页面管理
页面管理用于统一管理文件中的页面和可复用组件,在这里你可以根据自己需求对页面和组件进行增删改查操作。
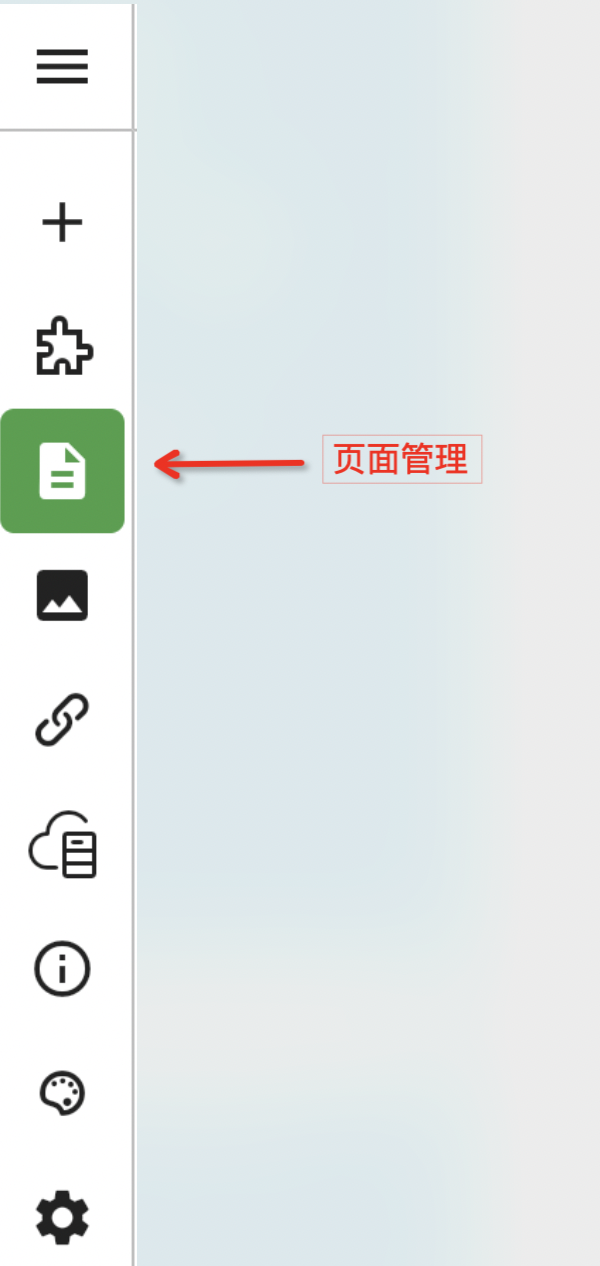
点击左侧导航栏中的页面图标按钮进入到页面管理面板

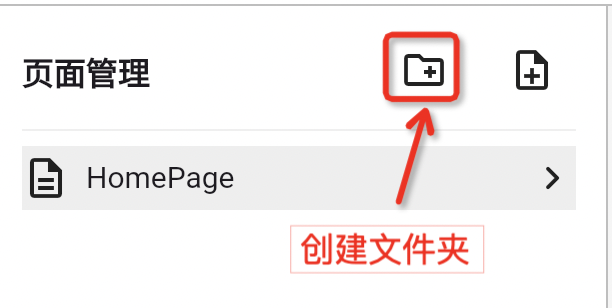
创建文件夹
在页面管理面板中,您可以通过创建文件夹来分类整理页面和组件,方便你管理和查找。
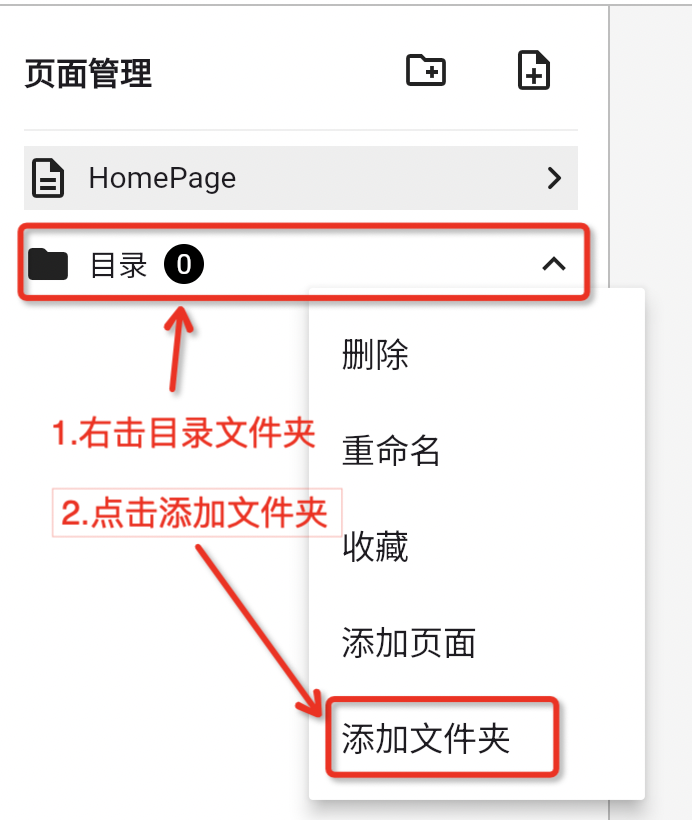
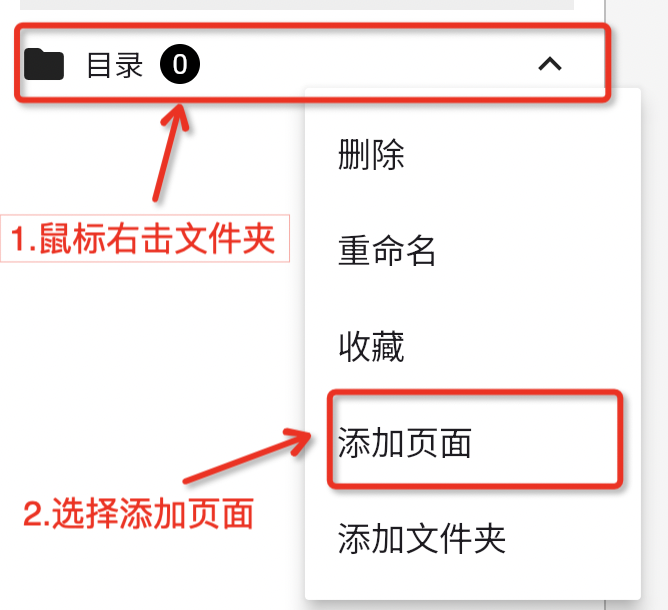
点击目录处的新建文件夹图标或者右击文件夹并选择添加文件夹


