表单元素
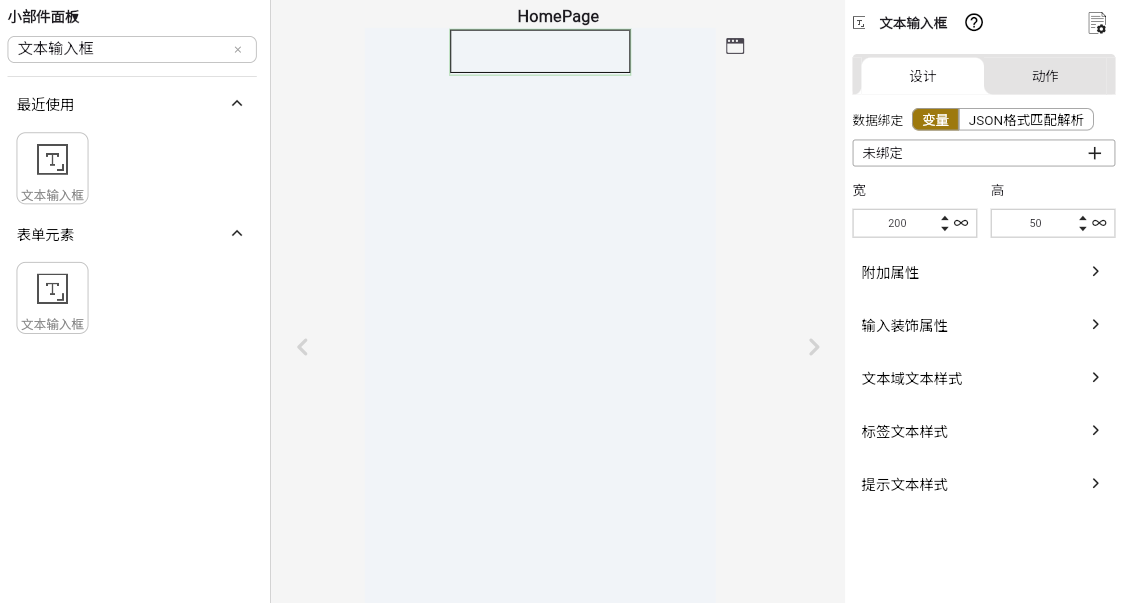
文本输入框
文本输入框是一个可以输入文字的矩形框,用户可以在里面输入和编辑文字内容。
应用场景
- 表单输入:在网页和桌面应用程序中,文本输入框常用于表单输入。例如,用户可以在文本输入框中输入他们的姓名、地址、电子邮件地址、密码等。
- 搜索功能:在搜索引擎和许多网站中,文本输入框用于接受用户的搜索查询。用户可以在文本框中输入他们想要搜索的关键词,然后点击搜索按钮进行搜索。
- 文本编辑:在文本编辑器、办公软件和开发环境中,文本输入框允许用户输入和编辑大量的文本。一些高级的文本框还支持文本格式化、语法高亮等功能。
- 数据输入:在数据输入和管理系统(如CRM、ERP系统)中,文本输入框用于输入各种类型的数据,如产品信息、客户信息、订单信息等。
常用属性
输入框大小
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置输入框的宽度 | 200 |
| 高 | 设置输入框的高度 | 50 |
附加属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 只读 | 开启后,代表文本不允许被修改 | false |
| 密码输入框 | 开启后,代表输入框只接收密码类字符(字母、数字、特殊字符) | false |
| 光标颜色 | 设置输入框内的光标颜色 | |
| 显示键盘类型 | 设置输入框输入时弹出的键盘类型, | |
| 最大长度 | 代表输入框输入文本的最大长度,超出的文本则不进行显示 | |
| 强制执行最大长度 | 开启后,代表拼音打字时的字符也会被计算在内,例如 最大长度设置为 4 ,输入字符为 你好,对应的拼音为 nihao,此时 只能输入niha,最后一个 o 无论如何也打不出来,但实际需要的最终字符为 你好 | |
| 数据绑定 | 将输入的内容和变量关联起来,只支持 String 类型的变量 |
输入框装饰属性
参考容器
文本样式
参考文本

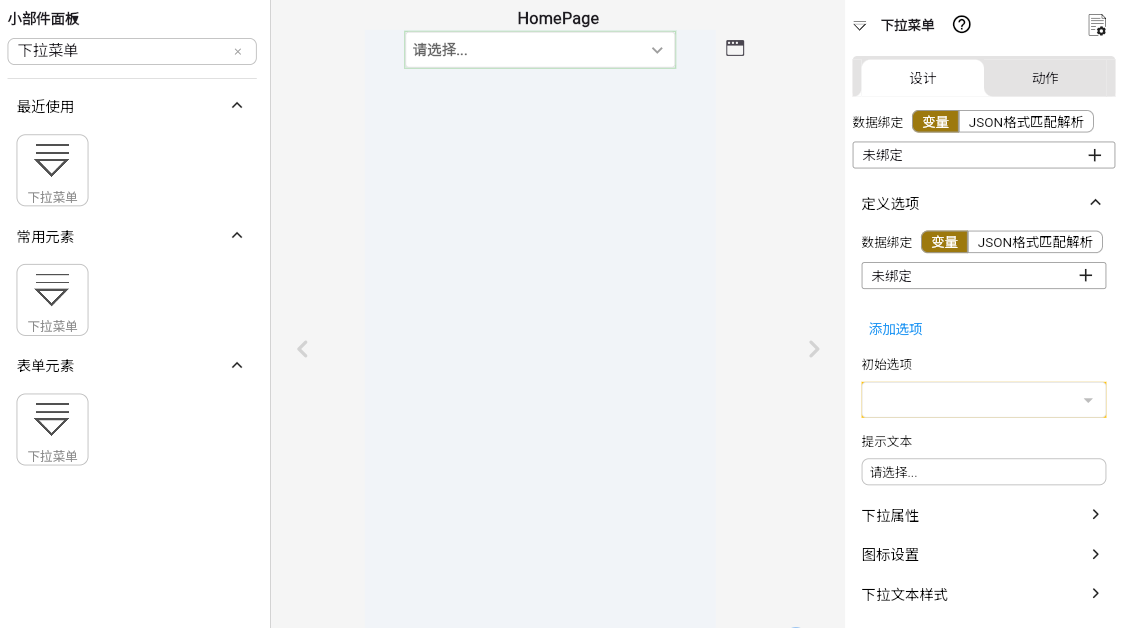
下拉菜单
下拉菜单是一个可以点击展开的选项列表,用户可以从中选择一个选项。
应用场景
- 表单输入:在表单中,下拉菜单可以用于收集用户输入,例如国家、省份、城市、性别等。与文本输入框相比,下拉菜单可以提供更好的用户体验,因为它可以防止用户输入无效的值。
- 筛选和排序:在下拉菜单中,用户可以选择筛选条件或排序方式。例如,在电商网站上,用户可以使用下拉菜单按价格、销量、评价等条件筛选商品。
- 语言选择:在下拉菜单中,用户可以选择不同的语言。这对于多语言网站或应用程序尤其有用。
- 日期和时间选择:在下拉菜单中,用户可以选择日期或时间。例如,在日历应用中,可以使用下拉菜单选择日期和时间。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 数据绑定 | 将选中的下拉选项和变量关联起来,只支持 String 类型的变量 |
定义选型
| 属性 | 作用 | 默认值 |
|---|---|---|
| 初始选项 | 设置下拉菜单默认选中的值 | 200 |
| 提示文本 | 当没有下拉选项时下拉框中显示的文本 | 50 |
| 数据绑定 | 适用于下拉选项不确定的情况,将下拉选项和变量关联起来,只支持 String 数组类型的变量 | |
| 添加选项 | 适用于下拉选项已确定的情况,例如 在选择性别的场景下,可添加下拉选项 男 女 |
下拉属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置下拉菜单的宽度 | 300 |
| 高 | 设置下拉菜单的高度 | 40 |
| 边框颜色 | 设置下拉菜单的边框颜色 | #1F000000 |
| 边框宽度 | 设置下拉菜单的边框宽度 | 1 |
| 边框圆角 | 设置下拉菜单的边框圆角 | 4 |
| 海拔高度 | 设置下拉选项下方阴影的大小 | 8 |
图标设置
下拉文本样式
文本内容 默认为 ${value}
参考文本

