内容展示
文本
文本小部件是一种用于显示和编辑文本内容的小部件,通常由一个文本框组成。
应用场景
- 表单输入:在表单应用程序中,文本小部件用于接收用户输入的数据。例如,用户可以在文本框中输入姓名、邮箱地址、电话号码等信息。
- 数据显示:在数据展示或报告应用程序中,文本小部件用于显示数据。例如,可以显示产品名称、描述、价格等信息。
- 交互提示:在应用程序中,文本小部件可以用于显示交互提示或帮助信息。例如,当用户需要填写某个字段时,可以显示提示文本,指导用户正确填写。
- 标题和标签:在页面布局中,文本小部件可以用于显示标题、标签或说明文本,帮助用户理解页面的内容和功能。
- 消息显示:在聊天或消息应用程序中,文本小部件用于显示消息内容。用户可以在文本框中输入消息,也可以查看接收到的消息。
- 日志记录:在系统监控或日志管理应用程序中,文本小部件可以用于显示日志记录。用户可以查看系统运行状态、错误信息等日志内容。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 文本内容 | 设置显示的文本,支持变量绑定。 | 默认文本 |
| 文本对齐 | 设置文本的对齐方式, | 80 |
| 文本大小 | 设置文本的大小 | |
| 字体粗细 | 设置字体的粗细, | |
| 字体颜色 | 设置文本的字体颜色 | Primaryt Text |
| 文本样式 | 设置文本的文本样式 | |
| 最大行数 | 设置文本的最大行数 | |
| 字体行高 | 设置文本的字体行高 | |
| 字体间距 | 设置文本的字体间距 | |