输入文件夹名称即可创建文件夹

如果是在通过选择右击文件夹创建的文件夹,则创建的文件夹在选择的文件夹中
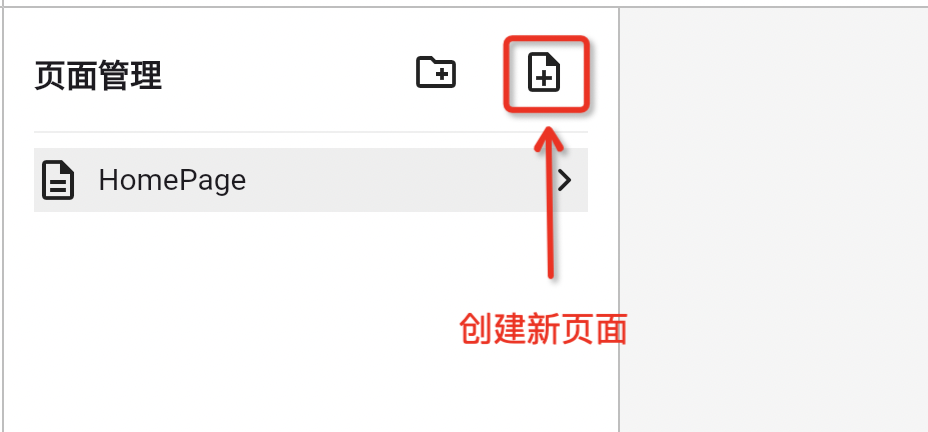
创建新页面
单个创建
页面名称还用做页面路径,命名必须以英文字母开头并且长度不少于2
页面是设计内容的载体,每个页面都有自己单独的画布,您可以通过以下方式创建新页面
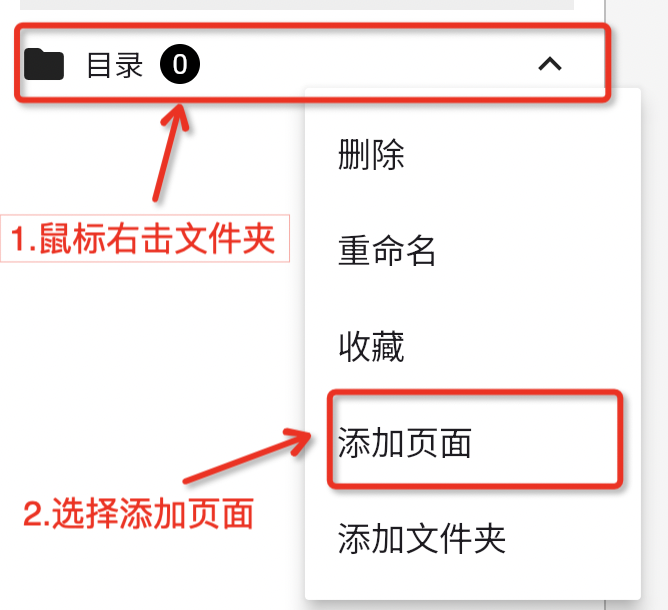
点击页面目录处的添加页面图标,或者右击文件夹并选择添加页面