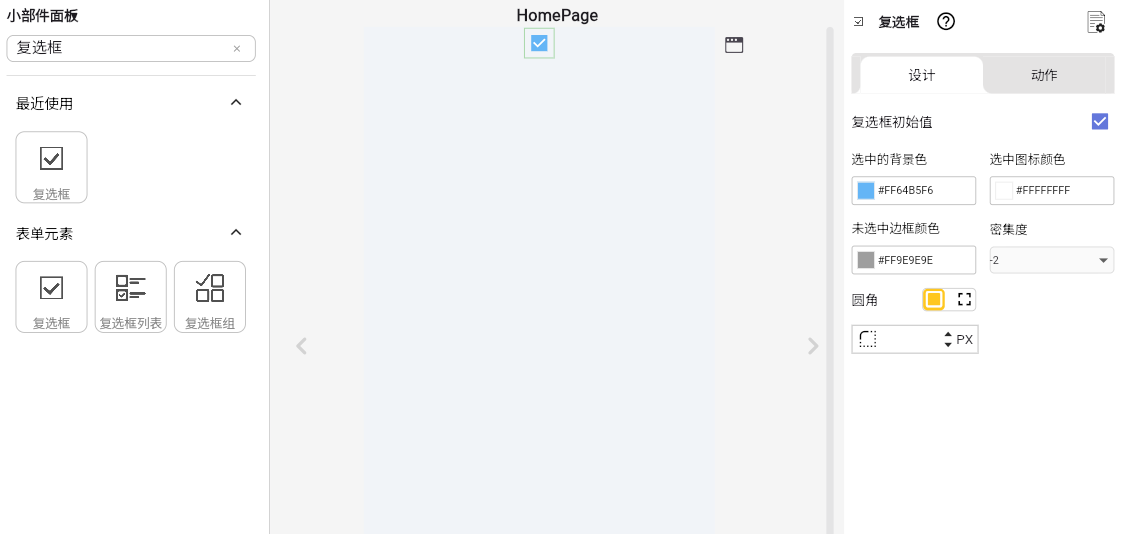
复选框
复选框是一种小方块按钮,用户可以通过点击它来选择或取消选择一个选项。
应用场景
- 表单输入:在表单中,复选框可以用于收集用户输入,例如兴趣爱好、技能、语言等。与单选按钮和下拉菜单相比,复选框可以提供更好的用户体验,因为它可以防止用户输入无效的值。
- 筛选和排序:在复选框中,用户可以选择筛选条件或排序方式。例如,在电商网站上,用户可以使用复选框按价格、销量、评价等条件筛选商品。
- 导航:在复选框中,用户可以选择不同的页面或功能。例如,在网站头部或侧边栏,可以使用复选框显示不同的分类或标签。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 数据绑定 | 将选中的下拉选项和变量关联起来,只支持 Bool 类型的变量 | |
| 复选框初始值 | 设置复选框默认值 | false |
| 选中的背景色 | 设置复选框选中的背景颜色 | #FF64B5F6 |
| 选中图标颜色 | 设置复选框选中的图标颜色 | #FFFFFFFF |
| 未选中边框颜色 | 设置未选中边框颜色 | #FF9E9E9E |
| 密集度 | 设置复选框内部的间距,以便适应不同的视觉密度 | -2 |
| 圆角 | 设置复选框的圆角效果 |

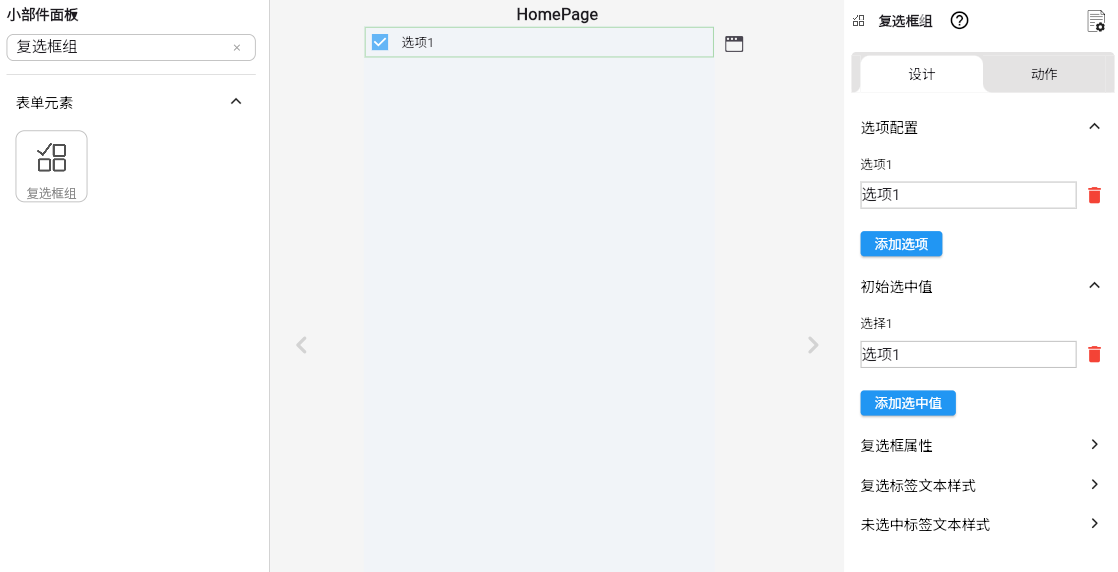
复选框组
复选框组是一组复选框,用户可以从中选择一个或多个选项,常用于多选操作。与单个复选框相比,复选框组可以提供更多的选项和更灵活的选择方式。
应用场景
- 表单输入:在表单中,复选框组可以用于收集用户输入,例如兴趣爱好、技能、语言等。与单选按钮和下拉菜单相比,复选框组可以提供更好的用户体验,因为它可以防止用户输入无效的值。
- 筛选和排序:在复选框组中,用户可以选择筛选条件或排序方式。例如,在电商网站上,用户可以使用复选框组按价格、销量、评价等条件筛选商品。
- 导航:在复选框组中,用户可以选择不同的页面或功能。例如,在网站头部或侧边栏,可以使用复选框组显示不同的分类或标签。
- 多选操作:在复选框组中,用户可以选择一个或多个选项。例如,在邮件客户端中,可以使用复选框组选择多个邮件进行删除或移动操作。
常用属性
选项配置
| 属性 | 作用 | 默认值 |
|---|---|---|
| 添加选项 | 设置 复选框组选项的值 | 300 |
| 添加选中值 | 设置 复选框组选中选项的值,支持多选 | 40 |
复选框属性
参考复选框
复选框标签文本样式
参考文本
未选中标签文本样式
参考文本

