老板要求两天开发一个App,半天搞定!!!
在快节奏的工作环境中,开发周期往往是制约团队效率的关键因素。尤其是当老板突然要求在短短两天内完成一个App时,这看似不可能完成的任务,却通过AiFlutter低代码平台轻松实现了。仅仅半天的时间,我们就顺利搞定了整个App的开发,打破了传统开发的时间限制。接下来,让我们一起看看是如何通过AiFlutter的高效开发工具,快速实现一个完整App的。
项目介绍
这个项目是一个通过手机测量心率的APP,利用手机内置的加速度计感知因心脏跳动引起的微小胸部振动,从而计算心率。加速度计将手机的位移变化转化为电信号,平台以100Hz的频率每秒采集100个样本,记录三个方向上的加速度数据,精准反映心脏的运动状态。
APP演示
手机与血氧仪心率测量对比的效果图如下

APP从0到1开发视频
需求调研与立项
- 大家各自整理资料文档,通过讨论群传递资料、展开沟通
- 讨论结束后额外整理,对涉及到的素材进行分类归纳
平台实现
创建项目
- 登录AIFlutter
- 点击
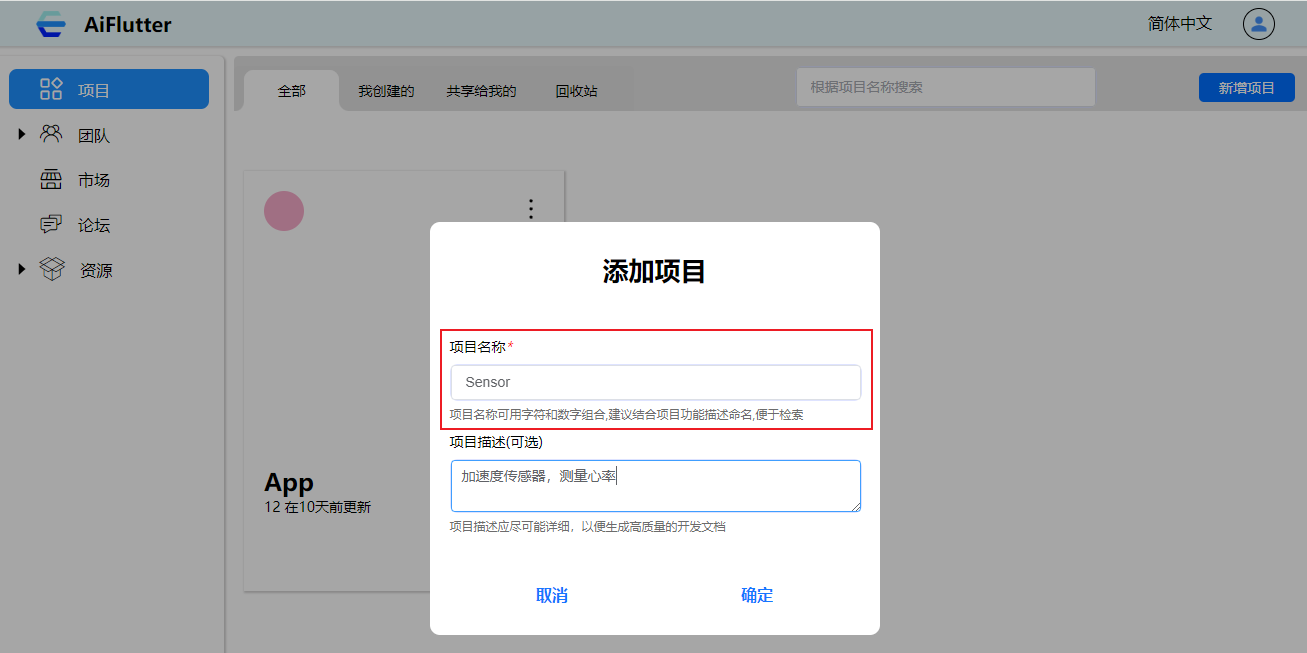
新增项目在平台内部创建项目 - 在跳出的弹窗中输入项目名称、项目描述,建议结合项目功能描述命名,便于检索
- 输入完成后点击确定

