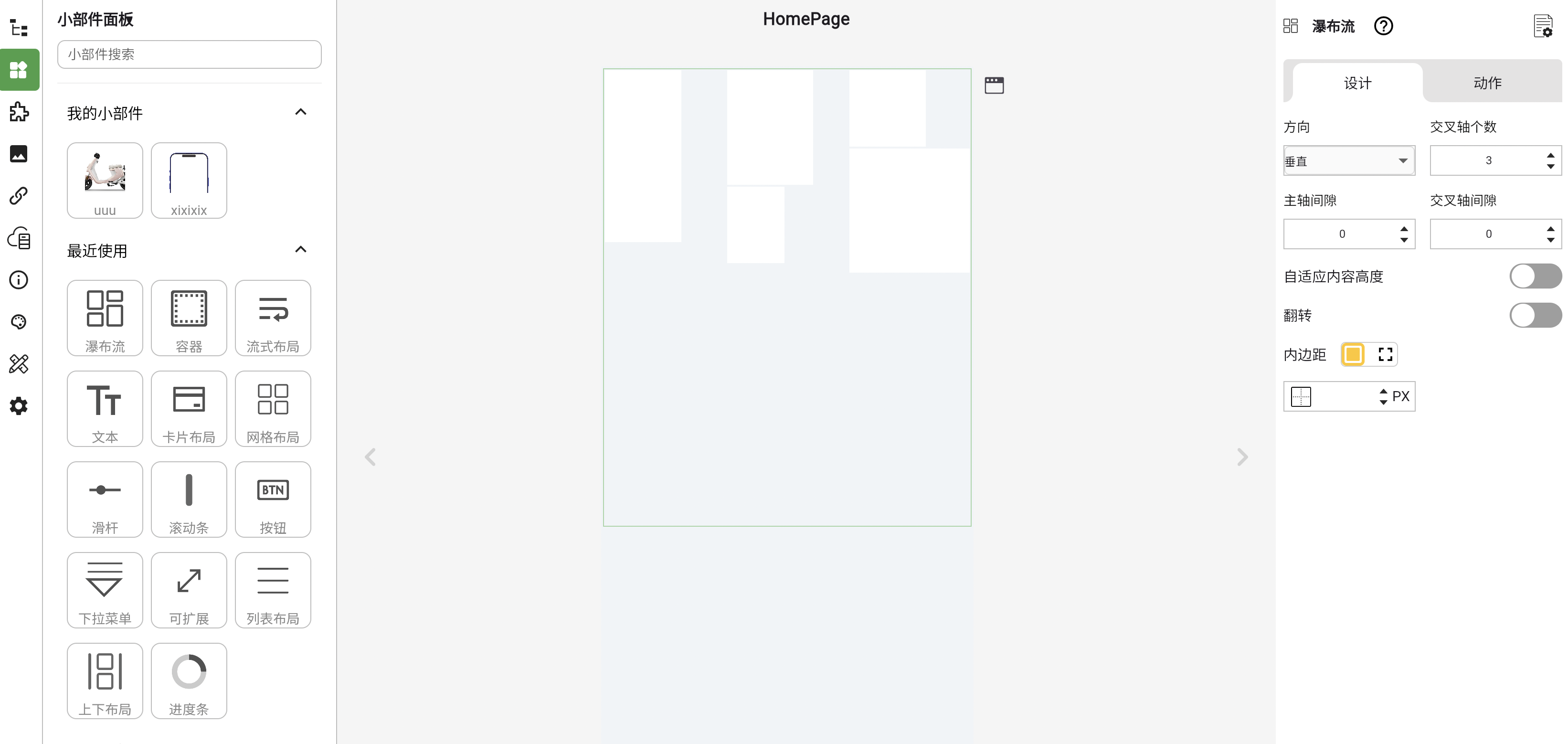
瀑布流
瀑布流布局把图片或视频等内容以流水的形式,一个接一个地排成一行,从上到下流下来。这种方式很适合展示那些高高低低、大小不一的图片或视频,因为它能保证屏幕的每一个角落都被充分利用,不会有空隙,就像小溪填满了河床一样。这样,用户就可以一直滚动看下去,看到各种各样的内容。
应用场景
1.图片和视觉内容展示
瀑布流布局非常适合展示尺寸不一的图片内容,如摄影作品、插画、设计作品、壁纸等。它能充分利用屏幕空间,让不同高度的图片自然错落排列,提升整体视觉美感。
2.内容推荐与社交动态
在内容推荐型平台(如 Pinterest、瀑布流电商推荐、短视频平台)或社交动态流中,瀑布流布局可以不断加载新内容,并保持界面流畅有序,增强用户的浏览欲望和停留时间。
3.商品展示与电商平台
对于商品图文尺寸不一、描述长度不统一的电商场景,瀑布流可以打破传统网格的高度限制,使商品信息自然排列,避免空白和裁切,提高页面利用率与视觉吸引力。
4.动态高度组件展示
当组件高度随内容动态变化(如多行文本、弹性卡片等),使用瀑布流布局可以避免由于高度不一致导致的空白,保持页面布局自然紧凑,提升内容整体协调性。
常用属性
| 属性 | 作用 | 备注 |
|---|---|---|
| 方向 | 网格滚动方向 | 垂直和水平 |
| 翻转 | 是否反向排列 | 默认为 false,设置为 true 可从底部或右侧开始滚动 |
| 自适应内容高度 | 是否根据内容自适应高度 | 适用于嵌套滚动场景 |
| 主轴间隙 | 网格项在主轴(纵向)上的间距 | 默认为0 |
| 交叉轴间隙 | 网格项在交叉轴(水平方向)上的间距 | 默认为0 |
| 交叉轴个数 | 每行展示的列数(定宽布局) | 默认为3 |
| 内边距 | 网格整体与容器边缘的间距 | 和容器边距的内边距配置方法一致 |

层叠交换
层叠交换用来创建滑动视图。用户可以通过左右滑动来查看不同的内容,支持很多属性,比如滑动动画的速度、循环等。
应用场景
1.轮播图
在应用的首页或者特定页面展示一组图片或者广告,用户可以通过滑动来查看不同的内容。
2.商品展示
在电商应用中,可以用层叠交互小部件来展示商品的图片,让用户可以左右滑动查看更多商品图片。
3.教程介绍
在一些应用的新手引导页,可以用层叠交互小部件来展示一步步的教程或者介绍内容。
