页面导航
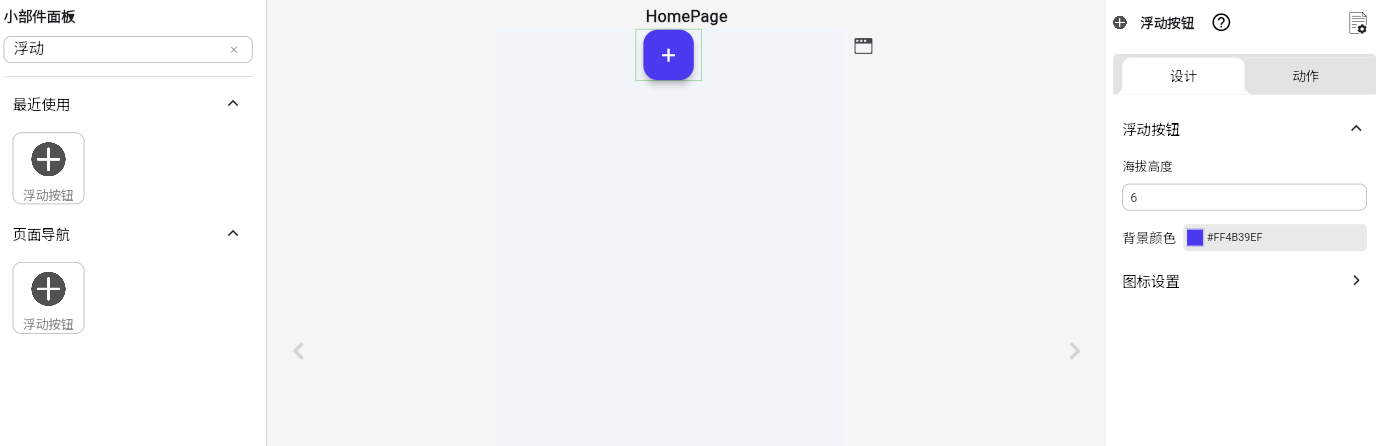
浮动按钮
浮动按钮(Floating Action Button,简称FAB)是一种悬浮在页面上的圆形按钮,常见于网页和移动应用中,主要用于提供核心操作入口(如添加、新建、分享等)、快速导航、固定位置的交互入口等功能,优化用户体验并强化品牌形象,尤其在移动端设计中因其高效性和适应性而被广泛应用。
应用场景
- 主要操作
在移动应用中,浮动按钮通常用于执行应用程序中的主要操作。例如,在一个社交应用中,浮动按钮可能用于创建新帖子或发送消息。
- 导航
浮动按钮可以用于导航到应用的主要部分。例如,在一个新闻应用中,浮动按钮可以是一个返回顶部按钮,帮助用户快速回到页面的顶部。
- 紧急操作
在一些需要快速响应的应用中,浮动按钮可以用于执行紧急操作。例如,在一个健康监测应用中,浮动按钮可以是一个紧急呼叫按钮,用于在紧急情况下快速联系医疗援助。
- 购物车
在电商应用中,浮动按钮通常用于访问购物车或进行购买操作。用户可以通过点击浮动按钮快速查看购物车内容或进行结账。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 海拔高度 | 设置按钮的海拔高度,增加立体感 | 6 |
| 背景颜色 | 设置按钮的背景颜色 | #FF4B39EF |
| 图标 | 设置按钮的图标 |

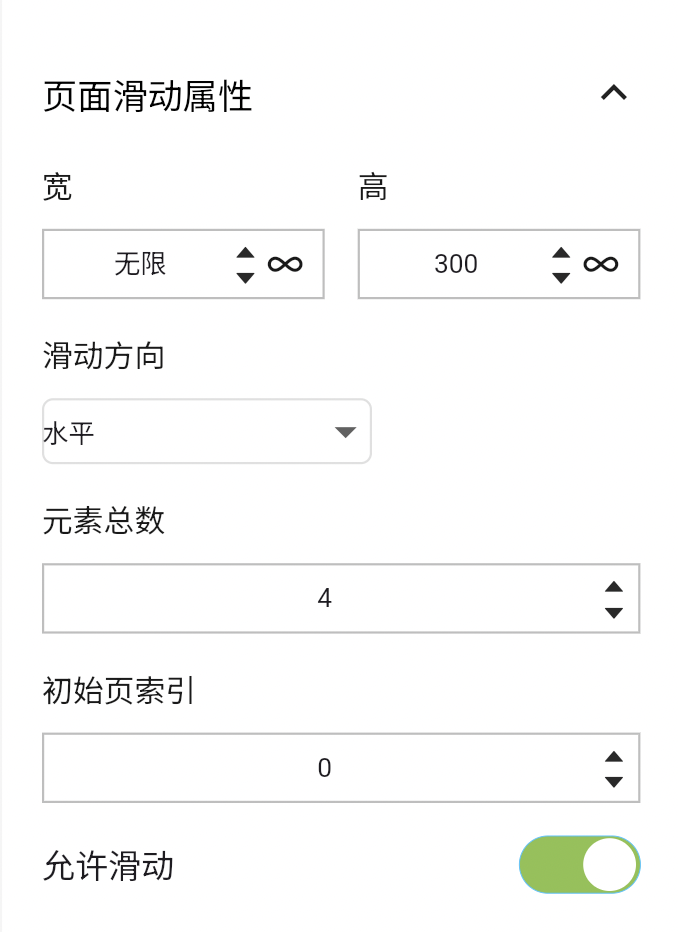
页面滑动
页面滑动是一种在同一视图容器中通过滑动方式切换多个页面的布局形式,适用于页面轮播、引导页、多页浏览等场景。页面之间通过手势滑动或编程控制方式切换,支持横向或纵向布局,每个页面内容互不干扰。
应用场景
- 页面轮播展示
适用于 Banner、轮播广告、引导页等内容,页面可循环或按顺序滑动展示,提升视觉体验。
- 滑动式页面结构
用于内容分页、教程步骤、图文混排等场景,用户可连续滑动查看多个内容页,保持界面流畅性和阅读节奏。
常用属性
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 宽 | 设置组件的显示宽度 | 最大宽度 |
| 高 | 设置组件的显示高度 | 300 |
| 滑动方向 | 设置滑动方向(水平、垂直) | 默认为水平 |
| 元素总数 | 表示页面数量 | 默认为4,每个元素为独立模块 |
| 初始页索引 | 控制默认显示第几页 | 从第 0 页开始 |
| 允许滑动 | 控制是否允许手势滑动切换页面 | 禁用时仅通过按钮或事件控制切换 |