创建页面
点击项目进入到操作界面
创建项目后默认会有一个页面
HomePage,一个项目至少有一个页面创建两个页面
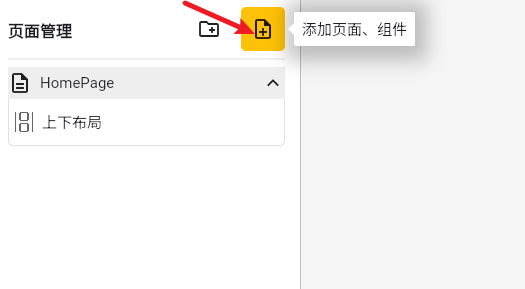
test1和test2- 点击
添加页面图标 ->创建空白 - 在跳出的弹窗中输入
页面名称和页面描述 - 最后点击确定即可
- 点击


UI设计
效果图

在HomePage页面中进行设计,实现流程如下
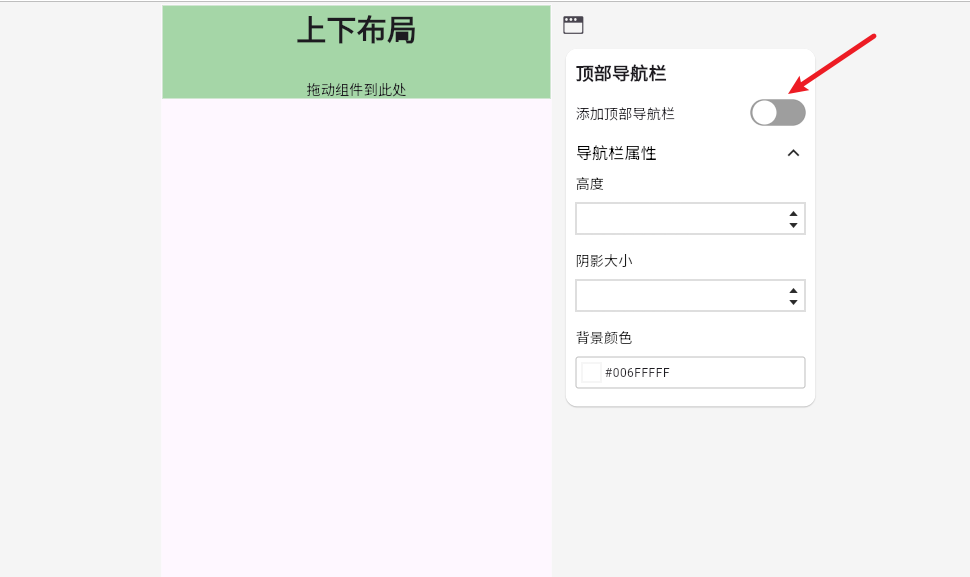
- 打开顶部导航栏,将文本小部件拖入到顶部中,并设置
- 顶部导航栏背景色
#006FFFFF - 文本内容
Heart Rate Monitor - 文本颜色
#FFFFFFFF - 文本大小
18
- 顶部导航栏背景色
- 拖入折线图小部件到画布中,并设置图表属性
- 宽
无限 - 高
100 - 背景颜色
#E6E6E6FF - 折线1线条颜色
#000000FF - 折线1线条宽度
2
- 宽
- 再次拖入折线图小部件到画布中,设置图表属性与上述一致
- 拖入左右布局到画布中,依次拖入两个文本小部件到左右布局中,并设置属性
- 文本内容分别为
Heart Rate:和heartrate - 文本大小分别为
26和23
- 文本内容分别为
- 再次拖入左右布局到画布中,依次拖入两个
图标按钮小部件到左右布局中,并设置属性- 按钮大小
60 - 圆角大小
15 - 背景颜色
#006FFFFF - 图标颜色
#FFFFFFFF - 图标分别设置为
play和stop
- 按钮大小
- 拖入容器小部件到画布中,并设置
- 背景颜色
#C8C8C800
- 背景颜色
- 拖入文本小部件到画布中,并设置
- 文本内容
This app uses the accelerometer that comes with your phone to measure your heart rate - 字体粗细
700 - 文本大小
16 - 最大行数
3
- 文本内容
- 拖入容器小部件到画布中,并设置
- 背景颜色
#C8C8C800
- 背景颜色
- 在
test1、test2和HomePage中打开底部导航栏- 设置活跃图标颜色
#006FFFFF - 分别设置活跃图标为
top、bottom和HomePage
- 设置活跃图标颜色
顶部导航栏