| 显示模拟预览文本 | 当文本框绑定变量后,我们想要在界面中展示数值,此时需要设置预览文本 设置了预览文本后,界面渲染以预览文本为准 | false |
注意:当文本的父组件为左右布局时,一定要给文本加一个父组件(一般为容器)来限制文本的宽高。
变量绑定
简单的计算操作我们可以通过变量绑定来动态展示文本内容,如下

动态表达式
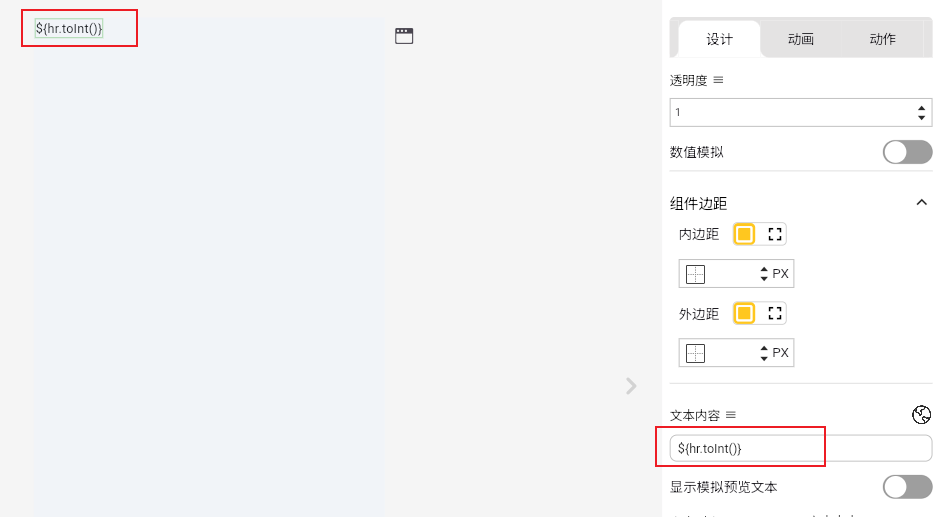
文本内容支持动态表达式渲染,适用于对dart语言熟悉的同学,常见例子如下
(1)对于一个double类型变量 double a = 0,那么文本内容可以为
${a},显示a的数值${a / 10},显示a计算后的值${a == 0 ? '' : a.toInt()},如果a等于0则显示空字符串,否则显示a的整数部分
(2)对于一个String类型变量 String a = "Hello World",那么文本内容可以为
${a},显示a的内容${a.substring(2)},截取a的内容${a.codeUnitAt(2)},获取指定位置的字符数值${a.trim()},去除字符两边的空格${a.padLeft(2, "0")},字符长度不够2位,左边补0,常用与16进制转换
(3)对于一个List类型变量 List a = [],那么文本内容可以为
${a[0] == 1 ? '' : '--'},判断数组指定位置的数字并显示内容${a.first == 1 ? '' : '--'},判断数组第一个元素并显示内容${a.last== 1 ? '' : '--'},判断数组最后一个元素并显示内容
综上所述,只要语法满足dart规范即可