复选列表
复选列表组件用于展示多个可以多选的列表项,用户可以勾选多个选项进行批量选择。每个选项项通常包含一个复选框、标题和可选的副标题或图标。该组件常用于权限管理、兴趣偏好设置、消息通知配置等需要一次性勾选多个选项的场景。
应用场景
- 功能权限配置
如“模块访问权限”、“角色权限分配”等支持多个功能授权场景。
- 兴趣偏好选择
用户在设置中勾选感兴趣的内容标签,如“体育”“电影”“科技”等。
设置类选项
如通知设置中的“接收系统通知”“接收营销通知”等项目勾选。
常用属性及说明
复选框属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 数据绑定 | 将选中的下拉选项和变量关联起来,只支持 Bool 类型的变量 | |
| 复选框初始值 | 设置复选框默认值 | false |
| 选中的背景色 | 设置复选框选中的背景颜色 | #FF64B5F6 |
| 选中图标颜色 | 设置复选框选中的图标颜色 | #FFFFFFFF |
| 未选中边框颜色 | 设置未选中边框颜色 | #FF9E9E9E |
| 密集度 | 设置复选框内部的间距,以便适应不同的视觉密度 | -2 |
| 圆角 | 设置复选框的圆角效果 |

列表属性
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 背景颜色 | 设置整个开关列表的背景色 | 默认值:#FFEEEEEE |
| 内边距 | 控制列表内容与边缘的距离 | 默认值: 0 |
| 圆角 | 设置列表边框圆角半径 | 默认值: 0 |
| 标题属性 | 设置主标题文字的样式 | 参考文本 |
| 副标题属性 | 设置副标题说明文字的样式 | 参考文本 |

单选按钮
单选按钮组件用于在多个选项中选择其中一个,属于互斥选择逻辑。用户点击某一项后,原本选中的选项会自动取消。该组件适用于表单、设置页、调查问卷等,需要在多个备选项中明确选择一项的场景。
应用场景
- 设置选项选择
如“性别选择”、“语言偏好”、“发送频率”等场景,仅允许选择一个设置项。
- 表单输入控制
表单中需要选择一种类型、类别等,如“支付方式”、“配送方式”等。
- 操作类型互斥控制
如同一时间只能开启一种模式或功能选项,例如“仅限当前设备”、“所有设备生效”。
常用属性及说明
定义选项
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 选项文本 | 每个标签中展示的文字内容 | 支持静态数据或动态绑定 |
| 文本删除图标 | 删除选项 | |
| 添加选项 | 点击后添加新选项 | |
| 初始选项 | 初始化时选中的选项值 |
单选按钮属性
| 属性名称 | 作用 | 默认值 |
|---|---|---|
| 宽 | 控制单选按钮的宽度 | 100 |
| 高 | 控制单选按钮的高度 | 112 |
| 文本位置 | 控制文本位置在单选按钮的那一侧 | 右侧 |
| 方向 | 单选按钮的排列方向 | 垂直 |
| 选中颜色 | 选中的单选按钮颜色 | #FF000000 |
| 文本样式 | 配置单选按钮文本颜色 | 参考文本 |

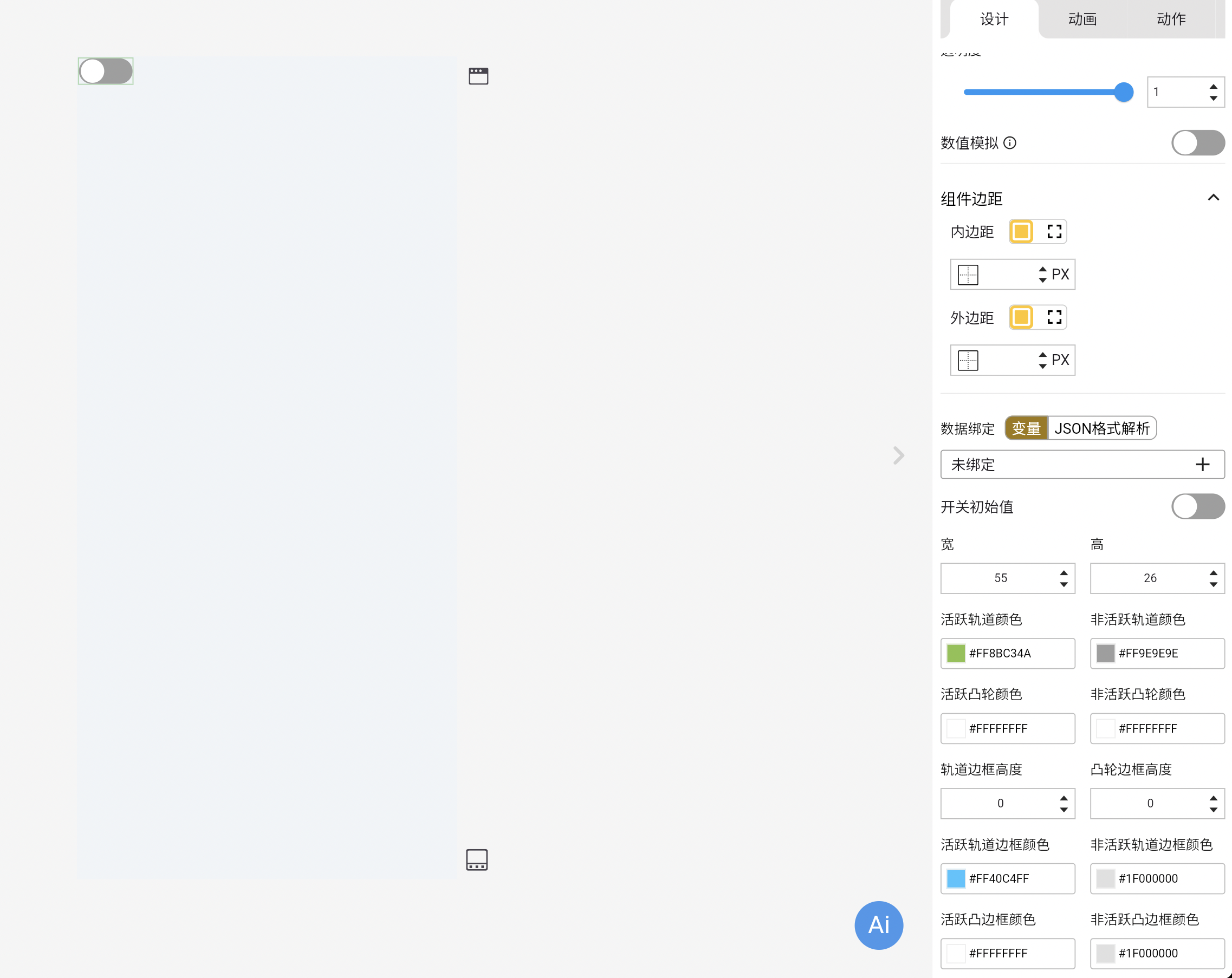
开关
开关组件用于表示功能的启用与关闭状态。用户可通过点击滑块控制其状态变更,常用于系统设置、权限控制、通知开关等场景。开关具有简洁、直观的交互方式,可灵活配置外观尺寸和颜色,适配各种界面风格。
应用场景
- 功能启用/禁用
用于控制某项功能是否生效,例如“自动播放”、“开启定位服务”等。
- 用户设置项
用于在设置页面中启用或关闭个人偏好,例如“夜间模式”、“推送提醒”等。
- 状态指示控制
作为状态开关的视觉反馈,例如“是否在线”、“是否公开”等布尔状态展示。
常用属性及说明
| 属性名称 | 作用 | 默认值 |
|---|---|---|
| 开关初始值 | 控制开关默认是开启还是关闭 | 关闭 |
| 宽 | 控制开关组件整体宽度 | 55 |
| 高 | 控制开关组件整体高度 | 26 |
| 活跃轨道颜色 | 开关开启状态下轨道的背景颜色 | #FF8BC34A |
| 非活跃轨道颜色 | 开关关闭状态下轨道的背景颜色 | #FF9E9E9E |
| 活跃凸轮颜色 | 开关开启状态下滑块(凸轮)的颜色 | #FFFFFFFF |
| 非活跃凸轮颜色 | 开关关闭状态下滑块颜色 | #FFFFFFFF |
| 轨道边框高度 | 控制轨道边框的宽度 | 0 |
| 凸轮边框高度 | 控制滑块(凸轮)的边框线宽 | 0 |
| 活跃轨道边框颜色 | 开启状态下轨道边框颜色 | #FF40C4FF |
| 非活跃轨道边框颜色 | 关闭状态下轨道边框颜色 | #1F000000 |
| 活跃凸轮边框颜色 | 开启状态下滑块边框颜色 | #FFFFFFFF |
| 非活跃凸轮边框颜色 | 关闭状态下滑块边框颜色 | #1F000000 |