底部导航栏

变量绑定
上述只是完成了一个静态页面,还需要将数据动态渲染出来
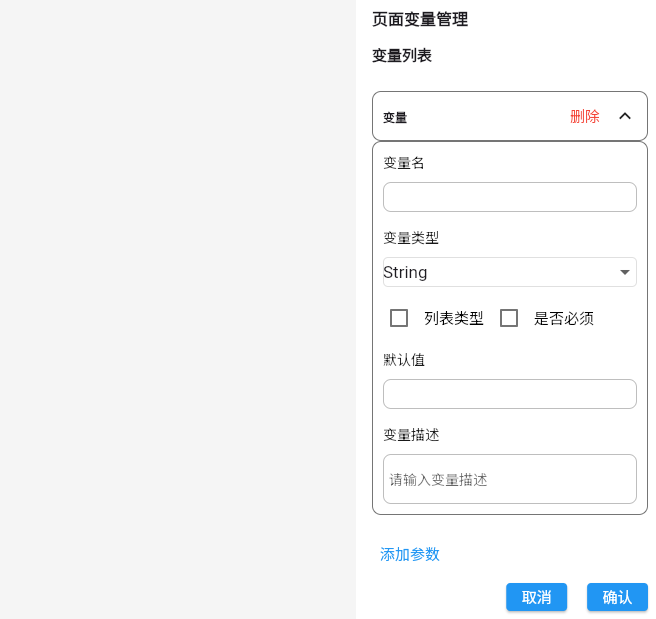
- 添加页面变量,变量定义如下
- 变量名称
chatz1,变量类型为Double,是列表类型 - 变量名称
CHATZ,变量类型为Double,是列表类型 - 变量名称
CHATZ1,变量类型为Double,是列表类型 - 变量名称
chiatzItemold,变量类型为Double,默认值0 - 变量名称
heartrate,变量类型为Int,默认值0
- 变量名称
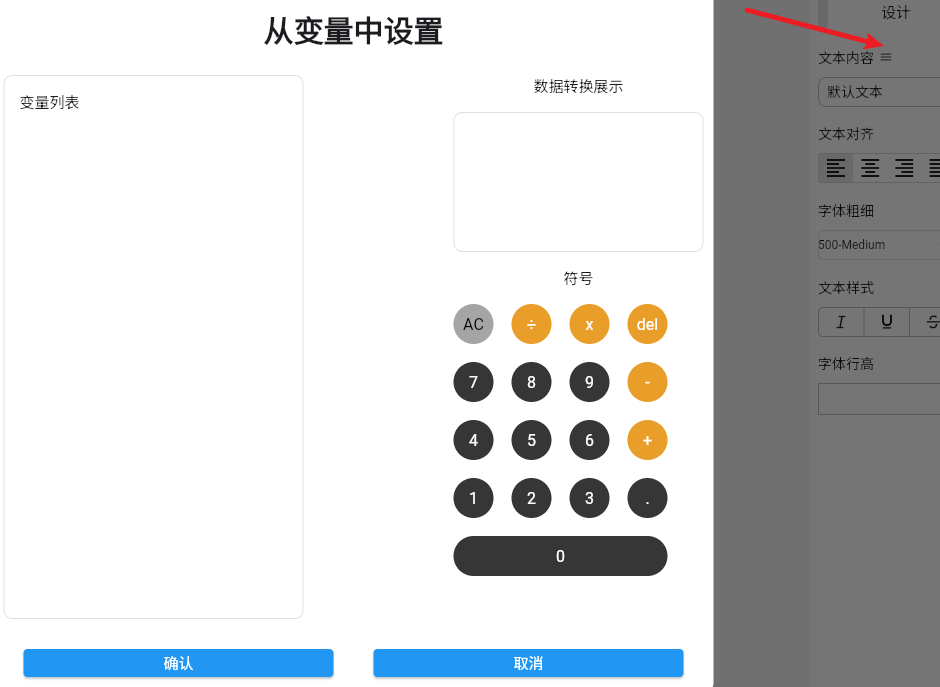
- 选择两个折线图分别绑定
chatz1和CHATZ变量 - 选择
heartrate内容的文本小部件,绑定变量heartrate
添加变量

