主题设置
主题设置中主要保存了App的亮、暗主题颜色,主题颜色包括背景颜色、文本颜色、按钮颜色等
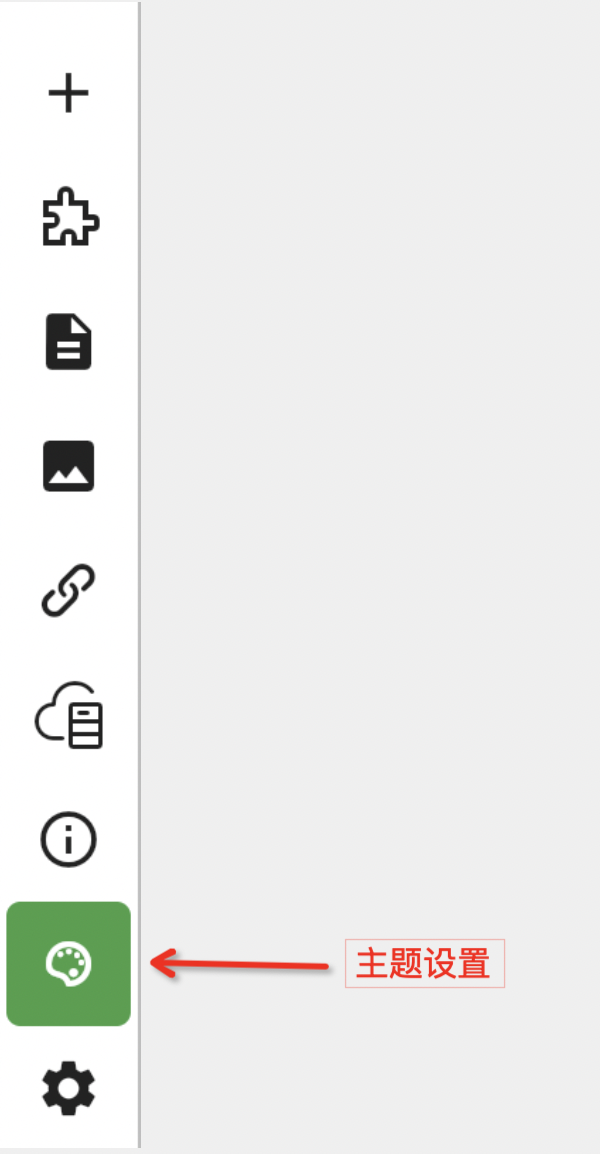
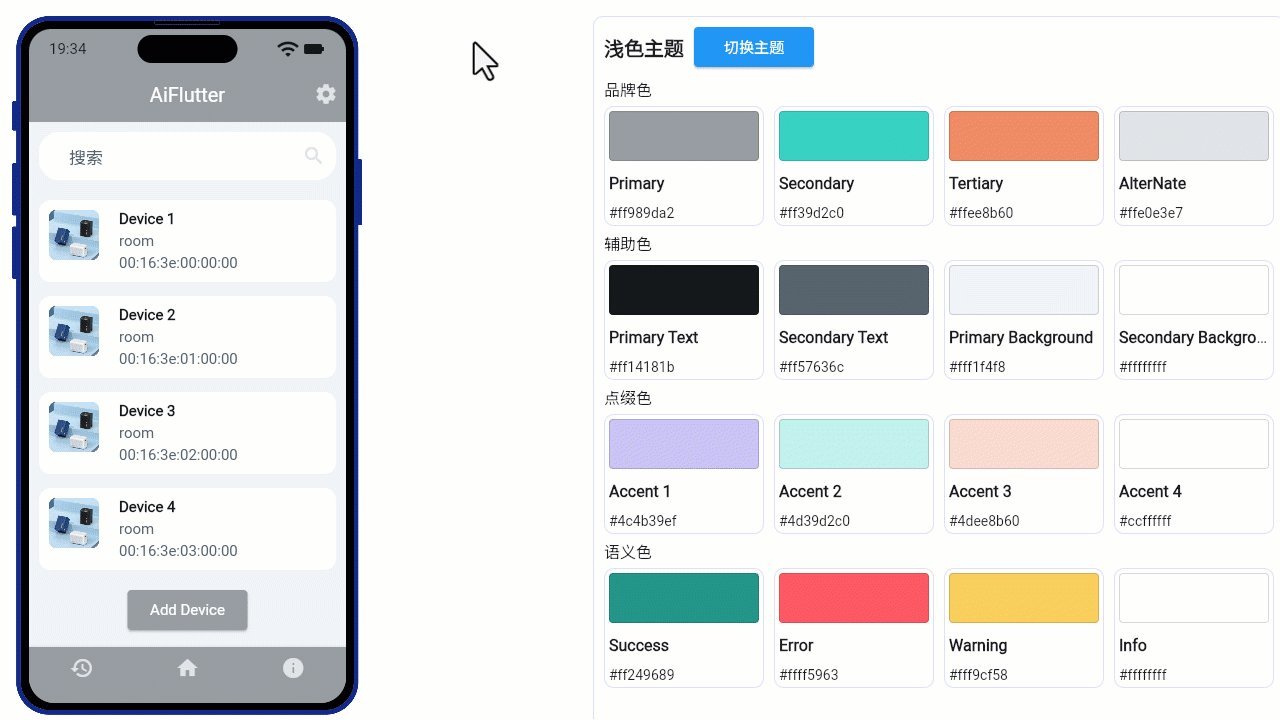
点击左侧导航栏中的主题图标按钮进入到主题管理页面

主题颜色修改