表单验证
表单验证组件用于约束用户的输入行为,通过校验规则判断字段是否合法,防止非法、缺失或错误的数据提交。常见的验证包括必填、长度限制、正则格式匹配、自定义验证函数等。组件提供灵活的验证方式和反馈机制,帮助开发者构建健壮的表单交互流程。
应用场景
- 用户信息录入
如注册、登录、修改密码等场景,确保输入内容有效,例如“手机号格式正确”“密码不少于 6 位”等。
- 业务数据表单
如提交订单、填写资料、申请审批等,保障关键字段完整、合理。
- 自定义规则验证
支持结合后端接口或业务逻辑自定义验证,例如“昵称不能重复”“验证码有效”等。
常用属性及说明
| 属性名称 | 作用 | 默认值 |
|---|---|---|
| 自动验证 | 控制是否自动验证表单数据是否合法 | 关闭 |
| 表单宽度 | 控制表单验证整体宽度 | 390 |
| 表单高度 | 控制表单验证整体高度 | 300 |
开关列表
开关列表组件是一种用于配置类页面的常用结构,常以列表形式列出多个功能项或设置项,每项均带有可切换的开关按钮。用户可通过开关控制各项功能是否启用。组件支持图标、标题、副标题等展示内容,并可自定义开关按钮位置与整体布局,适用于多种设置型场景。

应用场景
- 功能权限开关
在系统或用户设置页中,控制各项功能是否启用,如“自动播放视频”“开启消息提醒”等。
- 用户偏好设置
在用户个性化设置中,通过开关快速启用或禁用特定偏好,如“夜间模式”“省流量模式”等。
- 设备配置
用于设备或硬件设置项的状态控制,如“开启蓝牙”“允许定位”等。
常用属性及说明
开关属性
| 属性名称 | 作用 | 默认值 |
|---|---|---|
| 开关初始值 | 控制开关默认是开启还是关闭 | 关闭 |
| 宽 | 控制开关组件整体宽度 | 55 |
| 高 | 控制开关组件整体高度 | 26 |
| 活跃轨道颜色 | 开关开启状态下轨道的背景颜色 | #FF8BC34A |
| 非活跃轨道颜色 | 开关关闭状态下轨道的背景颜色 | #FF9E9E9E |
| 活跃凸轮颜色 | 开关开启状态下滑块(凸轮)的颜色 | #FFFFFFFF |
| 非活跃凸轮颜色 | 开关关闭状态下滑块颜色 | #FFFFFFFF |
| 轨道边框高度 | 控制轨道边框的宽度 | 0 |
| 凸轮边框高度 | 控制滑块(凸轮)的边框线宽 | 0 |
| 活跃轨道边框颜色 | 开启状态下轨道边框颜色 | #FF40C4FF |
| 非活跃轨道边框颜色 | 关闭状态下轨道边框颜色 | #1F000000 |
| 活跃凸轮边框颜色 | 开启状态下滑块边框颜色 | #FFFFFFFF |
| 非活跃凸轮边框颜色 | 关闭状态下滑块边框颜色 | #1F000000 |

列表属性
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 背景颜色 | 设置整个开关列表的背景色 | 默认值:#FFEEEEEE |
| 内边距 | 控制列表内容与边缘的距离 | 默认值: 0 |
| 圆角 | 设置列表边框圆角半径 | 默认值: 0 |
| 紧凑型 | 是否开启紧凑排列模式 | 开启后开关项高度缩小,适合内容较多场景 |
| 标题属性 | 设置主标题文字的样式 | 参考文本 |
| 副标题属性 | 设置副标题说明文字的样式 | 参考文本 |