绑定变量

配置流程图
变量绑定好了之后,接下来我们需要再流程图中修改变量的值,从而动态渲染页面数据。
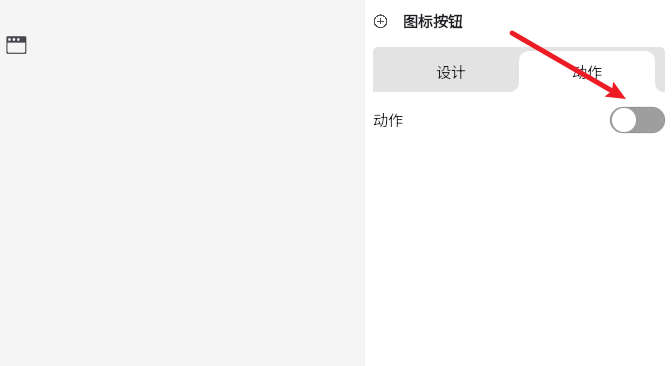
- 选中
play按钮并在右侧属性界面中打开流程图 - 打开动作流程编辑器,点击
+添加动作 - 点击动作,在右侧属性中选择
硬件动作->加速度(不含重力) - 选择操作类型为
开始数据监听 - 配置
接受数据与页面变量关联chiatzItemold->z轴chatz1->z轴,固定长度500
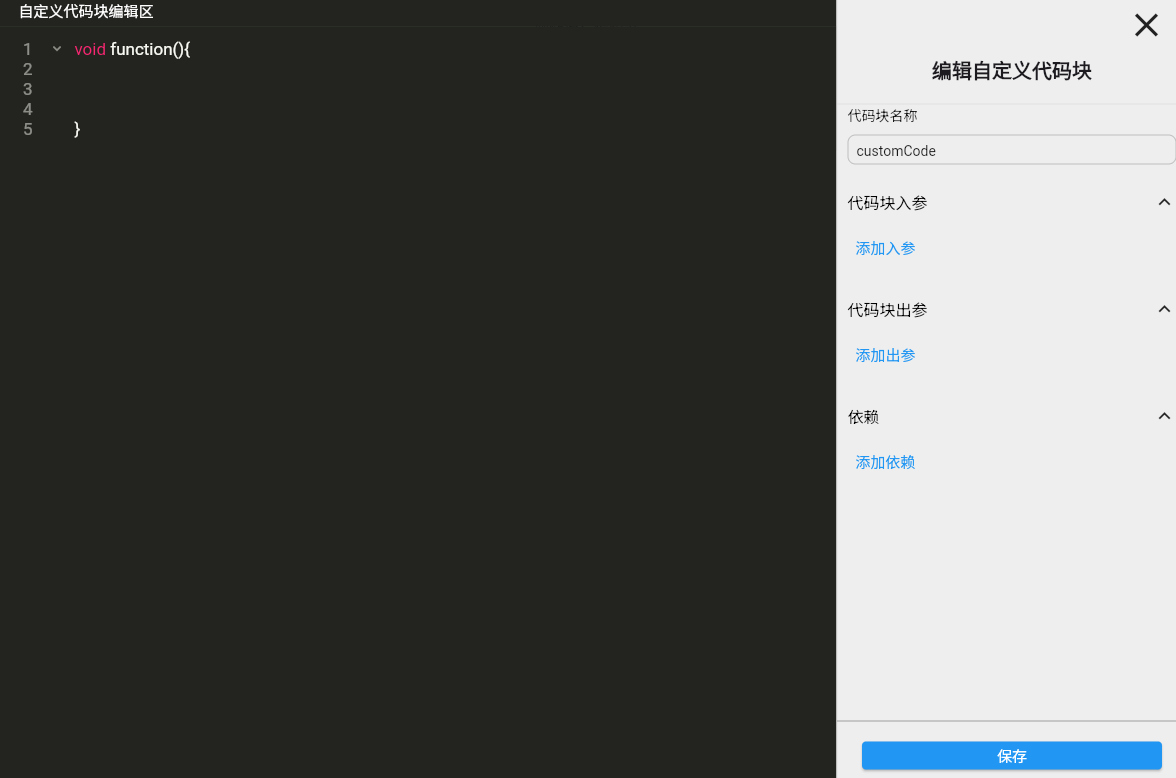
- 添加自定义代码块处理数据
- 代码块内容见波形数据处理
- 因为心率波形分析的算法在第三方包实现,所以需要添加第三方的依赖,内容如下
- 依赖名称
sensor_measures_hr_flutter_package - git地址
https://github.com/nonagontech/sensor-measures-hr-flutter-package.git - ref
051c4e571ce9e43d897f0d511b76bff40572b328
- 依赖名称
- 添加官方依赖
- 依赖名称
ffi - 版本号
2.1.3
- 依赖名称
- 选中
stop按钮并在右侧属性界面中打开流程图,添加动作并选择操作类型为停止数据监听
开启流程图

