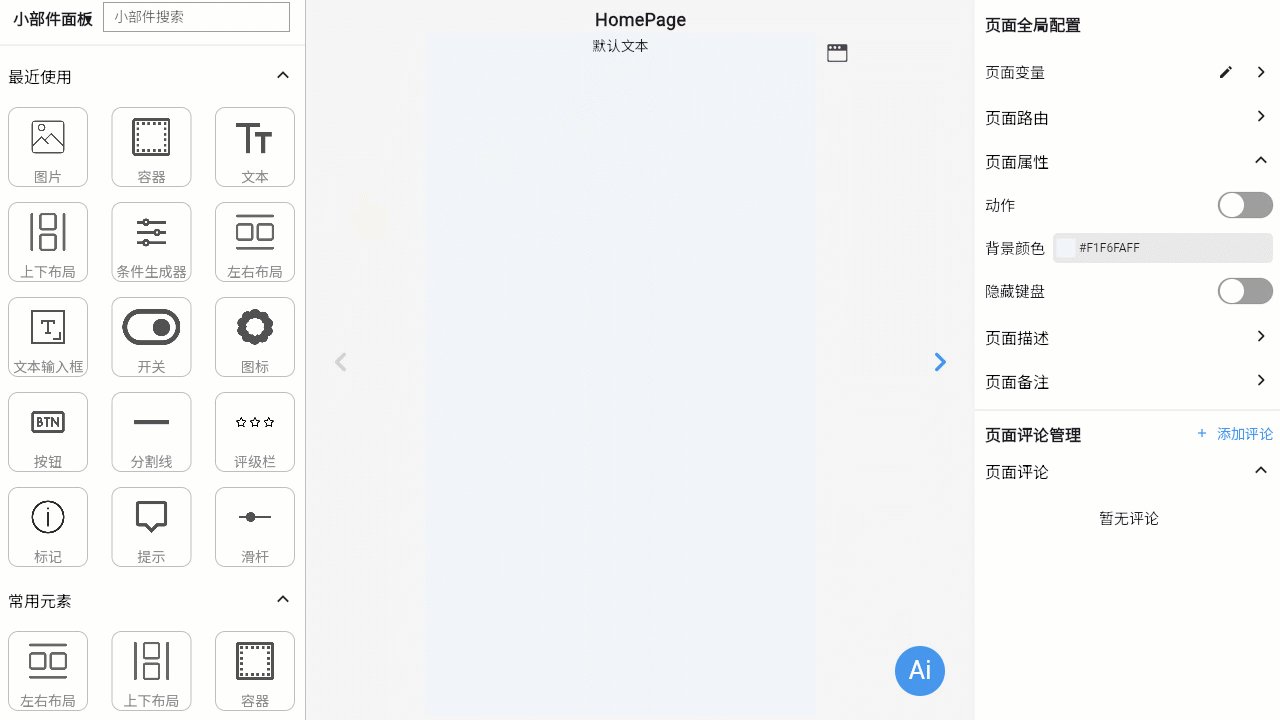
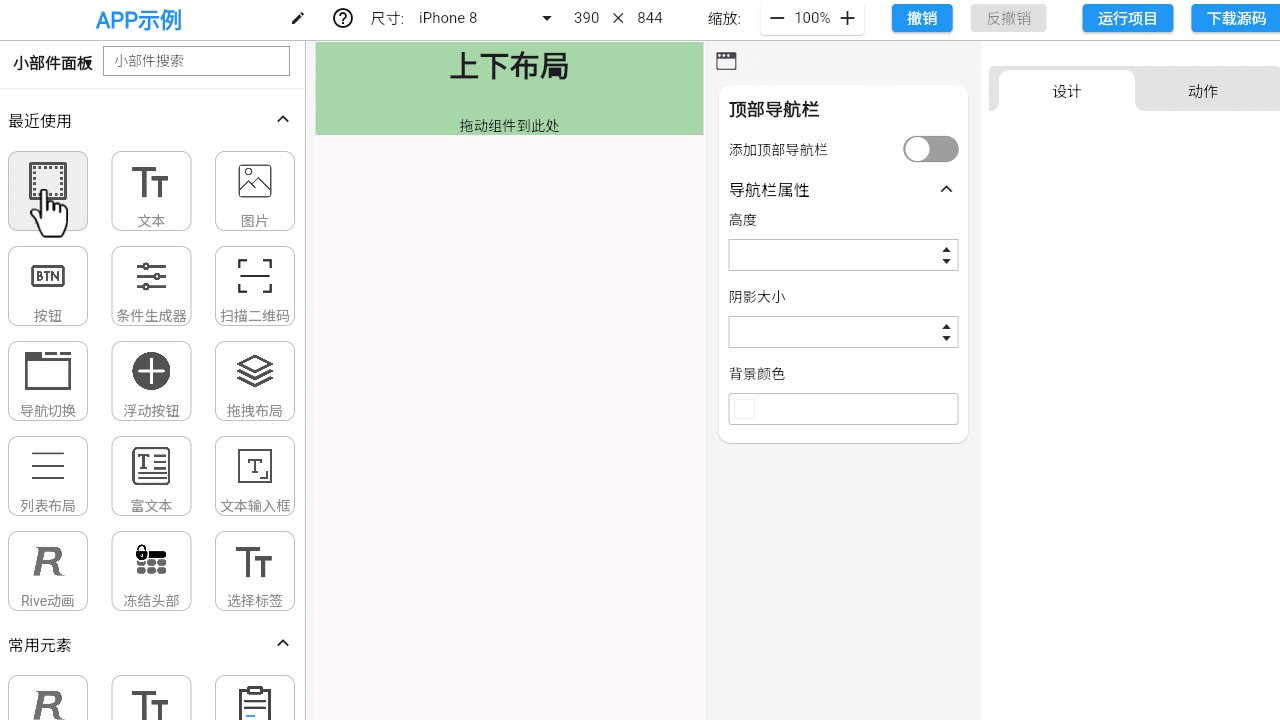
小部件面板
在AiFlutter中,小部件是构建应用用户界面的基础单元,每个小部件都代表一个基本的的UI元素,于定义应用的布局和功能。通过组合基础小部件(如文本、按钮和容器)与更复杂的多子小部件(如行、列和列表),您可以轻松设计应用的用户界面。