图片
图片小部件主要功能是用来显示图片的。简单来说,它就像是一个画框,你可以把图片放进去,然后 Flutter 会帮你把图片展示在屏幕上。图片小部件还能让你调整图片的大小、形状,支持JPEG、PNG、GIF、动画GIF、WebP、动画WebP、BMP、WBMP等图像格式。
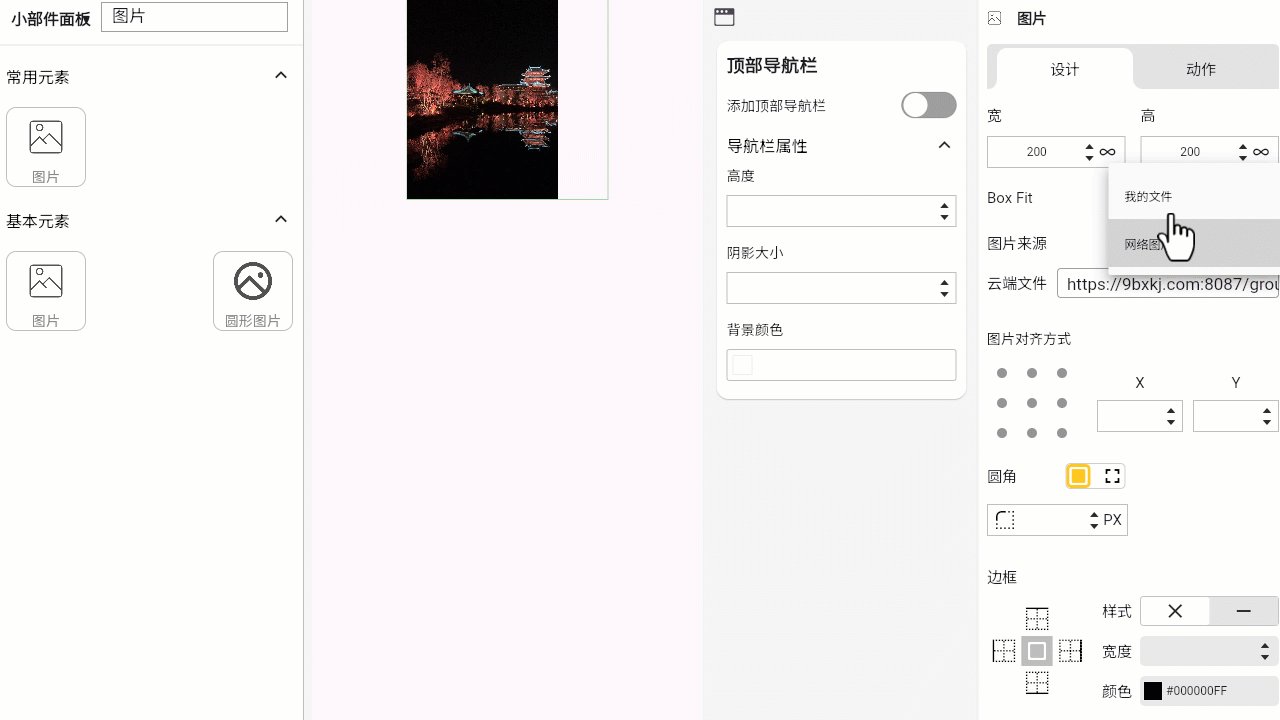
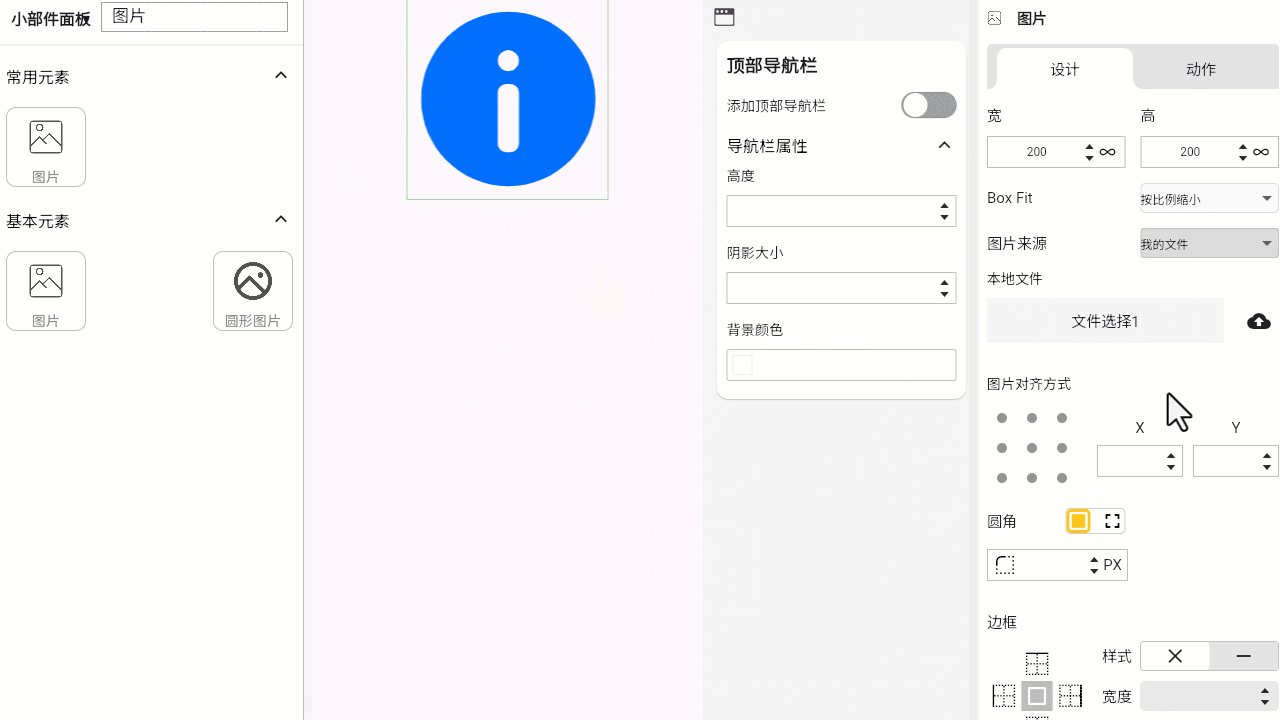
图片来源可以是从互联网上获取的,也可以是你手机里的一张照片,基于此平台引入了网络图片和我的文件两个概念
网络图片,从互联网上获取图片(应用需要联网),在应用打包过程中,不会将图片一起打包。我的文件,从手机上获取图片(应用不需要联网),在应用打包过程中,会将图片一起打包。
应用场景
- 展示商品图片:在电商应用中,你可以使用图片小部件来展示商品的图片,让用户能够清楚地看到商品的外观。
- 展示用户头像:在社交应用中,你可以使用图片小部件来展示用户的头像,让用户能够识别彼此。
- 展示广告:在很多应用中,你都可以看到图片小部件被用来展示广告,吸引用户的注意力。
- 展示图片画廊:在图片分享应用或者用户的相册中,你可以使用图片小部件来展示一组图片,让用户能够欣赏和浏览。
- 展示背景图片:在一些应用中,你可以使用图片小部件来设置背景图片,让应用看起来更加美观和吸引人。
小技巧:
- 应用场景:需要给图片加背景颜色
- 解决方案:给图片加一层容器父组件,设置容器的背景颜色属性即可
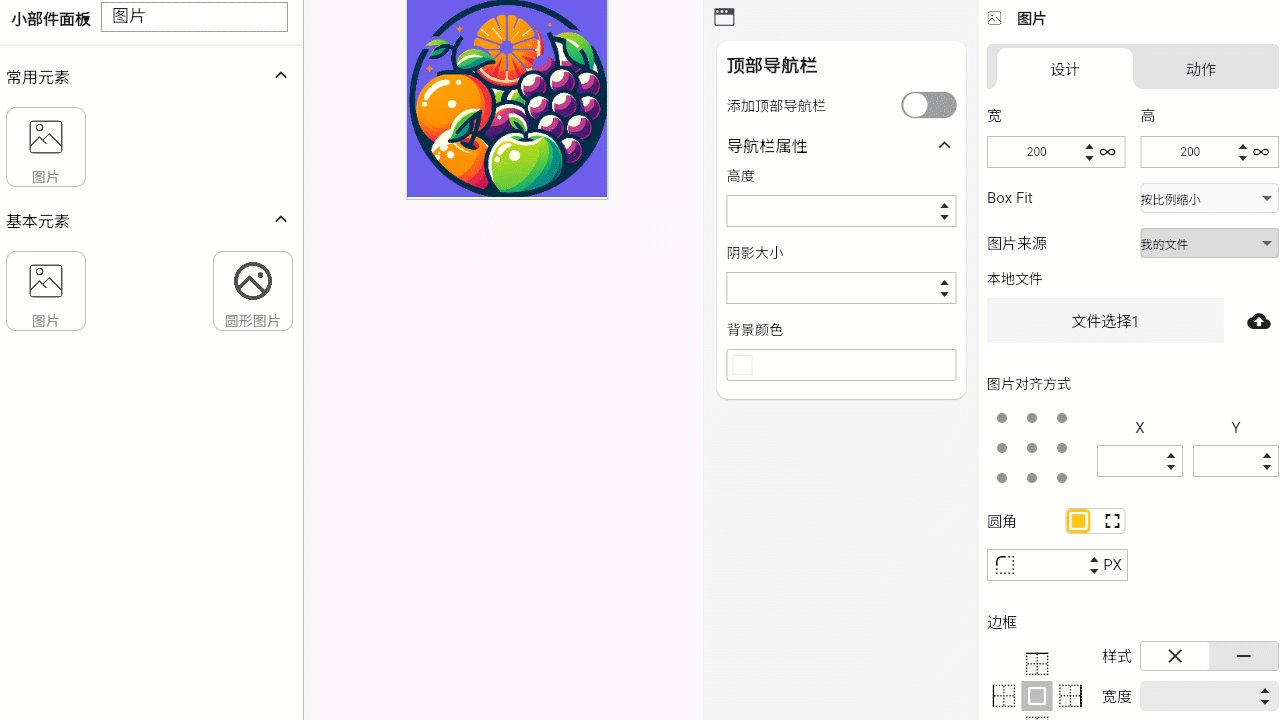
常用属性