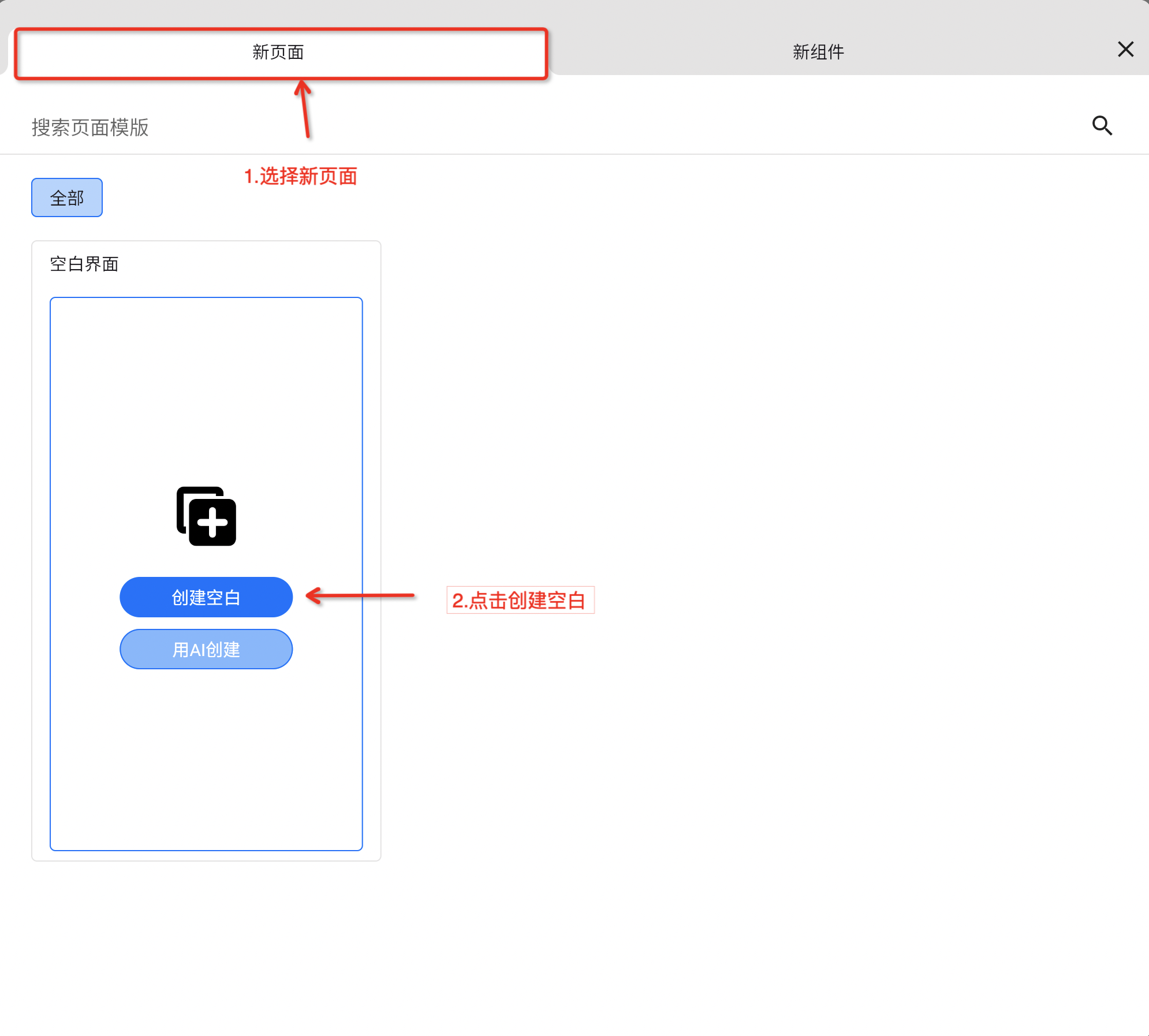
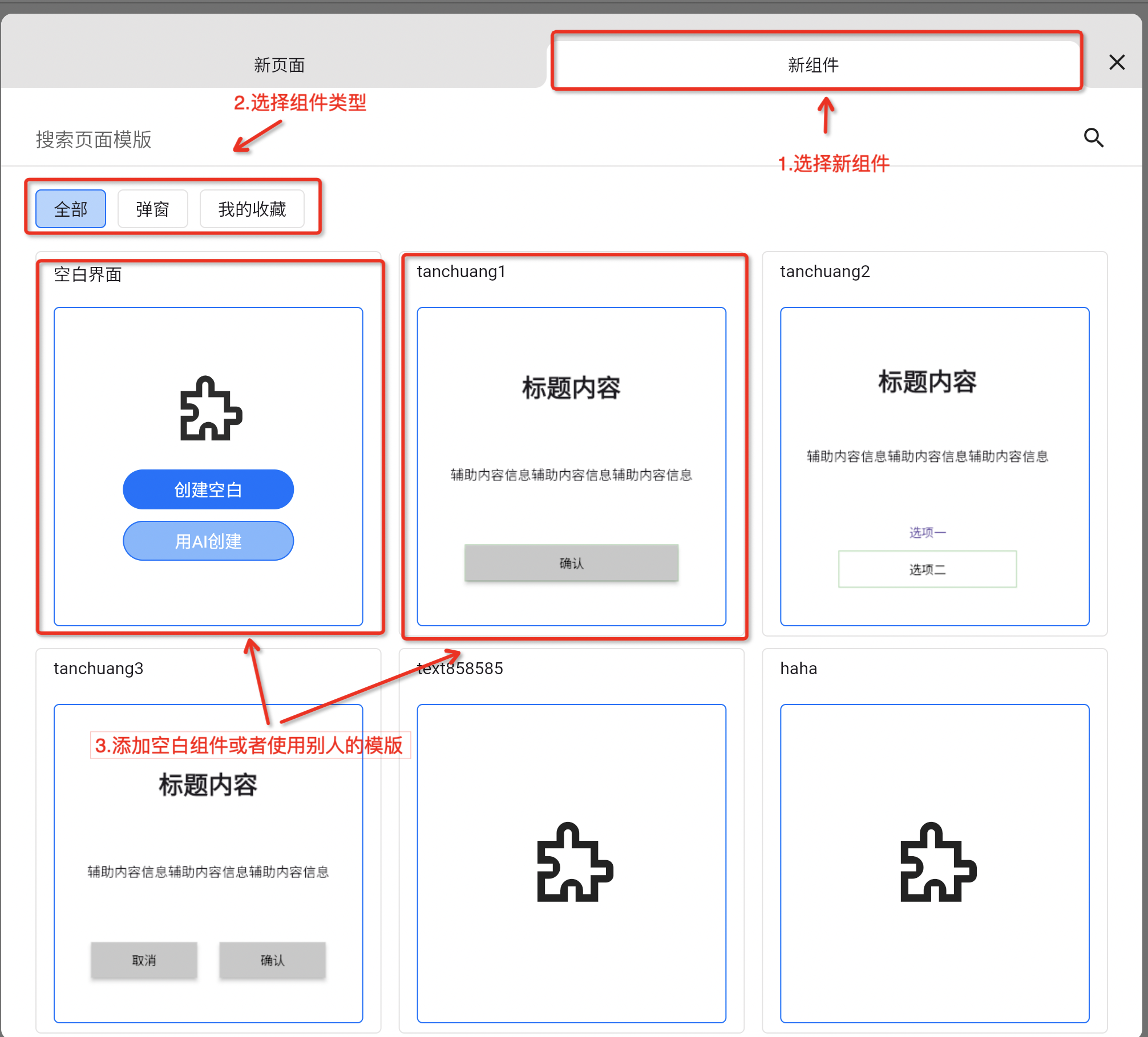
选择新页面—>点击创建空白