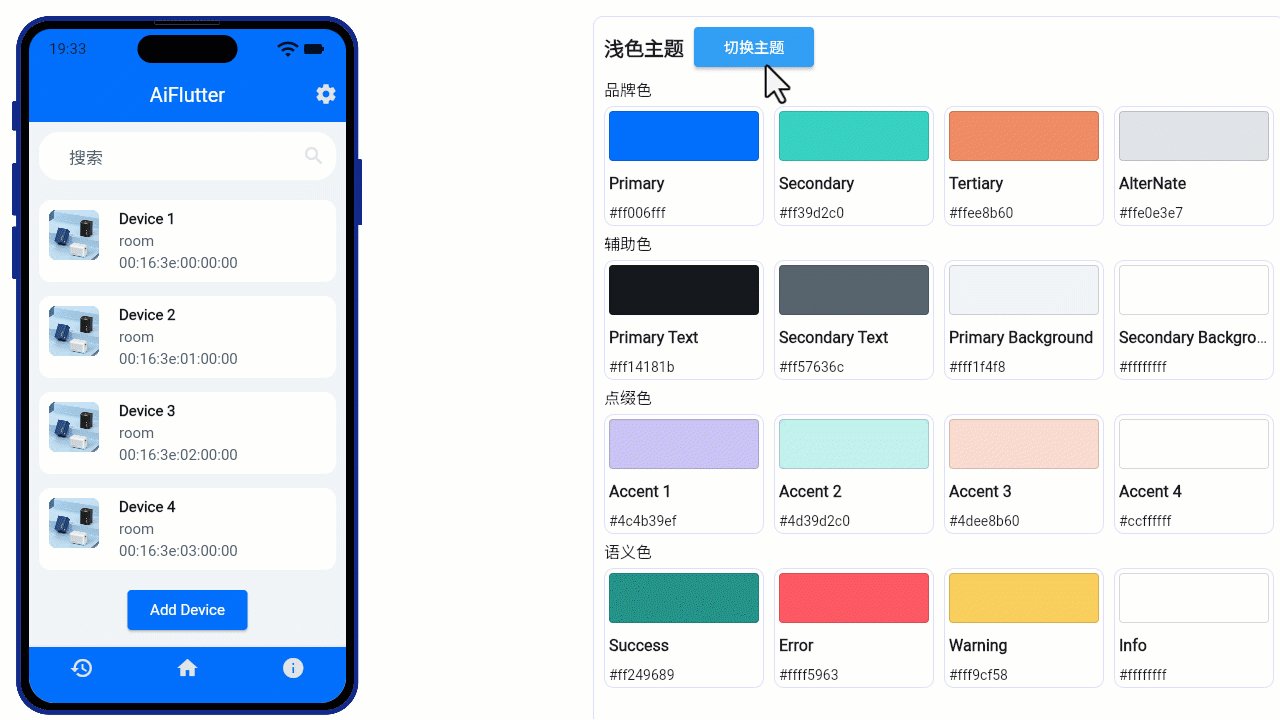
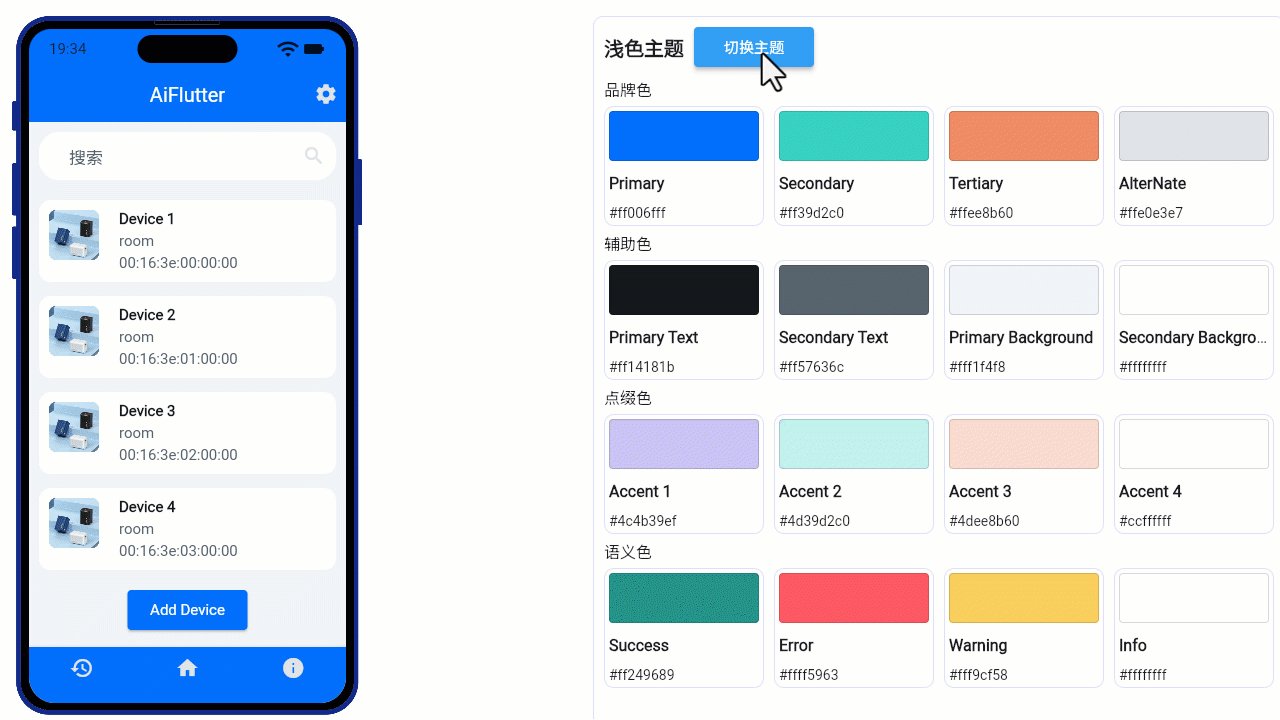
点击切换主题按钮即可进行亮暗主题切换,默认为浅色主题
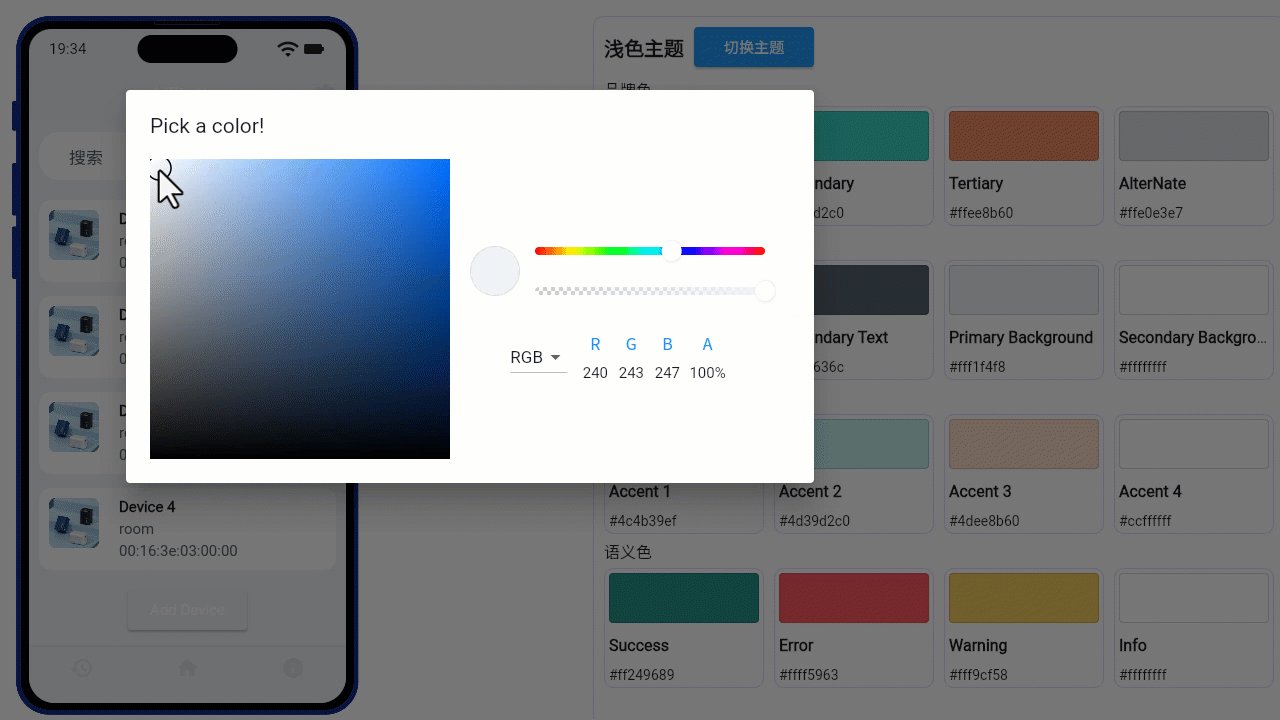