进入小部件面板
点击左侧导航栏中的 按钮进入到小部件面板

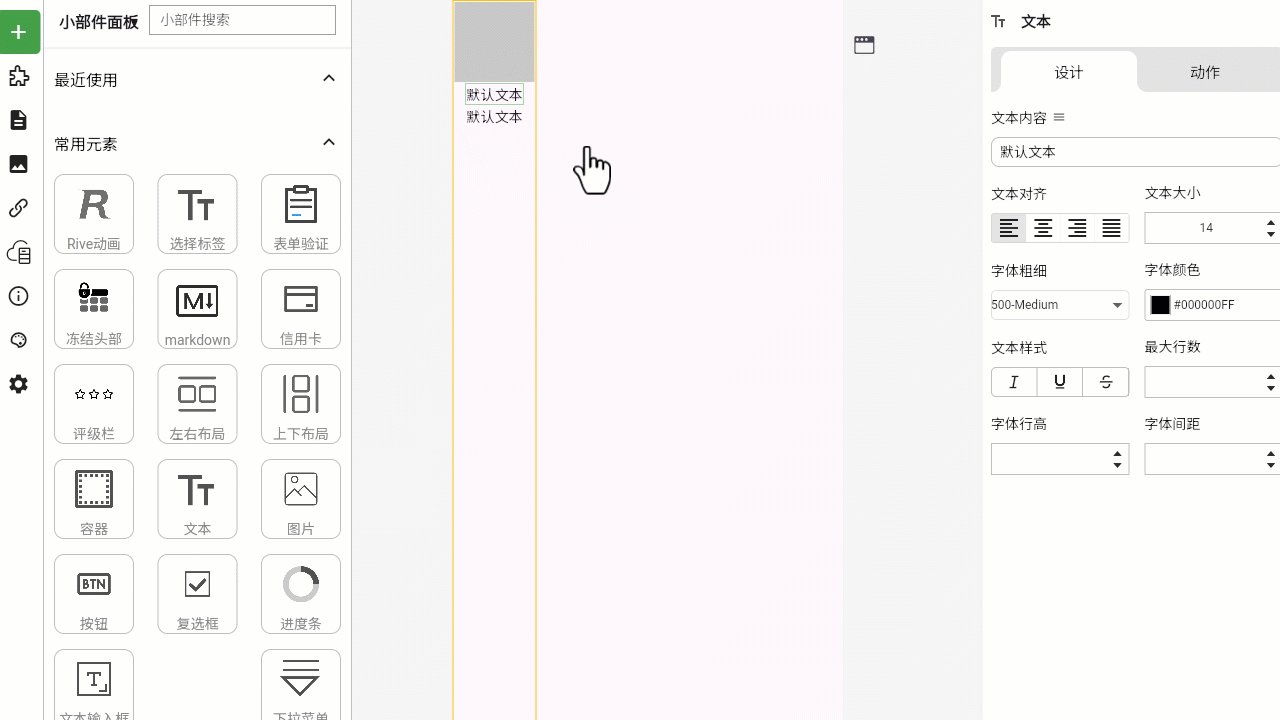
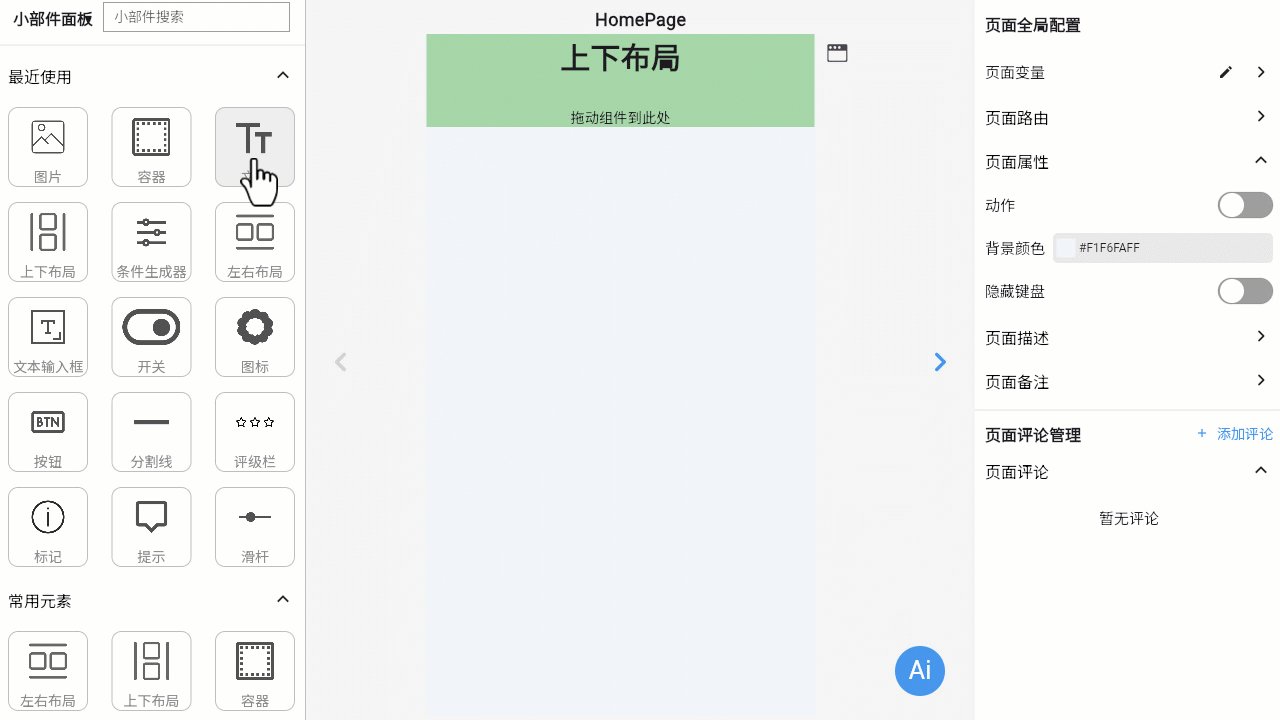
小部件分类
小部件分成最近使用、常用元素、布局元素、基本元素、页面元素以及表单元素。
- 最近使用: 显示最近使用的小部件,方便快速找到使用过的小部件。