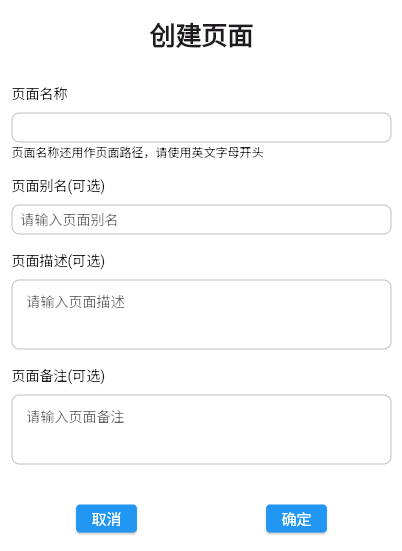
填写页面名称、页面别名、页面描述、页面备注即可创建一个新页面

如果是通过右击文件夹添加的页面,则该页面在选择的文件夹中
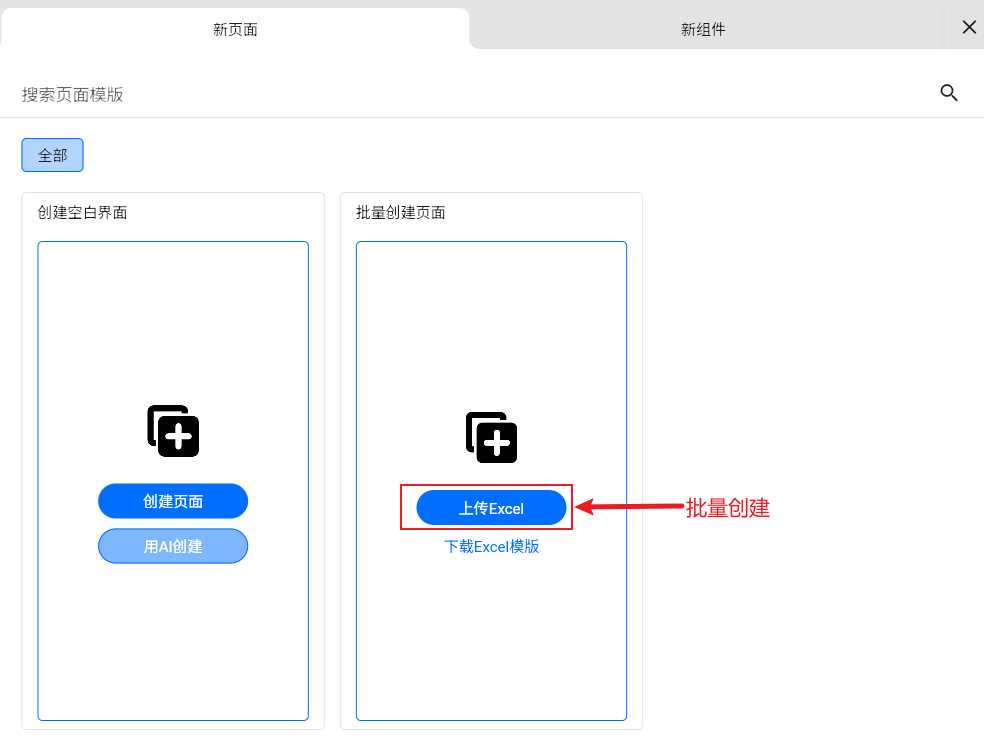
批量创建
- 在新页面选项中,点击下载Excel模板

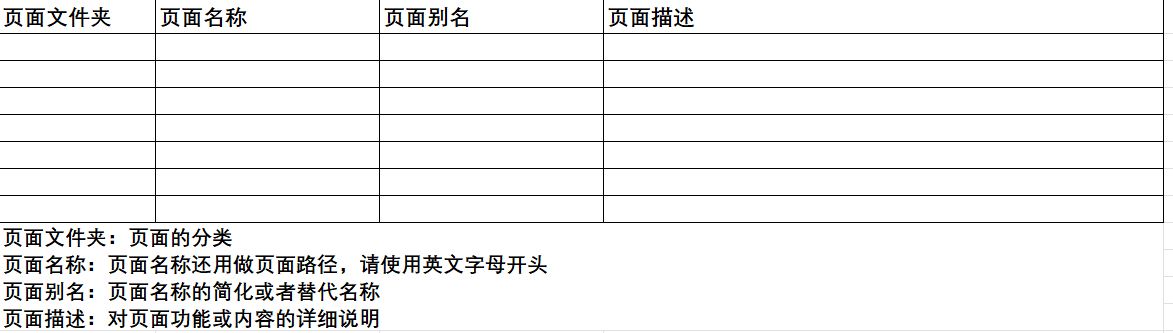
- 在模板中输入要创建的页面文件夹、页面名称、页面别名、页面描述
- 页面文件夹:页面的分类
- 页面名称:页面名称还用做页面路径,请使用英文字母开头
- 页面别名:页面名称的简化或者替代名称
- 页面描述:对页面功能或内容的详细说明

- 输入完成后,将excel进行上传,等待几秒后完成
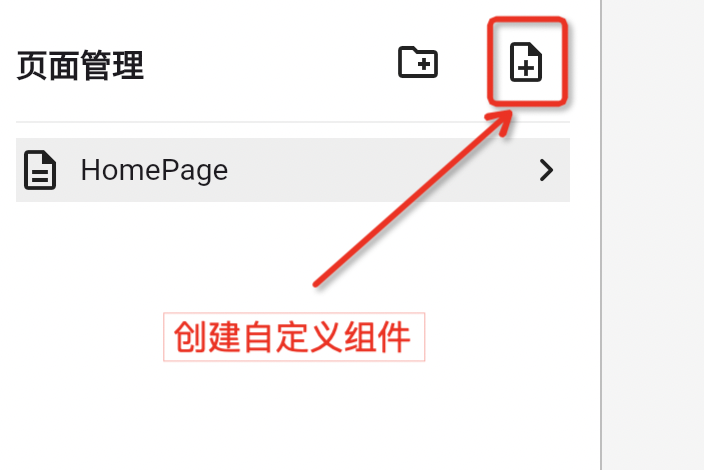
创建自定义组件
[!CAUTION]
自定义组件名称必须以英文字母开头并且长度不少于2
页面是设计内容的载体,每个页面都有自己单独的画布,您可以通过以下方式创建新页面
点击页面目录处的添加页面图标,或者右击文件夹并选择添加页面