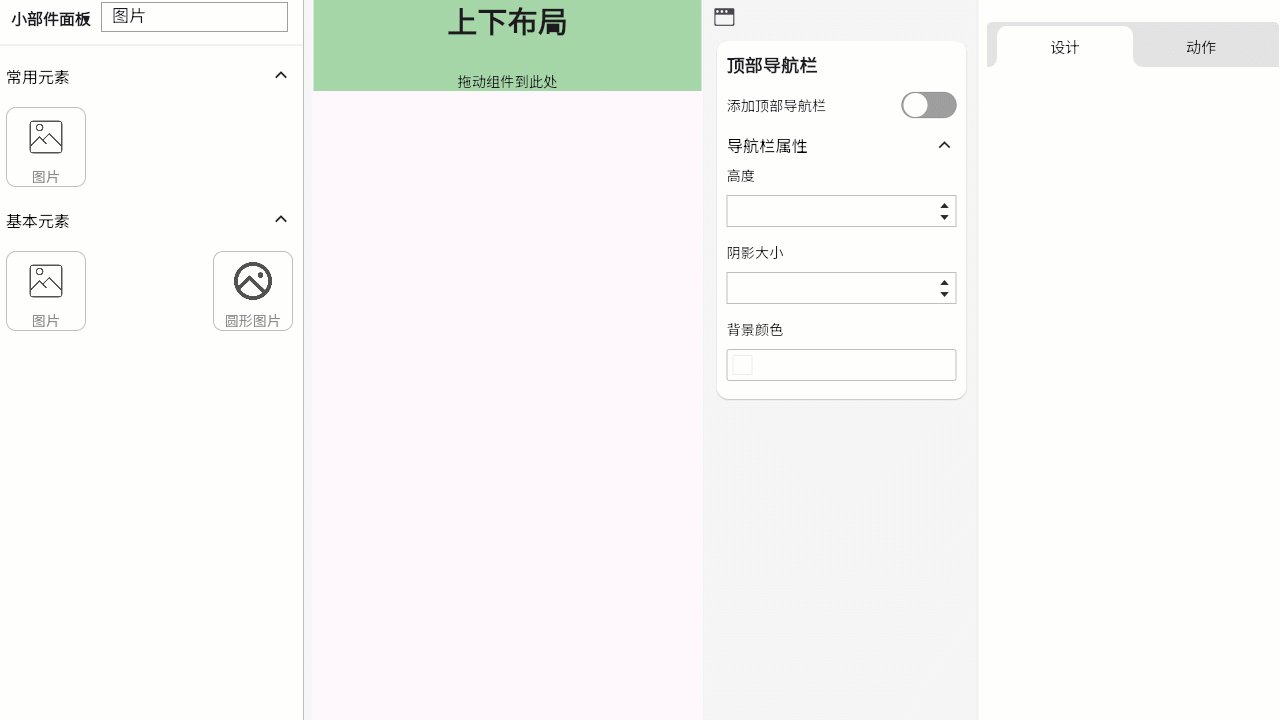
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置图片的宽度 | 200 |
| 高 | 设置图片的高度 | 200 |
| 装饰 | 设置图片的装饰, | 按比例缩小 |
| 图片来源 | 设置图片的来源 如果图片来源为网络图片,则需要输入云端文件的地址 如果图片来源为我的文件,则需要在文件资源中选择一个文件即可,没有文件则进行上传文件 | 网络图片 |
| 图片对齐方式 | 设置图片的对齐方式 | 居中 |
| 圆角 | 设置图片的圆角,参考容器圆角 | |
| 边框 | 设置图片的边框,参考容器边框 |

图标
图标小部件在 Flutter 中是用来显示各种图标的。你可以选择各种现成的图标,比如心形、星星、购物车等等,然后 Flutter 会帮你把这些图标画在屏幕上。这些图标可以用来表示按钮的功能,也可以用来装饰界面,让应用看起来更美观。图标小部件还支持调整图标的大小、颜色。
应用场景
- 按钮图标:在很多应用中,你会看到按钮上有一个小图标,比如一个搜索图标或者一个删除图标。这些图标就是用图标小部件来实现的,它们可以让按钮的功能更加直观。
- 列表图标:在一些列表中,每个列表项前面都有一个小的图标,用来表示这一项的内容。比如,一个邮件列表中,每封邮件前面可能有一个信封的图标。
- 导航栏图标:在应用的底部或者顶部,你通常会看到一个导航栏,上面有一些图标,表示不同的页面。这些图标也是用图标小部件来实现的。