- 常用元素: 存放了一些常用的元素,如文本、按钮、图片、图标等。
- 布局元素: 用于构建应用的结构与布局。它们决定了其他小部件在屏幕上的排列方式以及显示效果
- 基本元素: 用于构建应用程序视觉效果和交互功能的核心组成部分,提供了实现界面设计的基本单元
- 页面元素: 由浮动按钮、左抽屉以及右抽屉组成,这些元素通常用于创建复杂的用户界面,如导航栏、工具栏、底部导航栏等。
- 表单元素: 是用户与应用程序交互的重要部分,它们允许用户输入数据、选择选项或执行其他操作。这些元素包括文本框、下拉列表、复选框、单选按钮等。
小部件的相关详情可查看教程 组件介绍
小部件搜索
在AiFlutter中,您可以通过搜索框快速找到您需要的小部件。只需在搜索框中输入小部件的名称即可查看相关的小部件。

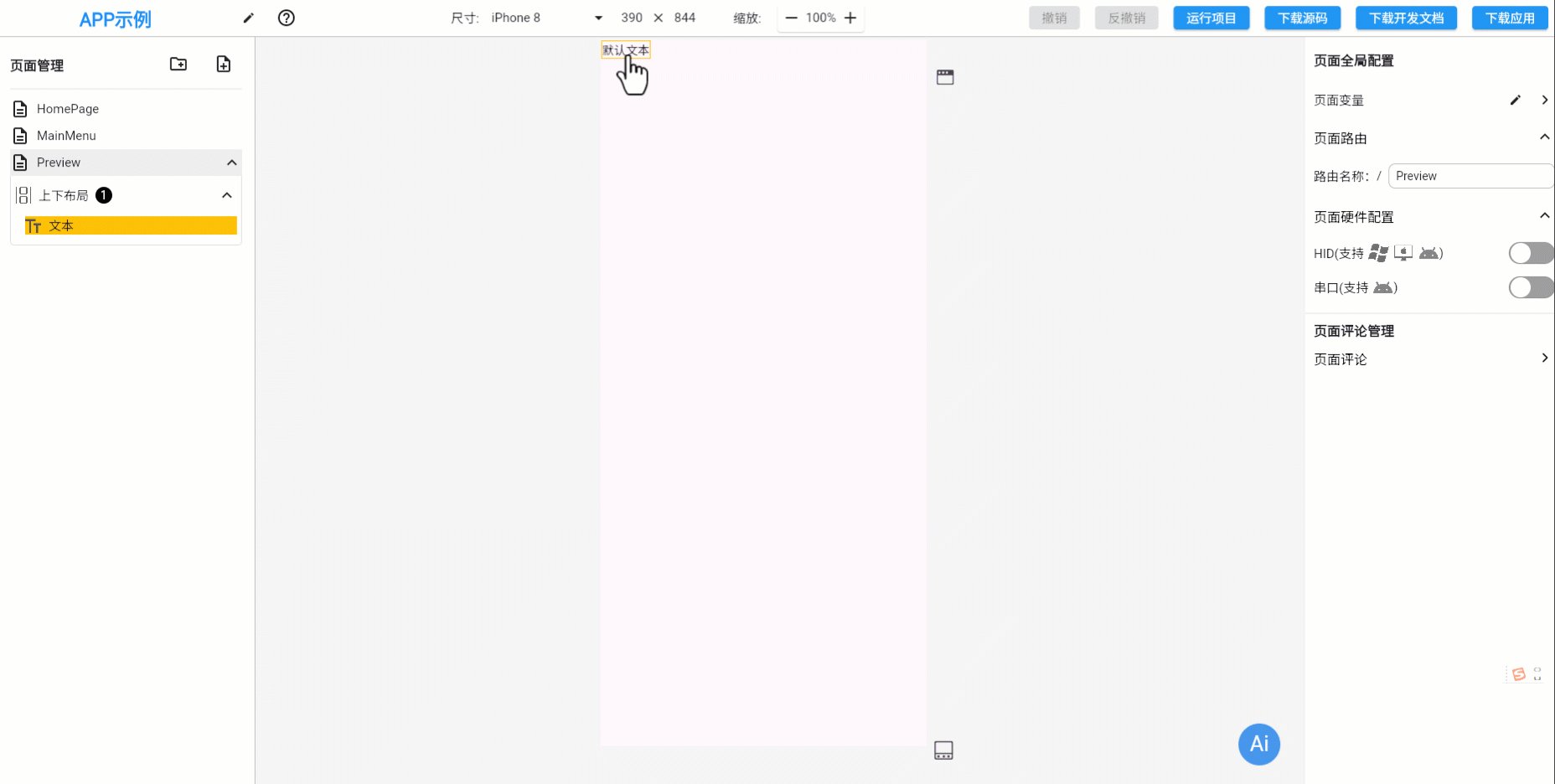