选择新组件—>选择组件类型—>选择创建空白或者选择组件模版

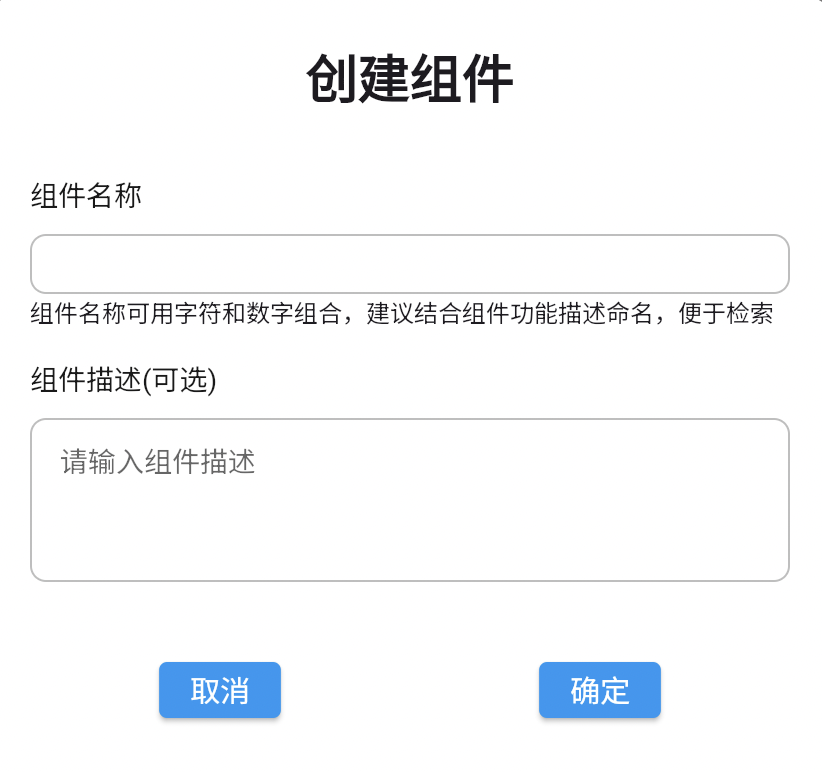
填写组件名称和组件描述即可创建一个自定义组件

如果是通过右击文件夹添加的页面,则该自定义组件在选择的文件夹中
删除文件夹
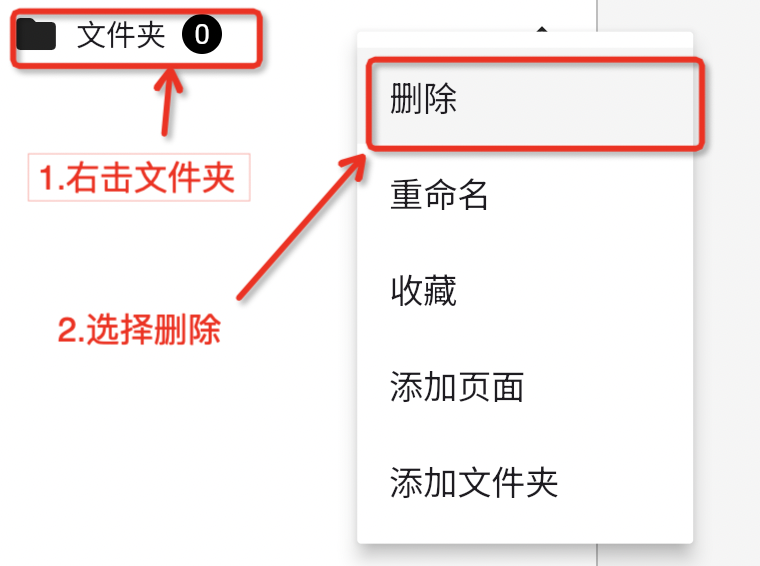
- 右击文件夹选择删除即可删除文件夹。如果文件夹中存在内容则一并删除