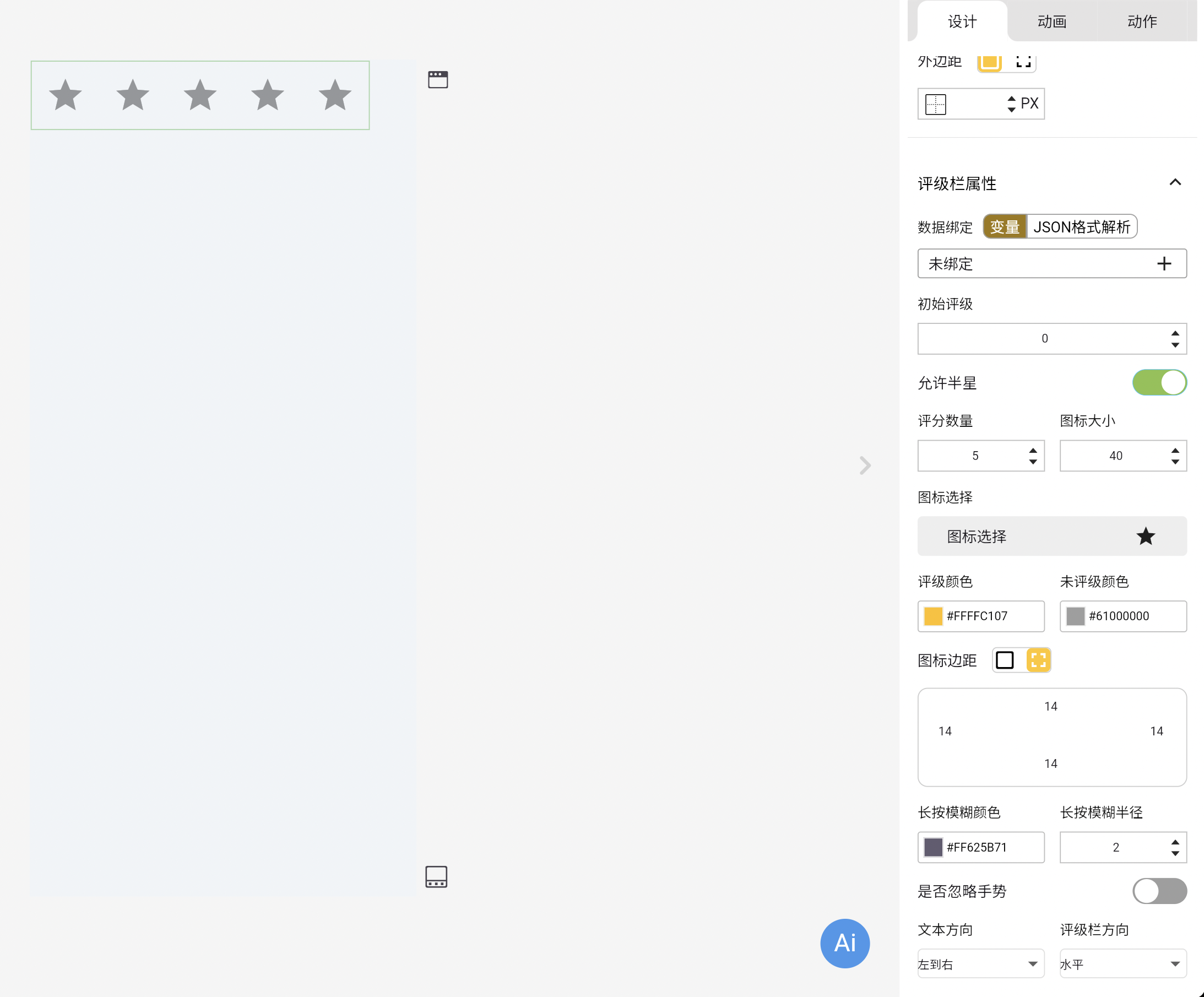
评级栏
评级栏组件用于以图标形式展示等级评分,常见为星级评分、满意度评价等。用户可点击评分图标进行打分,也可作为只读组件展示评分结果。组件支持配置评分粒度(整星或半星)、总评级数、图标样式与评分交互回调。
应用场景
- 商品/服务评分
用于电商商品、应用服务等用户打分场景,提供视觉化评价反馈。
- 内容打分
用于问卷调查、课程评价等内容评分组件,增强交互体验。
- 展示评分结果
只读模式下用于展示他人评分,统一风格和数据可视化。
常用属性及说明
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 数据绑定 | 将当前分数和变量进行绑定 | 支持变量和json格式解析 |
| 初始评级 | 默认初始评分 | |
| 是否允许半星 | 是否允许以半个图标为单位评分 | 默认为否,开启后可评分 3.5、4.5 等 |
| 评分数量 | 设置评级图标的总数量 | 默认为 5,常见星级评分 |
| 图标大小 | 每个评分图标的大小(宽高) | 默认为: 40 |
| 图标选择 | 替换评分图标 | |
| 选中评级图标颜色 | 已评分部分图标颜色 | 通常为黄色、橙色等高亮色 |
| 未选中评级图标颜色 | 未评分部分图标颜色 | 常为灰色、辅助色 |
| 图标边距 | 每个图标的内边距大小 | 默认为空 |
| 长按模糊颜色 | 用户长按评分图标时显示的模糊遮罩颜色 | 常用于强调选中区域,增强视觉反馈 |
| 长按模糊半径 | 长按时模糊阴影的模糊程度 | 数值越大模糊越明显 |
| 是否忽略手势 | 是否忽略用户的所有触摸与滑动手势 | 开启后组件不响应点击、拖动等操作 |
| 文本方向 | 设置评分图标中或旁边文本的排列方向 | 可配置为从左到右、从右到左等 |
| 评级栏方向 | 控制评分图标的整体排列方向 | 可设置为水平排列、垂直排列 |

选择标签
选择标签组件用于在界面中以标签的方式展示多个选项,用户可点击标签进行选择,也可自行添加新标签。标签自动换行排列,并支持配置选中状态和未选中状态下的外观与文本样式。适用于兴趣选择、内容筛选、自定义分类等场景。
应用场景
- 兴趣偏好设置
用户可在预设标签中选择自己感兴趣的内容,也可添加个性化标签,如“音乐”“旅行”“数码”等。
- 文章/项目分类选择
内容管理系统中支持从已有标签中勾选,也允许用户手动输入新标签进行归类。
常用属性及说明
定义选项
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 选项文本 | 每个标签中展示的文字内容 | 支持静态数据或动态绑定 |
| 文本删除图标 | 删除选项 | |
| 图标选择 | 选项文本前的图标配置 | |
| 删除图标 | 清除当前选项中的图标 | |
| 添加选项 | 点击后添加新选项 |

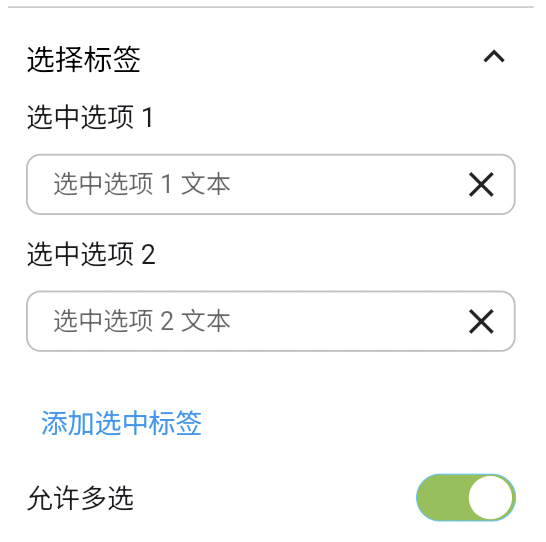
标签选择
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 选中标签文本 | 选中标签项文本文本内容e | |
| 允许多选 | 是否允许同时选中多个标签 | 默认关闭 |
| 多选选中选项文本 | 多选状态下选中项的文本内容 |


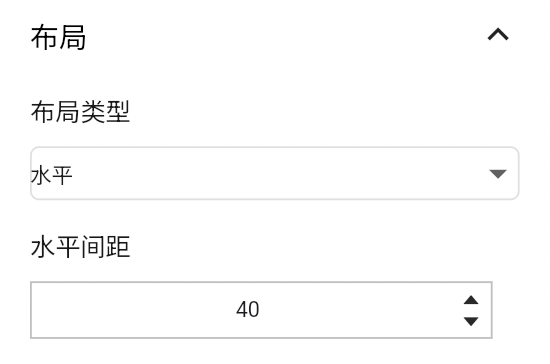
布局
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 布局类型 | 标签的排列方式 | 支持: 自动换行、水平两种方式 |
| 水平间距 | 标签之间的左右间距 | 默认值: 80 |

选中项样式
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 背景颜色 | 选中状态下标签的背景颜色 | 支持纯色以及主题色 |
| 图标颜色 | 选中状态下图标的颜色 | 支持纯色以及主题色 |
| 图标大小 | 选中状态下图标的大小 | 默认值: 16 |
| 阴影大小 | 选中状态下标签的阴影大小 | 默认值: 0 |
| 边框颜色 | 选中状态下标签的边框颜色 | 默认值: 透明 |
| 边框大小 | 选中状态下标签的边框宽度 | 默认值: 0 |
| 圆角 | 选中状态下标签的圆角大小 | 默认值: 8 |
| 内边距 | 选中状态下标签的内边距 | 默认值: 0 |
| 选中项文本样式 | 选中状态下标签文本的样式 | 参考文本 |