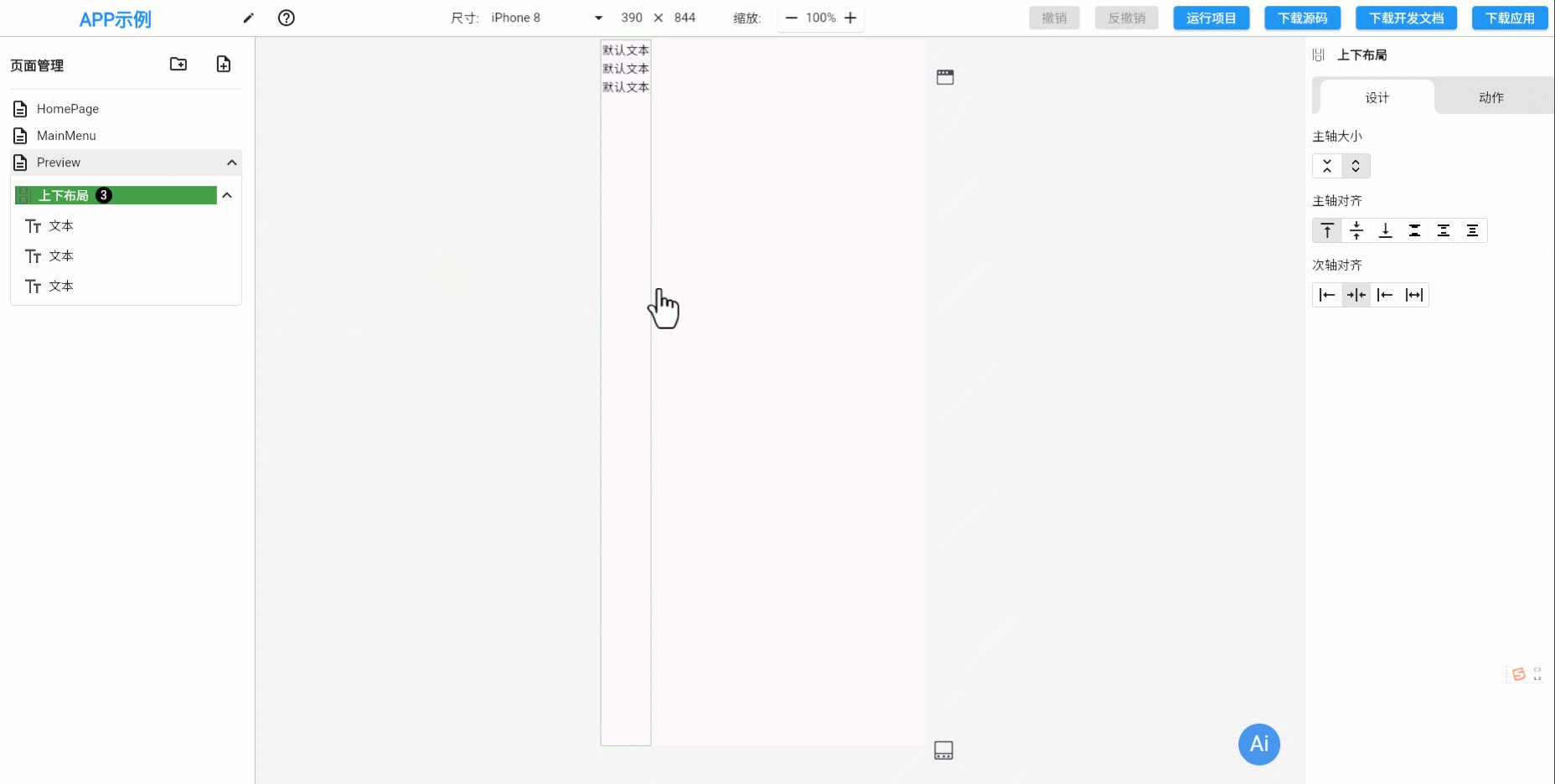
小部件操作
小部件操作方式有两种
- 通过中间画布选中小部件操作
- 通过左侧的小部件树选中小部件操作
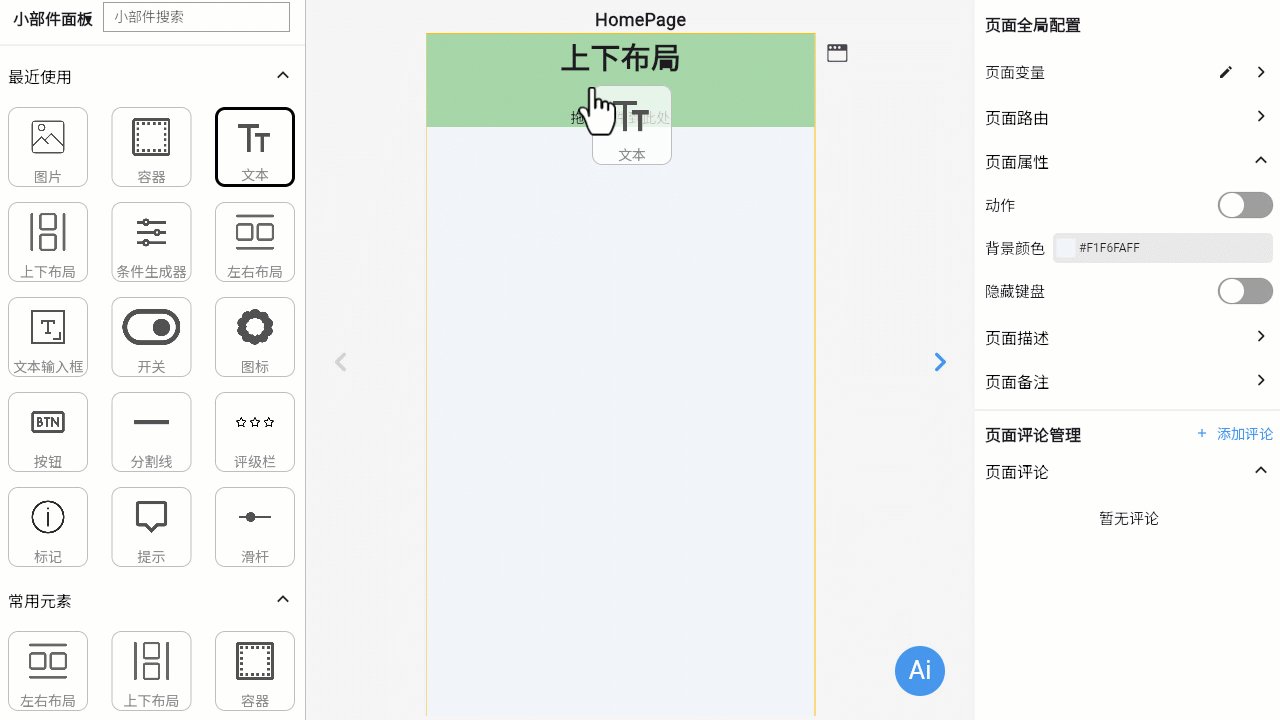
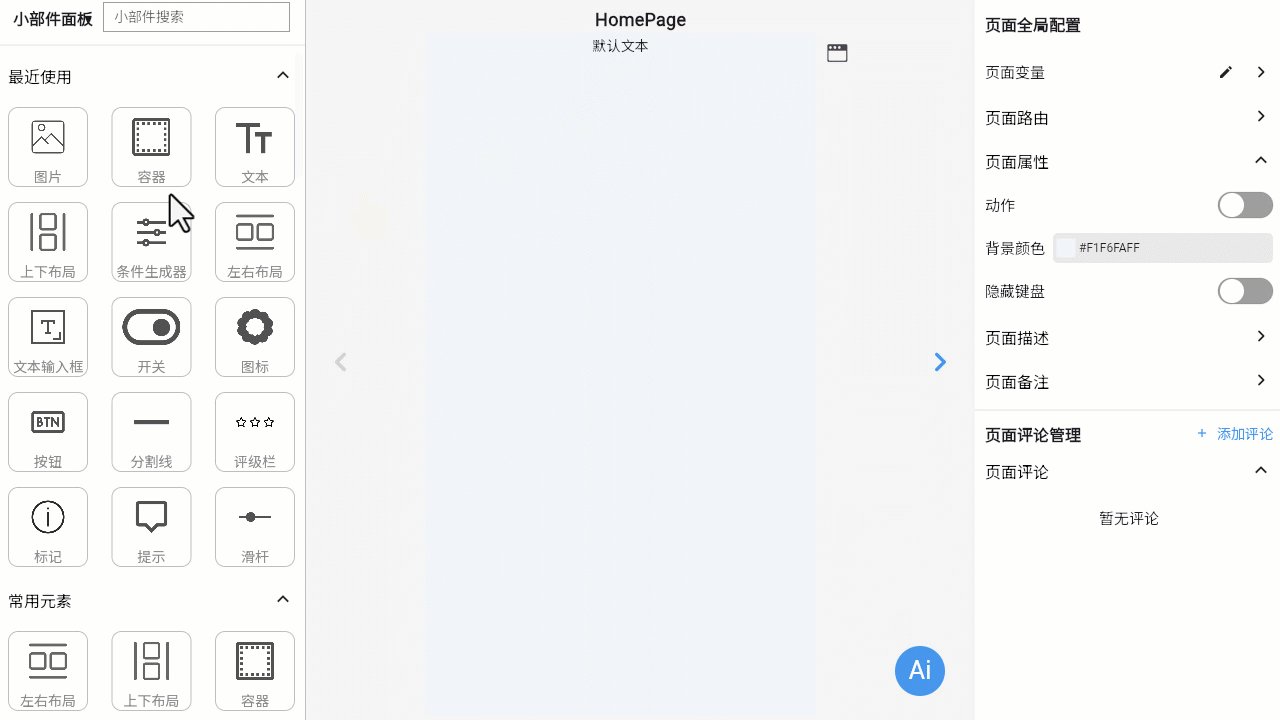