删除页面或者自定义组件
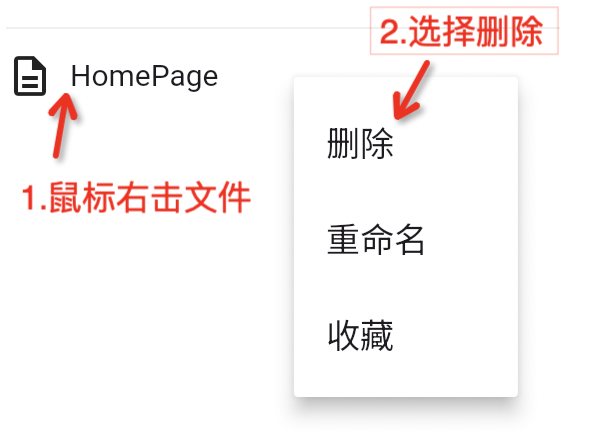
鼠标放在页面或者自定义组件中右击鼠标—>选择删除

重命名文件夹
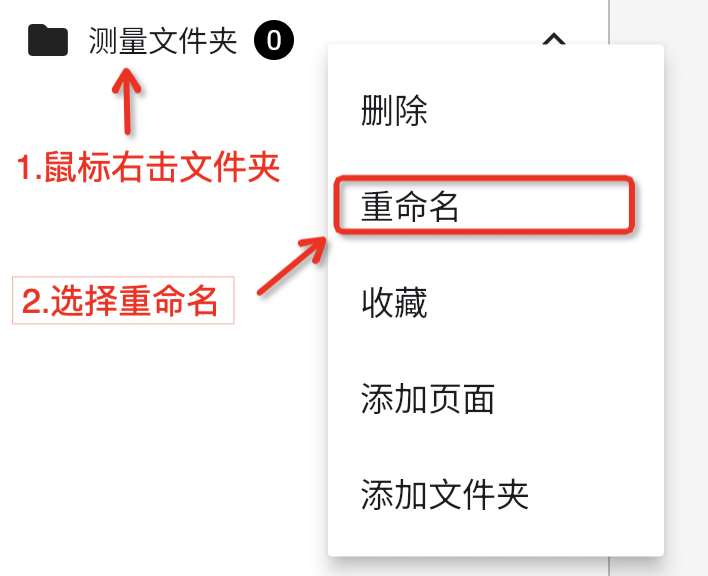
鼠标放在文件夹上右击文件夹—>选择重命名

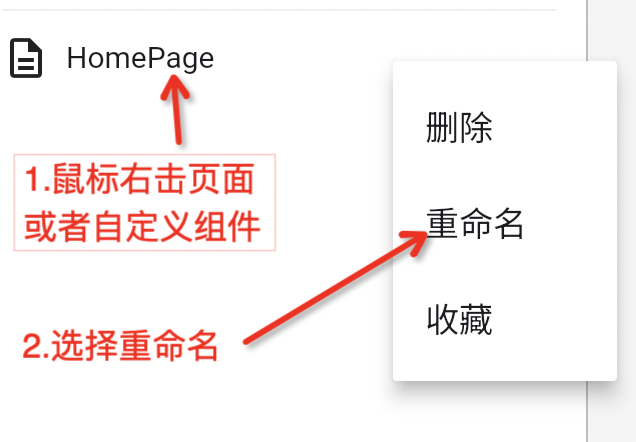
重命名页面或者自定义组件
鼠标放在页面或者自定义组件中右击鼠标—>选择重命名

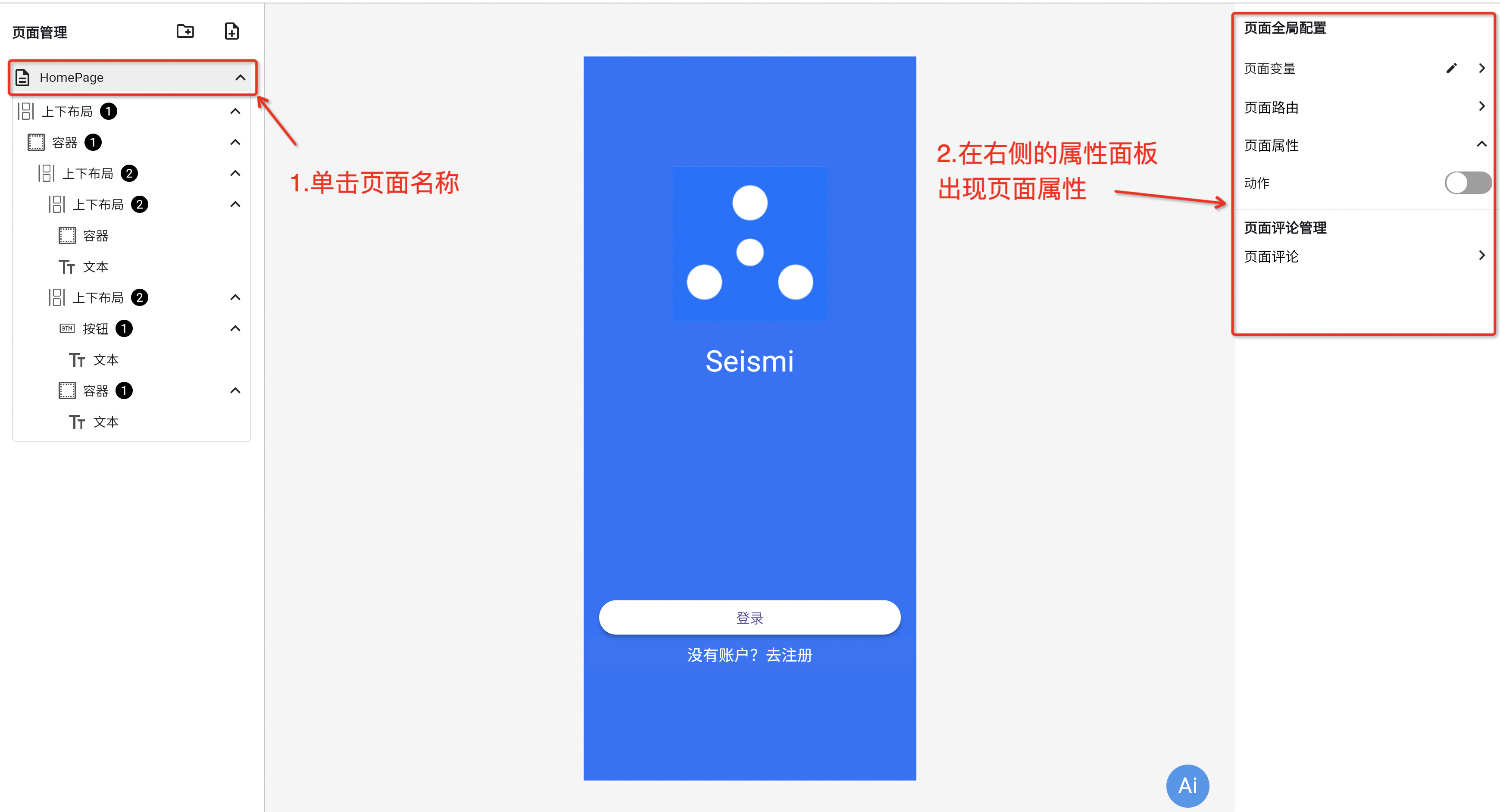
页面属性
单击页面名称,右侧的属性面板中会展示页面属性内容

页面变量
查看变量列表
点击页面变量则展开当前页面下创建的变量列表

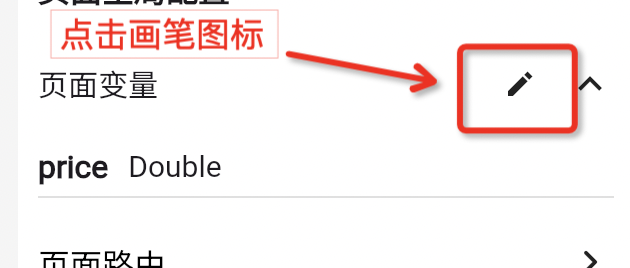