点击要修改的主题颜色—>在弹窗中选择对应的颜色即可进行替换
左侧为手机模拟器,修改颜色后模拟器也会跟着改变,这样我们可以预知到APP哪些地方会改变

自定义颜色变量
添加颜色变量
我们也可以添加自定义颜色内容,然后在需要的地方(比如修改文本颜色)直接选择对应的变量即可
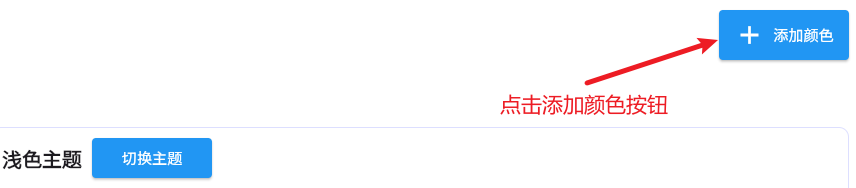
点击添加颜色按钮,可以在主题色中看到我们自定义的颜色。

修改颜色变量
修改颜色变量对应的颜色,和主题色修改方式一致
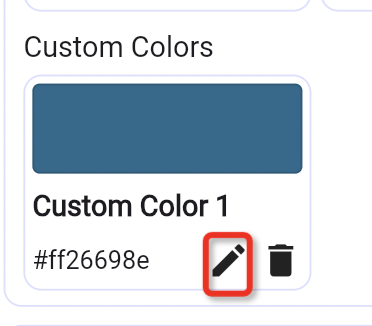
修改变量名称,点击自定义颜色右下角的编辑图标即可修改

删除颜色变量
点击自定义颜色右下角的删除图标即可删除