波形数据处理
datahandle(double value) {
int dataLength = 500;
double a = firFilterLib(value);
CHATZ1.add(a);
setState(() {
CHATZ.add(a);
if (CHATZ.length >= 500) {
CHATZ.removeAt(0);
}
});
if (CHATZ1.length % 100 == 0) {
ffi.Pointer<ffi.Double> _dataPtr = calloc<ffi.Double>(dataLength + 5);
for (int i = 0; i < CHATZ.length; i++) {
_dataPtr[i] = CHATZ[i];
}
heartrate = hrAlgorithimLib(_dataPtr, CHATZ.length, 100);
}
}添加自定义代码块

源码下载
点击AiFlutter低代码平台顶部的下载源码按钮,直接将源码下载到本地 
App下载
对于没有Flutter开发环境的同学来说,可以直接下载App到手机中安装使用。
下载流程如下:
点击AiFlutter低代码平台顶部的下载应用按钮,跳出下载应用配置弹窗

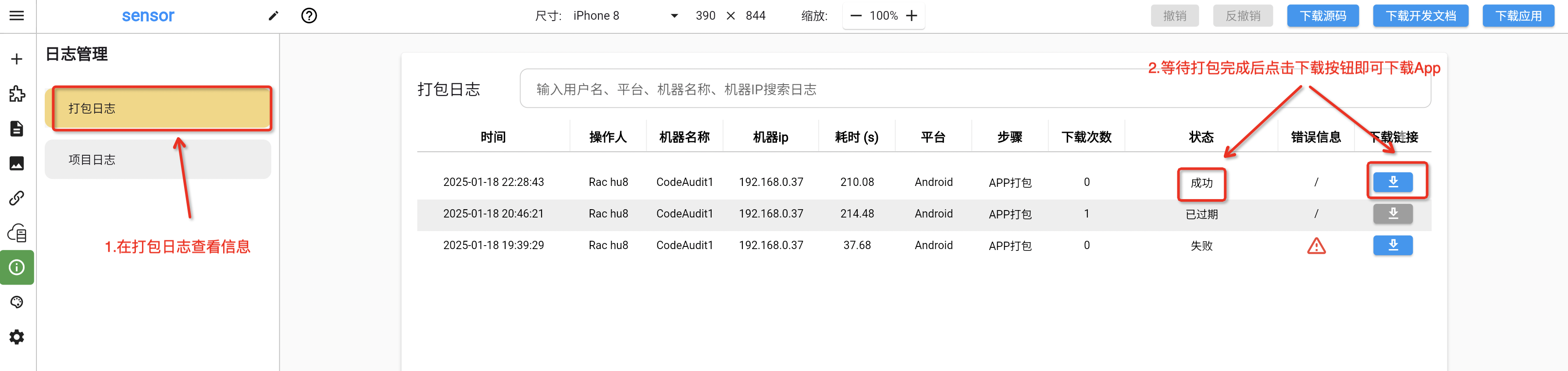
选择Android开发平台后点击下载按钮,页面跳转到打包日志界面

等待App打包直到打包完成。点击下载按钮即可将App下载到本地