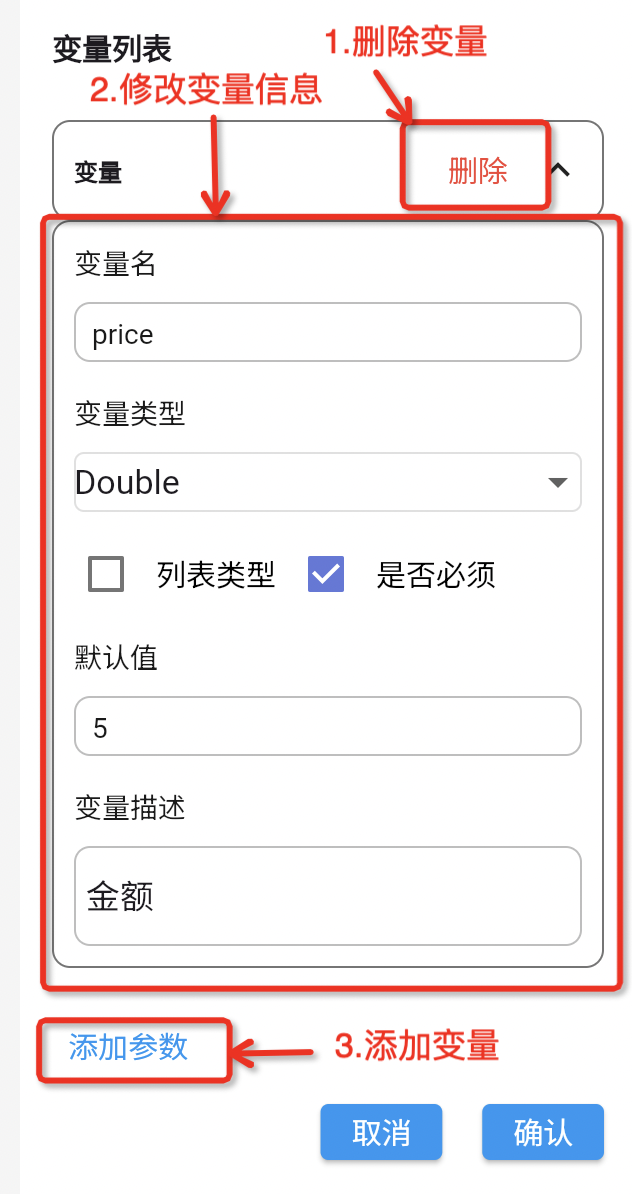
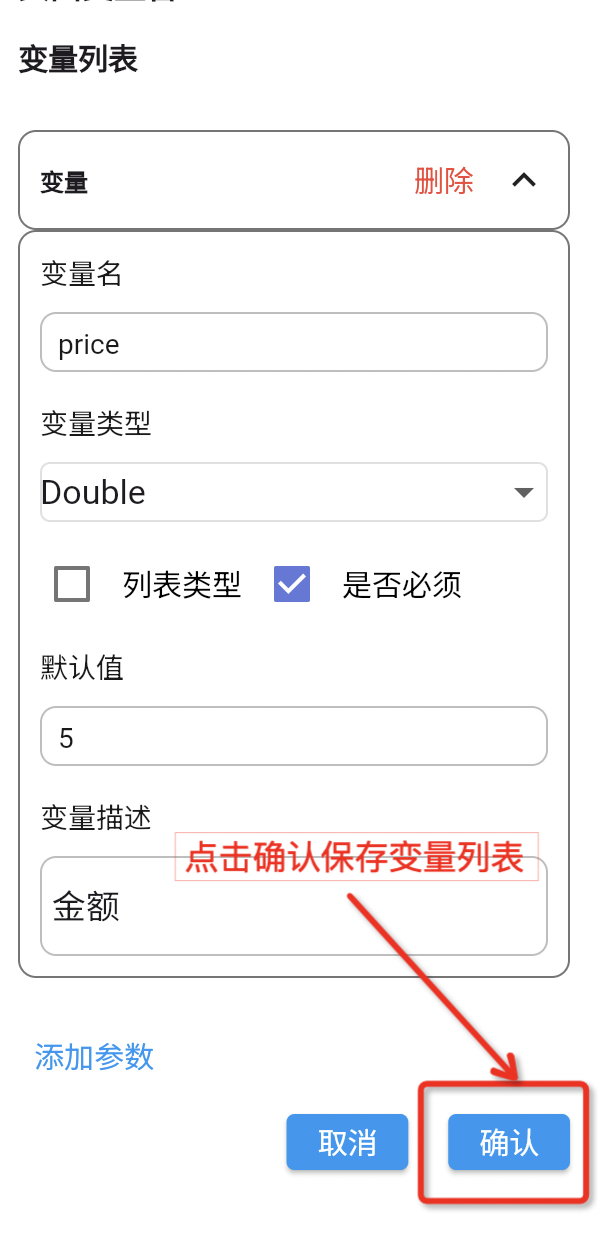
编辑、删除页面变量
点击页面变量后的画笔图标进入页面编辑页面

在编辑页面可以对变量进行新增、删除以及编辑

编辑完成后必须点击确认按钮才能进行保存。

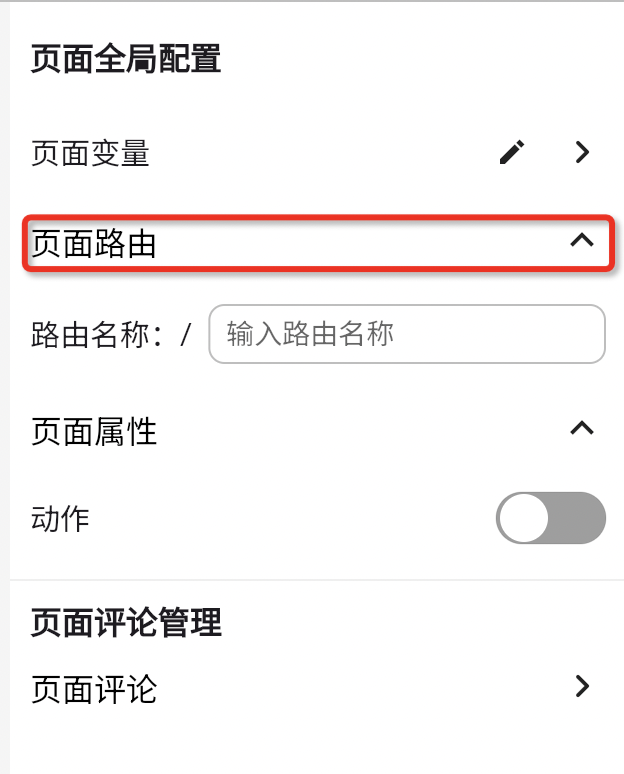
页面路由
页面路由用于页面跳转功能,在同一个项目中页面路由不能重复
修改页面路由
点击页面路由文本,展开页面路由信息,用户输入路由信息即可

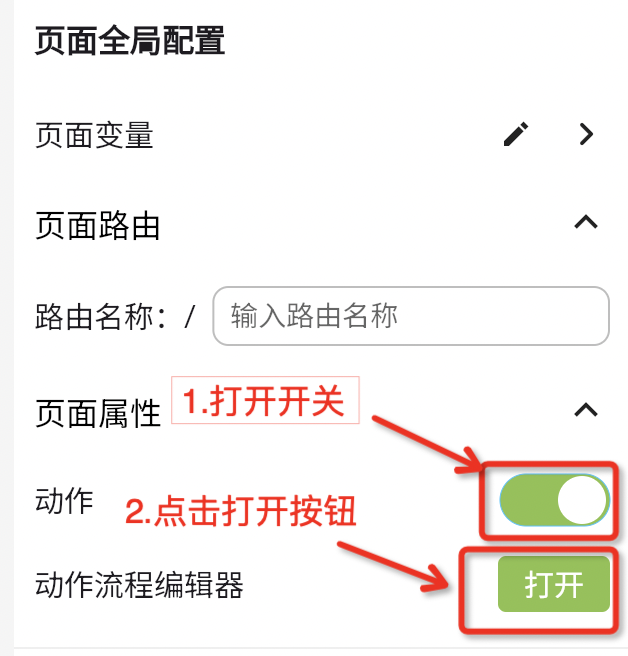
页面属性
页面动作
页面动作的作用处理页面初始化或者页面销毁时的逻辑
打开动作后面的开发—>点击动作流程编辑器后面的打开按钮