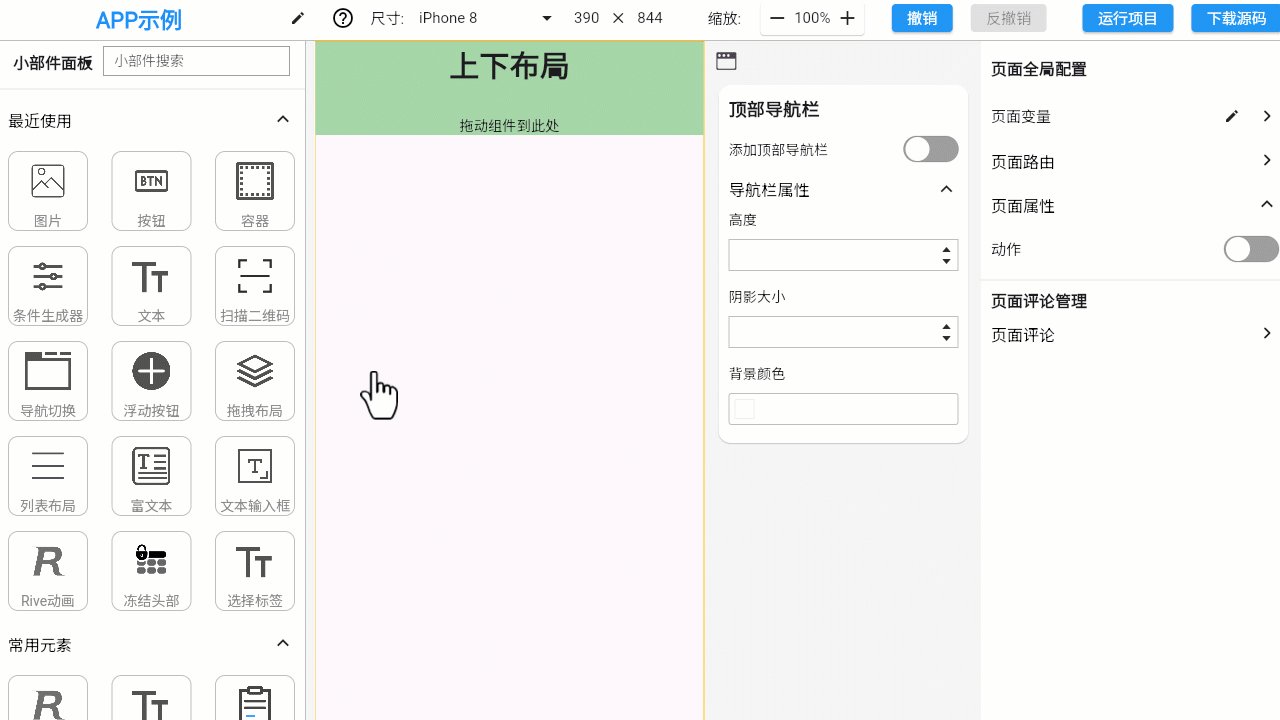
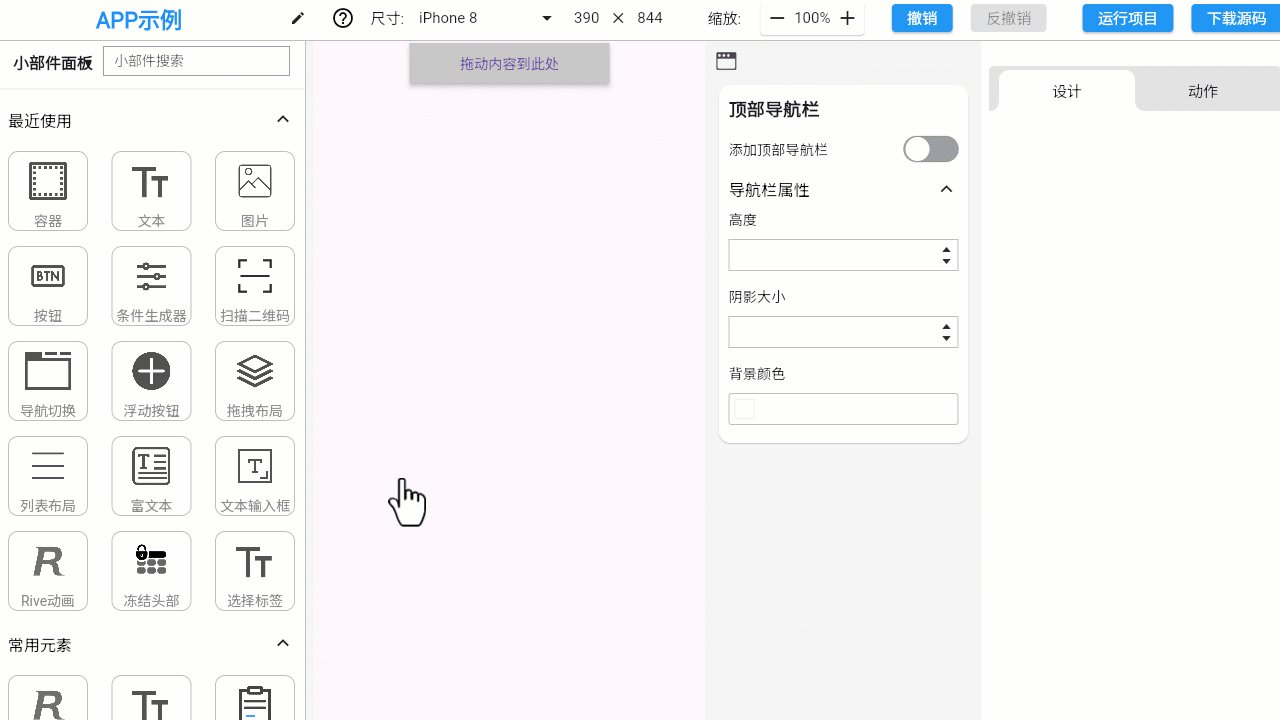
小部件添加
拖动小部件到画布中

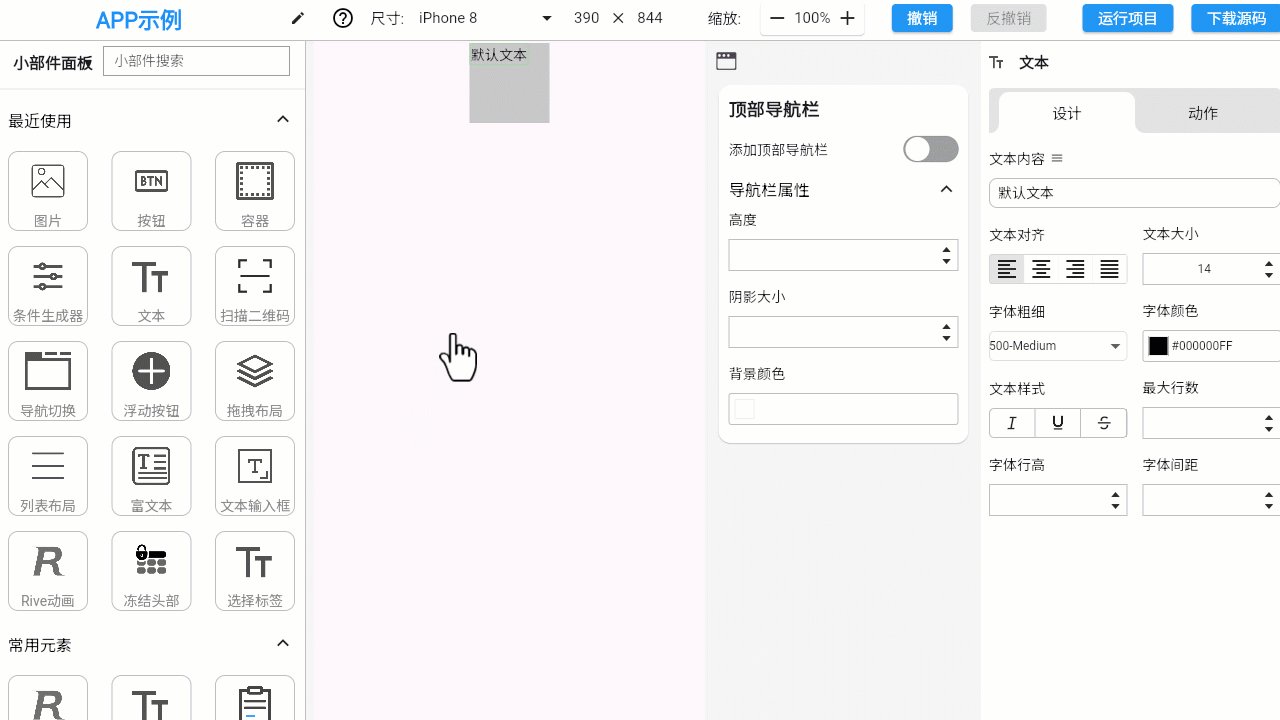
小部件删除
在进行页面搭建时,我们可能需要对已存在的小部件进行删除,使其达到我们预期的效果