未选中项样式
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 背景颜色 | 未选中状态下标签的背景颜色 | 支持纯色以及主题色 |
| 图标颜色 | 未选中状态下图标的颜色 | 支持纯色以及主题色 |
| 图标大小 | 未选中状态下图标的大小 | 默认值: 16 |
| 阴影大小 | 未选中状态下标签的阴影大小 | 默认值: 0 |
| 边框颜色 | 未选中状态下标签的边框颜色 | 默认值: 透明 |
| 边框大小 | 未选中状态下标签的边框宽度 | 默认值: 0 |
| 圆角 | 未选中状态下标签的圆角大小 | 默认值: 8 |
| 内边距 | 未选中状态下标签的内边距 | 默认值: 12 |
| 选中项文本样式 | 未选中状态下标签文本的样式 | 参考文本 |

PIN码
PIN码组件用于用户在界面中输入固定长度的数字码,如手机验证码、支付密码、设备绑定码等。组件通过多个独立输入格实现每一位数字的分段输入,支持自动跳格、掩码显示、输入完成自动处理等特性,提升信息安全性与用户体验。
应用场景
- 验证码输入
在短信验证码或邮箱验证码登录场景中,快速分段录入验证码,提高准确率和美观度。
- 支付安全验证
在支付密码、提现操作中输入固定长度 PIN,支持遮挡显示,增强安全性。
- 设备绑定/认证码
输入绑定设备或身份验证的 4~6 位认证码。
常用属性及说明
| 属性名称 | 作用 | 备注 |
|---|---|---|
| PIN码长度 | 设置 PIN 码的输入总长度 | 常见为 4 位或 6 位 |
| 键盘类型 | 控制调用数字键盘或密码键盘等输入类型 | 可选数字键盘、密码键盘 |
| 当前值 | 当前输入的完整 PIN 内容 | 可与外部变量绑定 |
| 是否掩码显示 | 用其他字符代替输入的内容 | 提升信息安全 |
| 掩码类型 | 用“●”或“*”代替已输入数字显示 | 可选 *、-、?、● |
| 是否展示提示文本 | 是否在输入框内展示提示占位符 | 空状态下显示帮助性提示 |
| 提示字符选择 | 设置提示状态下展示的字符 | 可选 *、-、?、● |
| 自动聚焦 | 组件加载完成后是否自动聚焦第一个输入格 | 默认关闭,可提升用户体验 |
| 自动填充 | 是否启用系统自动填充功能 | 用于短信验证码等场景 |
| PIN码输入框样式 | 设置输入框的整体样式 | 可选圆形、方形、下划线为输入框样式 |
| 每格宽度 | 每一格 PIN 输入框的宽度设置 | 默认值: 40 |
| 每格高度 | 每一格 PIN 输入框的高度设置 | 默认值: 50 |
| 边框半径 | 设置输入格边框圆角大小 | |
| 边框宽度 | 输入框边框的线条宽度 | |
| 活动颜色 | 当前输入项处于活动状态时的边框或填充颜色 | 高亮当前输入格 |
| 非活动颜色 | 未选中状态下输入格的边框或填充颜色 | 默认为浅灰或透明 |
| 选中颜色 | 当前选中输入格的边框或文字颜色 | 用于强调当前输入位置 |
| 颜色填充 | 控制是否填充输入格背景颜色 | 可开启后统一设定填充色 |
| 显示光标 | 控制是否显示输入光标 | 一般默认开启 |
| 光标颜色 | 设置光标颜色 | 可设置为主题色或统一样式 |
输入文本样式
参考文本
计数按钮
计数按钮组件是一种带有左右加减操作按钮的数值输入控件。用户可以通过点击按钮来递增或递减当前数值,也可以手动输入精确数值。常用于商品数量选择、表单数据控制等场景。

应用场景
- 商品购买数量选择
在电商页面中用于控制商品添加数量,配合加减按钮实现快速调整。
- 表单步进输入项
用于表单中需要输入整数范围的场景,如年龄、份数、排期次数等。
常用属性及说明
按钮属性
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 宽 | 设置计数按钮的宽度 | 最大宽度 |
| 高 | 设置计数按钮的高度 | 40 |
| 背景颜色 | 设置计数按钮的背景颜色 | 支持选择主题色或自定义颜色。 自定义颜色:支持输入 #AARRGGBB 形式的颜色值,例如 #FF000000 表示不透明的黑色。必须以 # 开头,否则将视为无效格式。 |

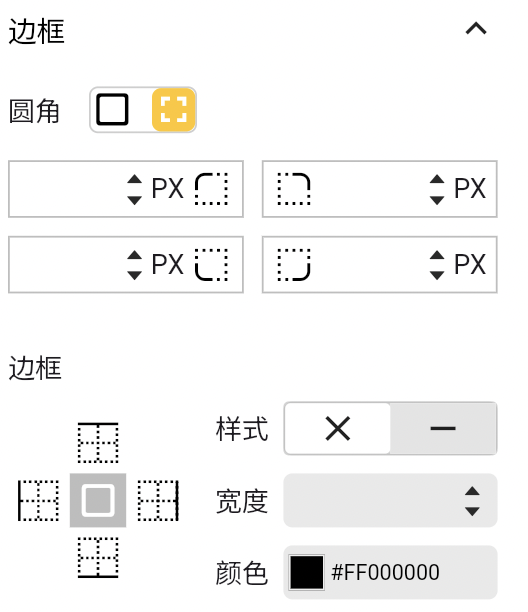
边框
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 圆角 | 设置计数按钮的圆角 | 参考:圆角配置 |
| 边框 | 设置边框样式、颜色和宽度 | 参考:边框配置 |


边距
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 内边距 | 设置容器内容与边框之间的距离 | 参考:内边距 |