页面滑动圆点指示器属性
| 属性名称 | 作用 | 默认值 |
|---|---|---|
| 显示页面滑动原点指示器 | 控制是否显示圆点指示器 | true |
| 对齐方式 | 圆点指示器的位置 | 左侧 |
| 活动颜色 | 设置当前选中圆点的颜色 | #FF2196F3 |
| 非活动颜色 | 设置未选中圆点的颜色 | #42000000 |
| 点宽度 | 设置未选中圆点的宽度 | 16 |
| 点高度 | 设置未选中圆点的高度 | 8 |
| 膨胀系数 | 设置选中圆点的放大倍数 | 3 |
| 圆角大小 | 设置圆点的圆角大小 | 16 |

导航切换
导航切换是一种将页面内容根据功能或分类分组展示的布局方式,常用于多区域并存、但需分时呈现的场景。通过顶部或底部的标签栏,用户可以在多个视图之间快速切换,实现模块化的内容管理与界面整洁展示。
应用场景
- 多分类内容展示
适用于将不同类型的数据、模块、页面等分类管理,例如“我的消息”中的“系统消息、评论、点赞”等,通过切换标签快速查看对应内容。
- 表单分段填写
在表单较长或逻辑结构复杂时,可使用标签切换进行内容分段,如“基本信息、联系信息、扩展设置”等,减少页面长度,提高填写体验。
常用属性
大小
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置导航切换的宽度 | 390 |
| 高 | 设置导航切换的高度 | 400 |

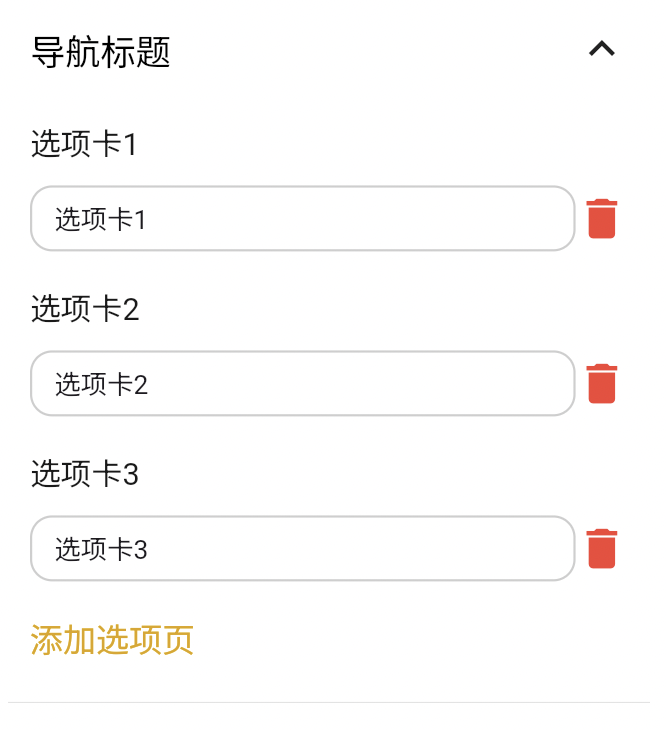
导航标题
| 属性 | 作用 | 备注 |
|---|---|---|
| 选项标题 | 设置标签栏显示的标题文本 | 支持修改内容,实时更新显示 |
| 删除图标 | 用户点击后删除对应标签页 | 每个选项卡右侧显示红色删除图标 |
| 添加选项页 | 允许动态新增一个新的标签页 | 点击 “添加选项页” 按钮执行操作 |

选项卡文本属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 选中的颜色 | 设置当前选中标签的文本颜色 | #FF000000 |
| 未选中的颜色 | 设置未被选中的标签文本颜色 | #FF9E9E9E |
| 字体粗细 | 设置文本的字体粗细 | 500-Medium |
| 文本大小 | 设置标签文字的字体大小 | |
| 字体行号 | 设置标签文本的最大行数 | |
| 字体间距 | 设置字符之间的距离 | |
| 文本对齐 | 设置文字在标签内的对齐方式 | 左对齐 |

选中选项下划线属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 下划线颜色 | 设置当前选中标签的文本颜色 | #FF000000 |
| 下划线高度 | 设置未被选中的标签文本颜色 | 2 |