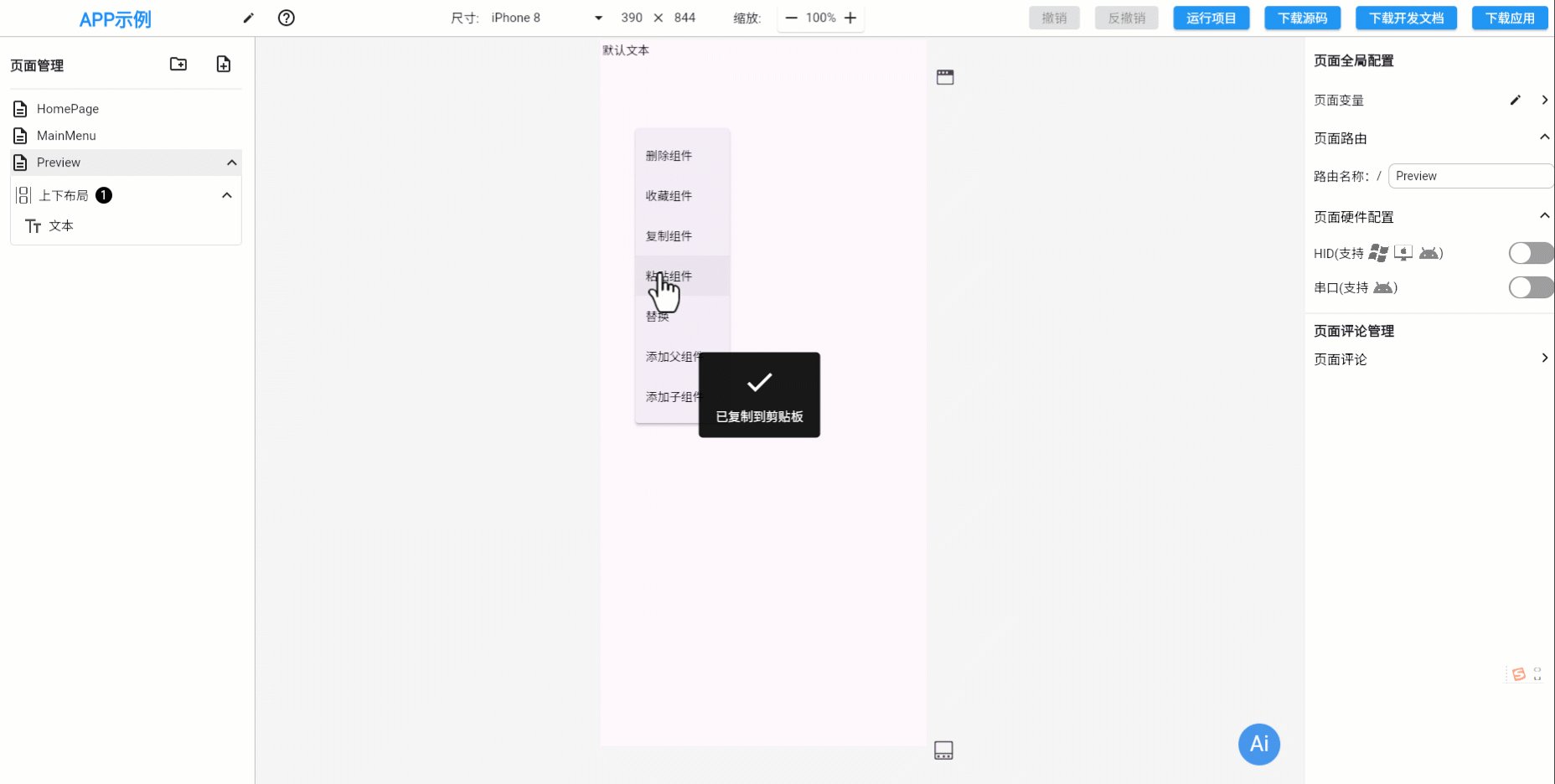
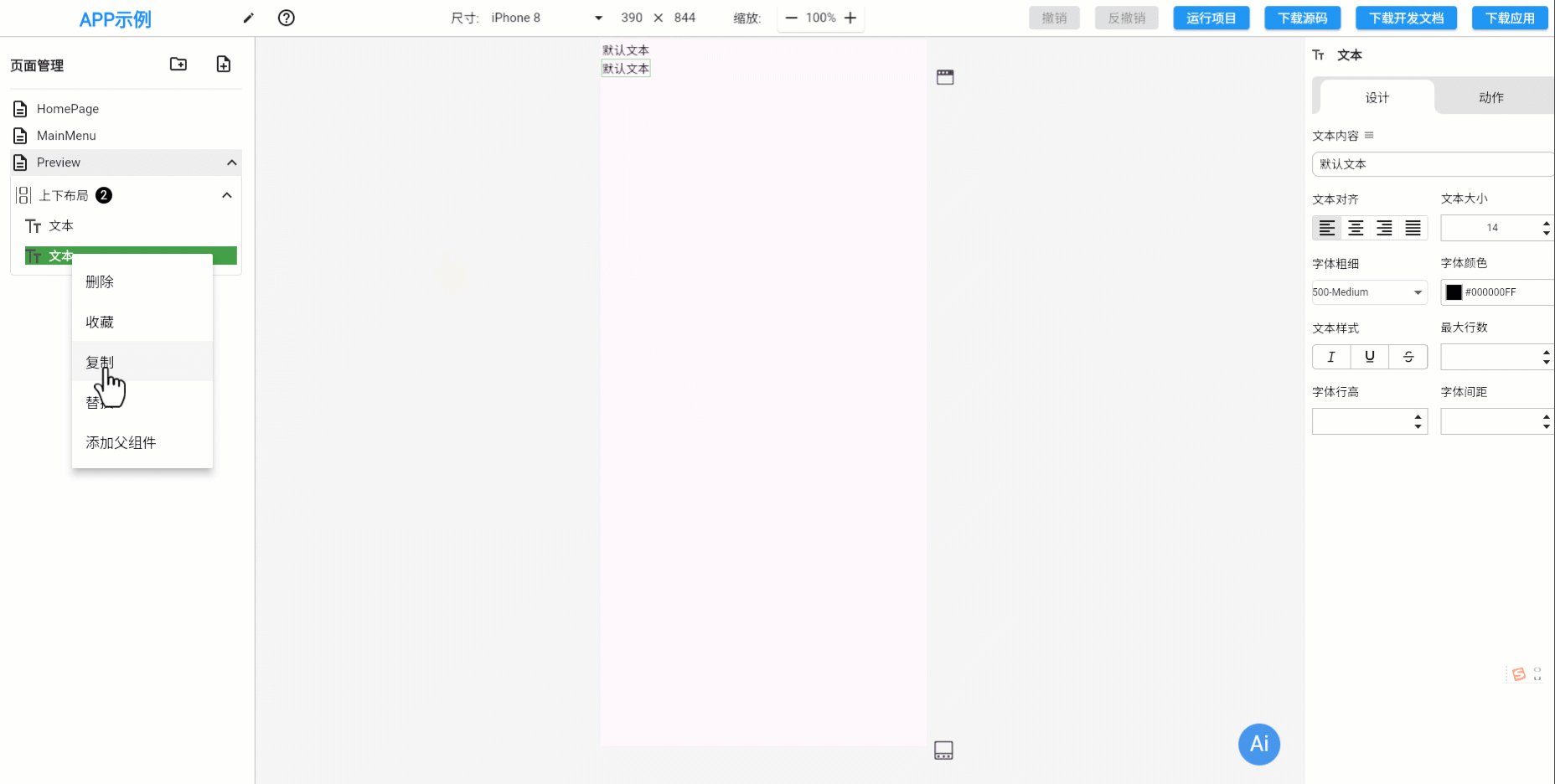
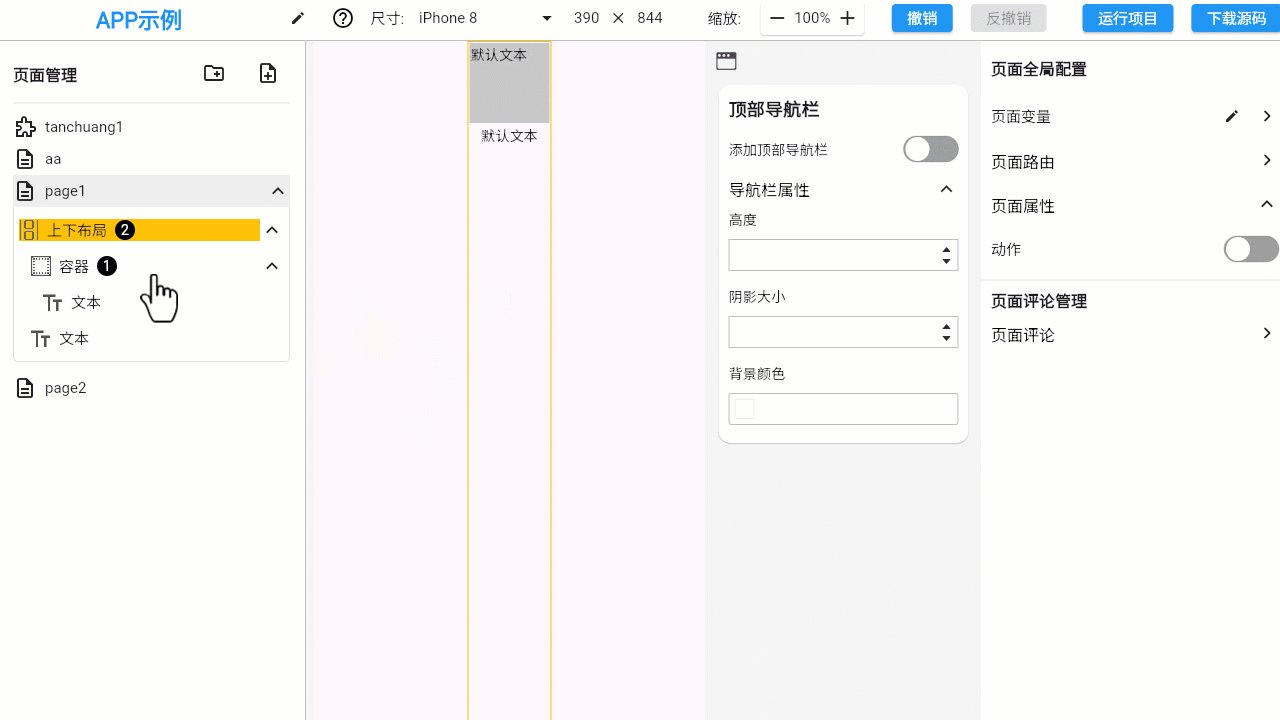
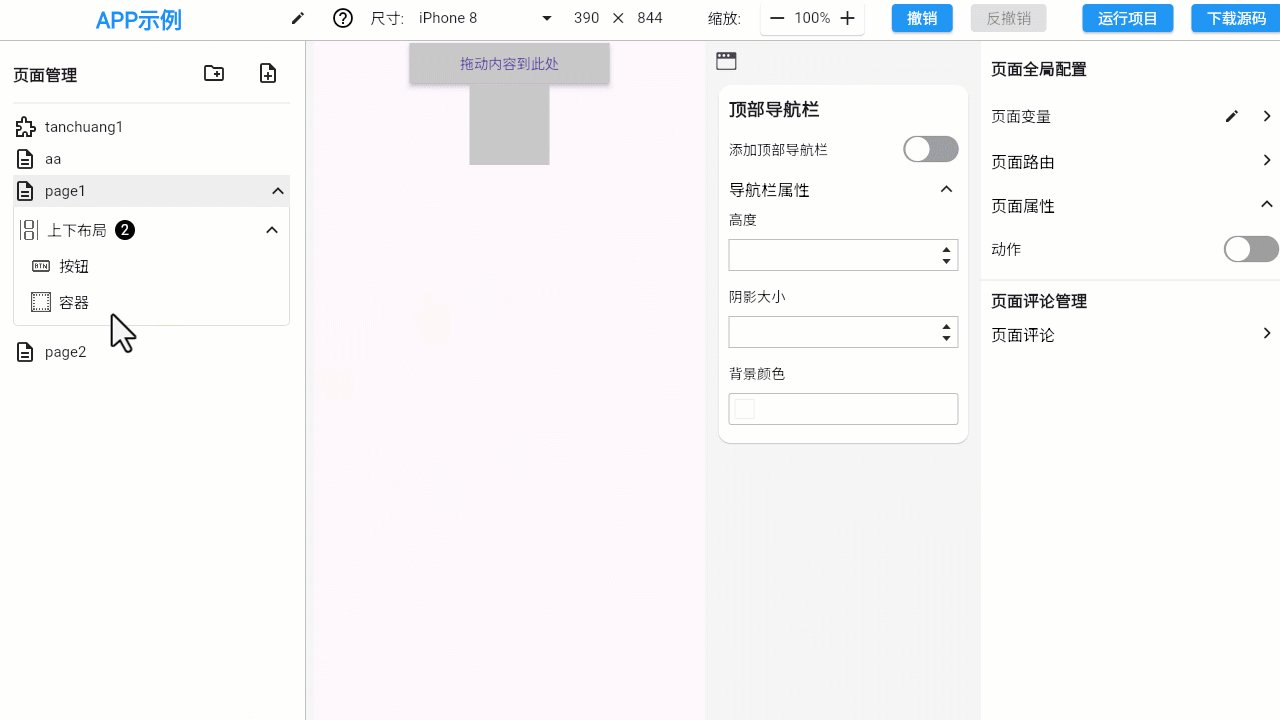
小部件复制
在进行页面搭建时,我们可能需要对已存在的小部件进行复制,提高页面搭建的速度。