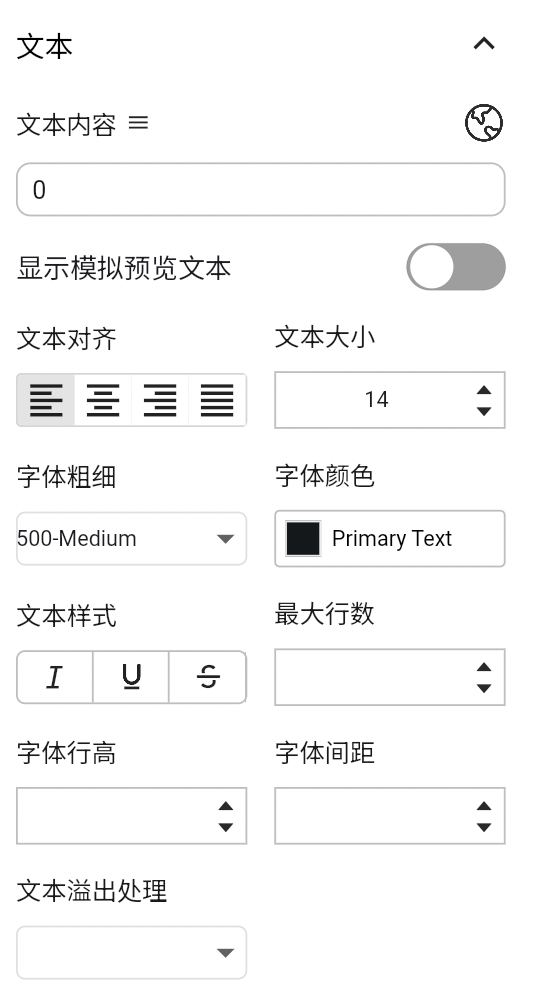
文本
| 属性 | 作用 | 默认值 |
|---|---|---|
| 文本内容 | 计数器按钮的计数器文本值 | |
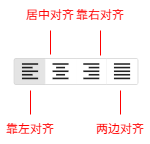
| 文本对齐 | 设置文本的对齐方式, | 80 |
| 文本大小 | 设置文本的大小 | |
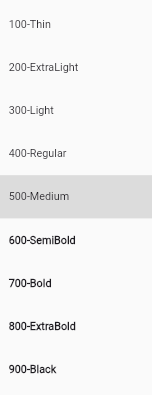
| 字体粗细 | 设置字体的粗细, | |
| 字体颜色 | 设置文本的字体颜色 | Primaryt Text |
| 文本样式 | 设置文本的文本样式 | |
| 最大行数 | 设置文本的最大行数 | |
| 字体行高 | 设置文本的字体行高 | |
| 字体间距 | 设置文本的字体间距 | |
| 显示模拟预览文本 | 当文本框绑定变量后,我们想要在界面中展示数值,此时需要设置预览文本 设置了预览文本后,界面渲染以预览文本为准 | false |

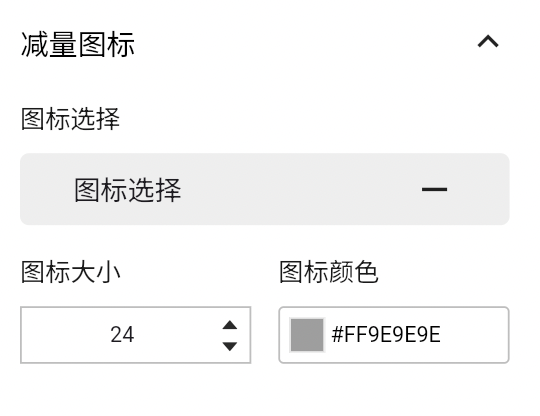
减量图标
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 图标选择 | 设置减量图标的显示内容 | - |
| 图标大小 | 设置减量图标的大小 | 24 |
| 图标颜色 | 设置减量图标的颜色 | #FF9E9E9E |

增加图标
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 图标选择 | 设置增量图标的显示内容 | + |
| 图标大小 | 设置增量图标的大小 | 24 |
| 图标颜色 | 设置增量图标的颜色 | #FF9E9E9E |

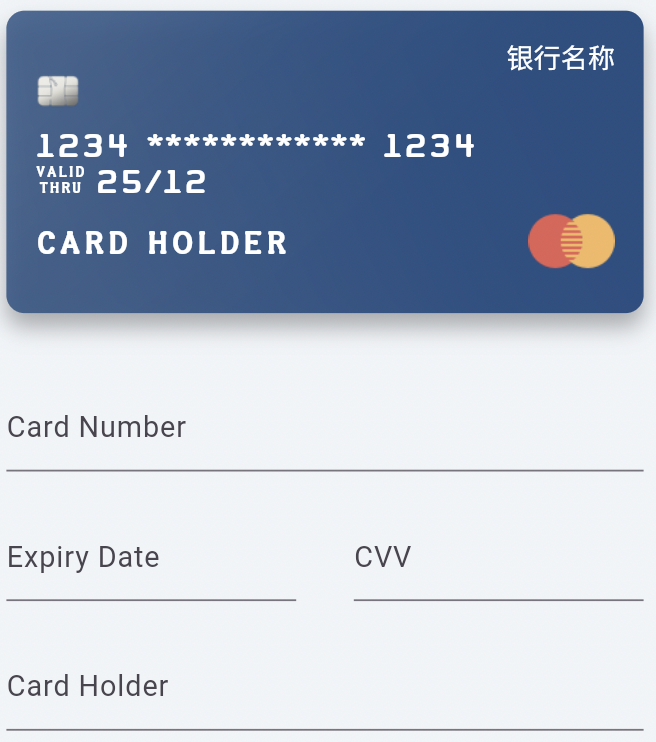
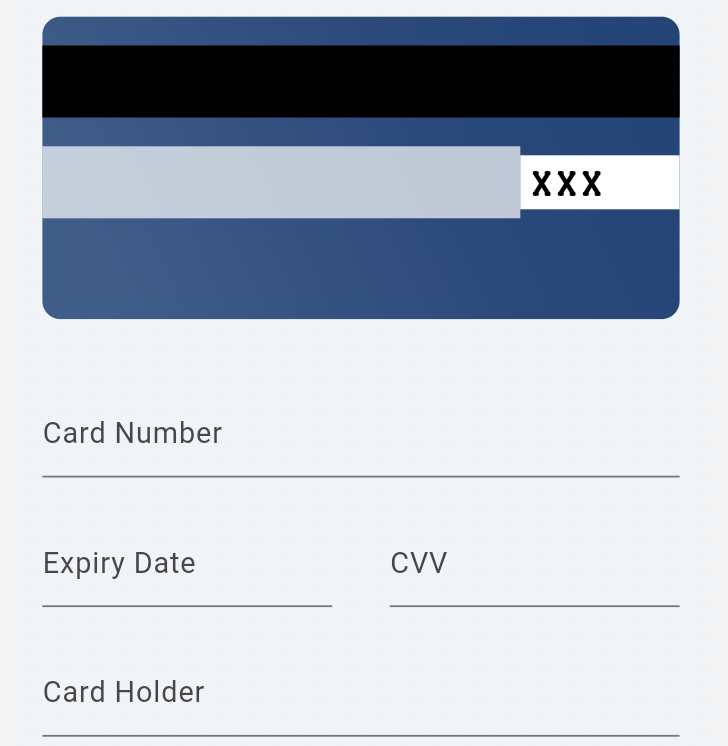
信用卡
信用卡组件用于以卡片样式直观展示用户信用卡信息,兼顾美观与安全性。组件支持卡片正反面翻转,能够保护敏感信息,同时提供良好的视觉交互体验。