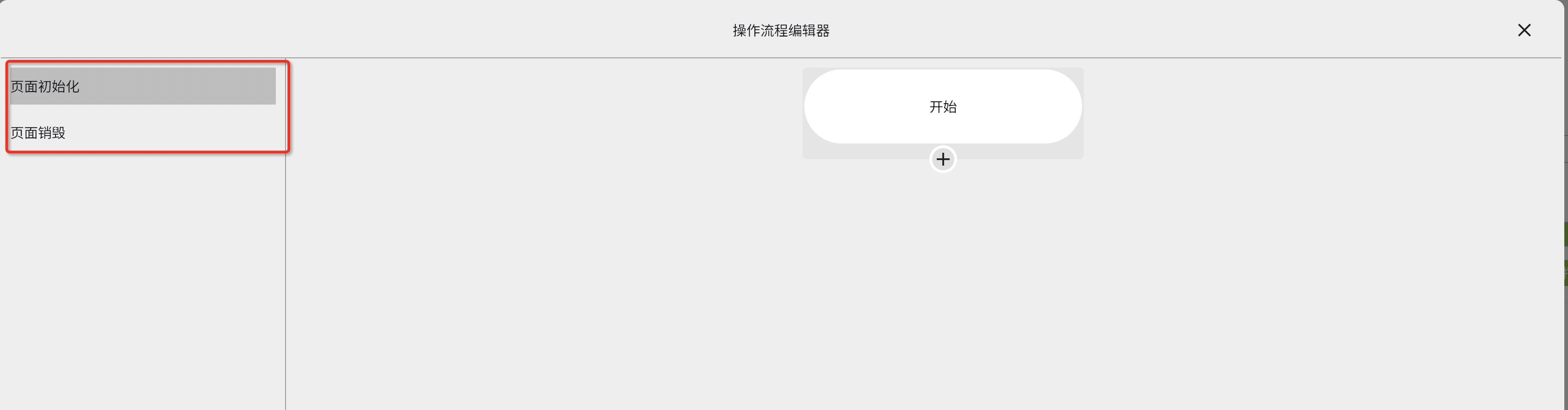
在动作流程编辑器中设置页面初始化和页面销毁的逻辑

流程图使用的相关详情可查看教程 流程图
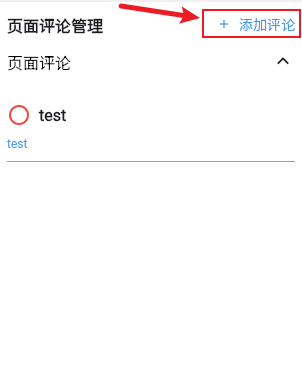
页面评论
用户可实时收集团队和客户的反馈,帮助快速优化和迭代应用
- 用户点击添加评论

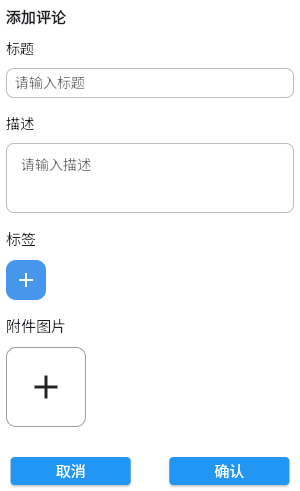
- 在评论面板中输入自己的评论内容

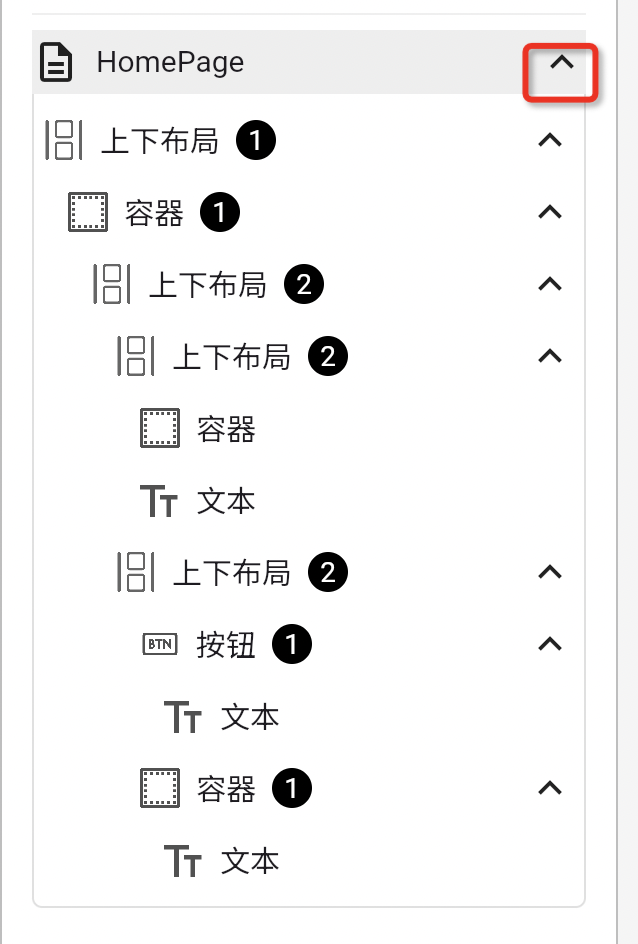
页面的小部件树结构
选中页面名称,默认展开小部件树结构。点击页面名称后面的图标可以折叠、展开小部件树

小部件树结构的作用
直观的看到页面的整体结构,通过右击小部件进行删除、收藏、复制、粘贴、替换、添加父组件、添加子组件等操作
可以拖动小部件树中的小部件进行上下移动,画布中的内容也会随之改变