小部件添加父组件
在进行页面搭建时,我们可能需要对已存在的小部件进行包装,使其达到我们预期的效果

小部件替换
在进行页面搭建时,我们可能需要对已存在的小部件进行替换,使其达到我们预期的效果

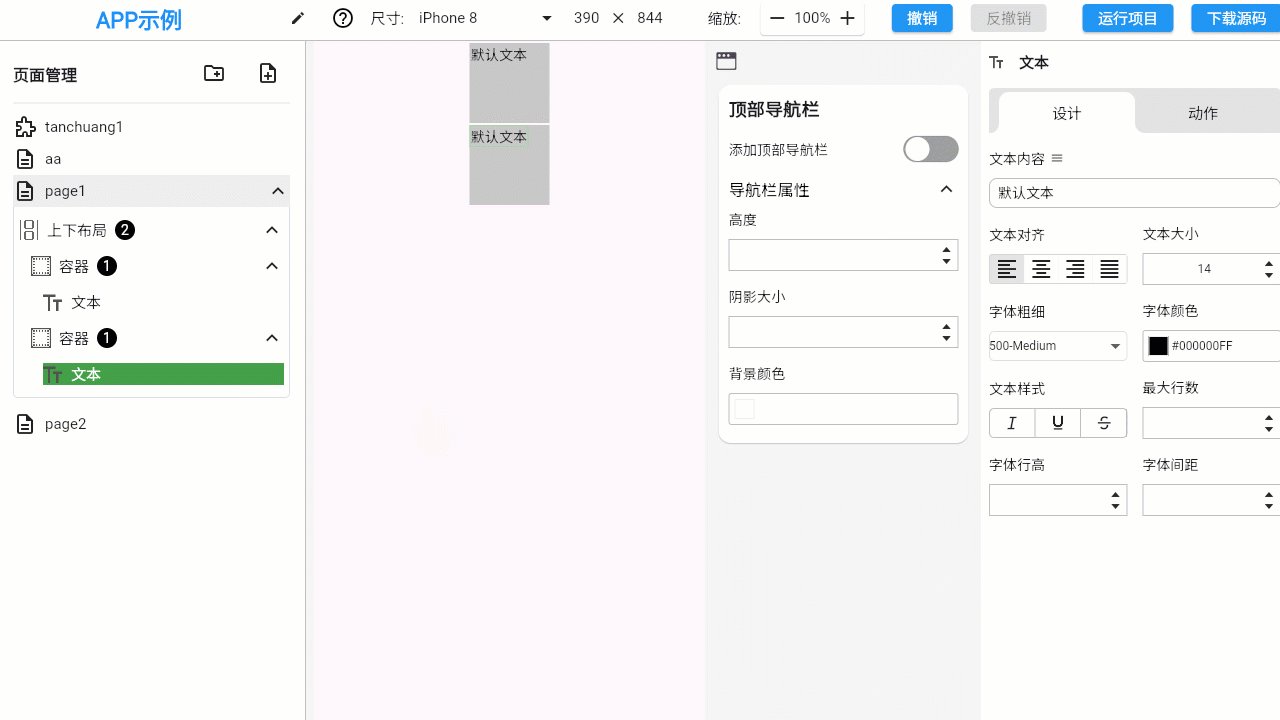
小部件移动
在进行页面搭建时,我们可能需要对已存在的小部件进行移动,使其达到我们预期的效果