应用场景
- 用户支付信息展示
在支付界面或账户管理中展示用户绑定的信用卡信息,方便快速识别和管理。
- 卡片信息编辑
支持编辑信用卡相关信息时的预览和验证,增强操作直观性。
常用属性及说明
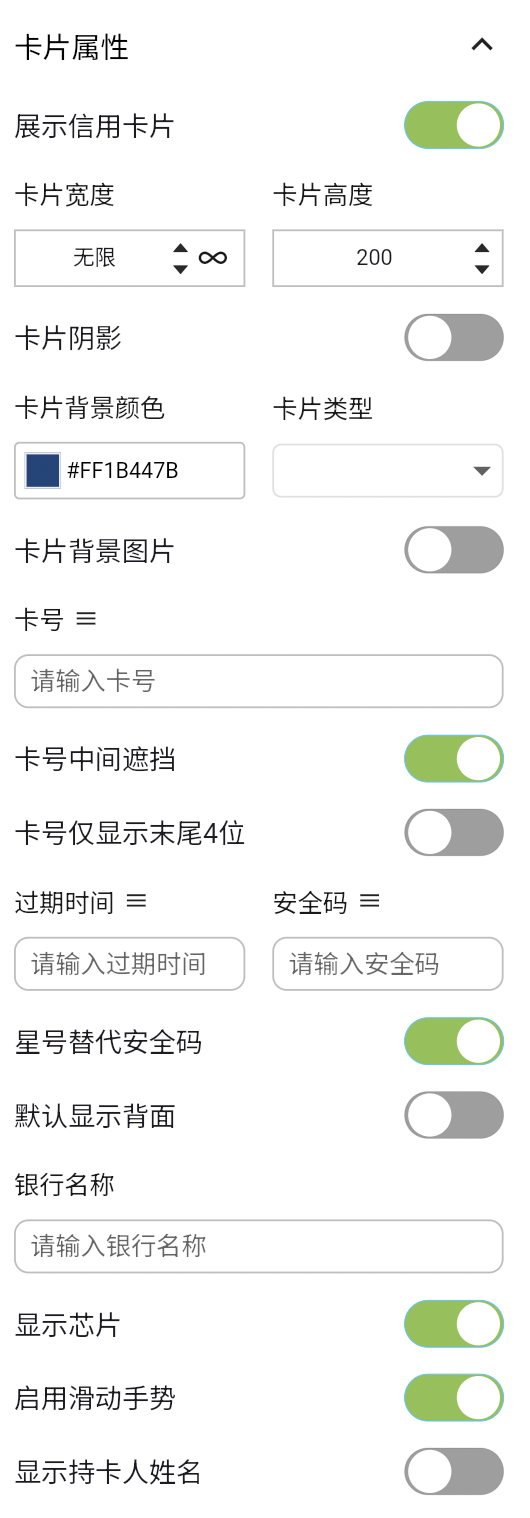
卡片属性
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 展示信用卡片 | 控制是否展示整个信用卡卡片样式 | 如果关闭则其他卡片属性隐藏 |
| 卡片宽度 | 设置信用卡组件宽度 | 默认最大宽度 |
| 卡片高度 | 设置信用卡组件高度 | 200 |
| 卡片阴影 | 开启后为卡片添加投影效果 | 默认关闭 |
| 卡片背景颜色 | 设置卡片整体背景颜色 | 仅支持纯色 |
| 卡片类型 | 设置信用卡种类,如 Visa、MasterCard | 控制右下角图标展示 |
| 卡片背景图片 | 打开后可以配置卡片的背景图 | 支持网络图片和本地图片 |
| 卡号 | 信用卡卡号,可以卡号配置中间遮挡以及仅展示末尾4位 | |
| 卡号中间遮挡 | 控制卡号是否遮挡中间几位 | 示例:1234 **** 5678 |
| 卡号仅显示末尾4位 | 控制只展示末尾4位卡号 | 必须打开卡号中间遮挡的此配置才有效 |
| 过期时间 | 信用卡有效截止日期 | 格式如“MM/YY” |
| 安全码 | 信用卡安全码信息 | 点击卡片可以翻转到背面查看安全码 |
| 星号替代安全码 | 打开后背面安全码变为“***” | 提升信息安全 |
| 默认显示背面 | 是否默认展示卡片背面 | 常用于优先展示安全码 |
| 银行名称 | 显示在信用卡片的右上角 | |
| 显示芯片 | 打开后在卡片正面展示芯片图形 | 默认开启 |
| 启用滑动手势 | 开启后支持滑动手势切换正反面 | 默认关闭 |
| 显示持卡人姓名 | 控制是否在卡片上显示姓名信息 | 默认关闭 |
| 持卡人姓名 | 信用卡持卡人名称 | 支持大写或小写显示 |

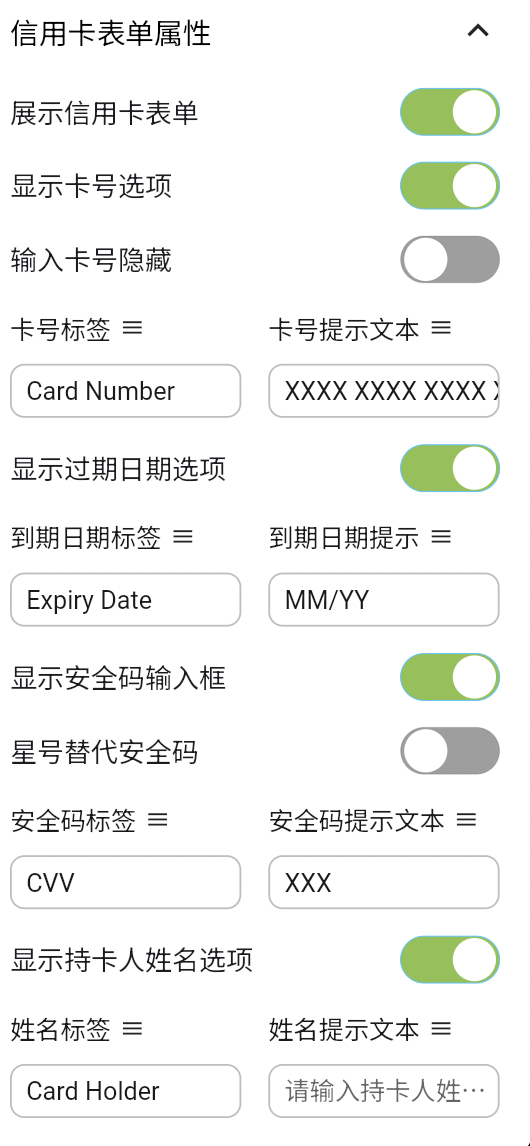
信用卡表单属性
| 属性名称 | 作用 | 备注 |
|---|---|---|
| 展示信用表单 | 是否展示输入卡片信息的表单区域 | 表单与卡面可同时存在,默认打开 |
| 显示卡号选项 | 是否展示卡号输入项 | 可用于控制是否允许用户输入卡号,默认打开 |
| 输入卡号隐藏 | 表单输入卡号时是否遮挡显示 | 如输入时用“**** ****”代替,默认关闭 |
| 卡号标签 | 卡号输入框的标题配置 | 默认值: “Card Number” |
| 卡号提示文本 | 卡号输入框中的提示内容 | 默认值:"XXXXXX" |
| 显示过期日期选项 | 是否展示有效期输入项 | 默认打开 |
| 到期日期标签 | 到期日期输入框的标题配置 | 默认值:“Expiry Date” |
| 到期日期提示 | 到期日期输入框中的提示文本 | 默认值:“MM/YY” |
| 显示安全码选项 | 是否展示安全码输入项 | 默认打开 |
| 星号代替安全码 | 表单中安全码是否用“***”显示 | 输入框内实时遮挡,默认关闭 |
| 安全码标签 | 安全码输入框的标题配置 | 默认值:“CVV” |
| 安全码提示文本 | 安全码输入框的提示文本配置 | 默认值:“XXX” |
| 显示持卡人姓名选项 | 是否展示姓名输入字段 | 默认打开 |
| 姓名标签 | 持卡人姓名输入框的标题配置 | 默认值:“Card Holder” |
| 姓名提示文本 | 持卡人姓名输入框的提示文本 |