4.图片浏览器
在一些需要查看大图的应用中,可以用层叠交互小部件来实现图片的浏览功能,用户可以通过滑动来切换不同的图片
常用属性
| 属性 | 作用 | 备注 |
|---|---|---|
| 宽 | 设置层叠交换的宽度 | 默认无限 |
| 高 | 设置层叠交换的高度 | 默认无限 |
| 循环 | 设置层叠交互小部件是否启用循环开启后,滑动视图会像轮播图一样无限循环播放,用户滑动到最后一张图片时,再继续滑动会回到第一张图片。 关闭后,滑动视图就不会循环播放,用户滑动到最后一张图片后就不能再继续滑动了。 | 默认false |
| 卡片数量 | 设置层叠交互小部件的卡片数量 | 默认为3 |
| 动画时长 | 设置层叠交互小部件的动画时长,单位毫秒滑动视图在切换到下一张图片时,会有一个动画效果,而这个动画效果的持续时间就是由 动画时长 属性来决定的 | 默认为1000 |
| 方向 | 设置层叠交互小部件的方向您可以通过设置这个属性来决定滑动视图是水平滑动还是垂直滑动 | 默认为垂直 |
| 主轴方向 | 设置层叠交互小部件的主轴方向 | 默认为左 |
自动扩展
让子部件在可用空间中尽可能地扩展。在具体的布局中,自动扩展通常和上下布局或 左右布局 一起使用。比如,在一个上下布局中,如果你想让某个子部件(比如一个按钮)比其他部件更高,你就可以把这个按钮放在一个 Expand 小部件里面。这样,这个按钮就会扩展并填满 上下布局中的所有剩余空间,而其他没有放在自动扩展中的部件则保持它们原始的大小。
总的来说,自动扩展小部件就像是布局中的一个弹性元素,它可以让某个部件根据需要伸缩,以适应更多的空间。
应用场景
1.实现灵活的布局
在创建复杂的布局时,你可能需要一些元素根据可用空间动态调整大小。通过使用自动扩展小部件,你可以创建出更加灵活和响应式的布局。
2.填充剩余空间
有时候你可能希望一个元素填充父部件中的所有剩余空间,比如在对话框的底部放置一个按钮,并希望按钮尽可能地大。这时,你可以将按钮放在一个自动扩展小部件中。
常用属性
| 属性 | 作用 | 备注 |
|---|---|---|
| flex | 是一个整数值,表示某个子组件在其父 Flex 中占用的相对空间。默认值为 1。 | 当 flex 值大于 1 时,表示这个组件将比其他 flex 值为 1 的组件占用更多的空间。 如果所有子组件的 flex 值均为 1,则它们将在可用空间中等分 |