- 通知图标:在一些应用中,当你收到通知时,会在应用的右上角看到一个小的图标,比如一个红点或者一个铃铛。这些图标也是用图标小部件来实现的。
- 装饰图标:在一些应用的界面上,你可能会看到一些小图标,它们并不是按钮,也不是列表项,只是用来装饰界面,让应用看起来更美观。这些图标也是用图标小部件来实现的。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 图标 | 设置图标的显示内容 | + |
| 图标大小 | 设置图标的大小 | 24 |
| 图标颜色 | 设置图标的颜色 | #FF9E9E9E |
| 内边距 | 设置图标的内边距,参考容器边距 | |
| 外边距 | 设置图标的外边距,参考容器边距 |
日历
日历小部件不仅可以显示一个完整的日历视图,包括星期和月份,还能让用户通过点击选择特定的日期。用户可以根据需要自定义它的样式和行为,比如改变日期的颜色、字体或者添加事件标记。总的来说,日历小部件能够帮助用户轻松地在应用中实现复杂的日历功能。
应用场景
- 日程管理:在日程管理应用中,日历小部件可以用来展示用户的日程安排,让用户能够直观地看到哪些天有计划。
- 事件记录:在事件记录或日志应用中,用户可以通过日历小部件选择特定的日期来记录或查看当天的活动。
- 酒店预订:在酒店预订应用中,日历小部件可以让用户选择入住和退房的日期。
- 机票和火车票预订:在机票或火车票预订应用中,日历小部件可以帮助用户选择出发和到达的日期。
- 生日提醒:在社交或通讯应用中,日历小部件可以用来显示朋友的生日,让用户不会忘记重要的日子。
- 项目管理:在项目管理或任务管理应用中,日历小部件可以用来设置和跟踪任务的截止日期。
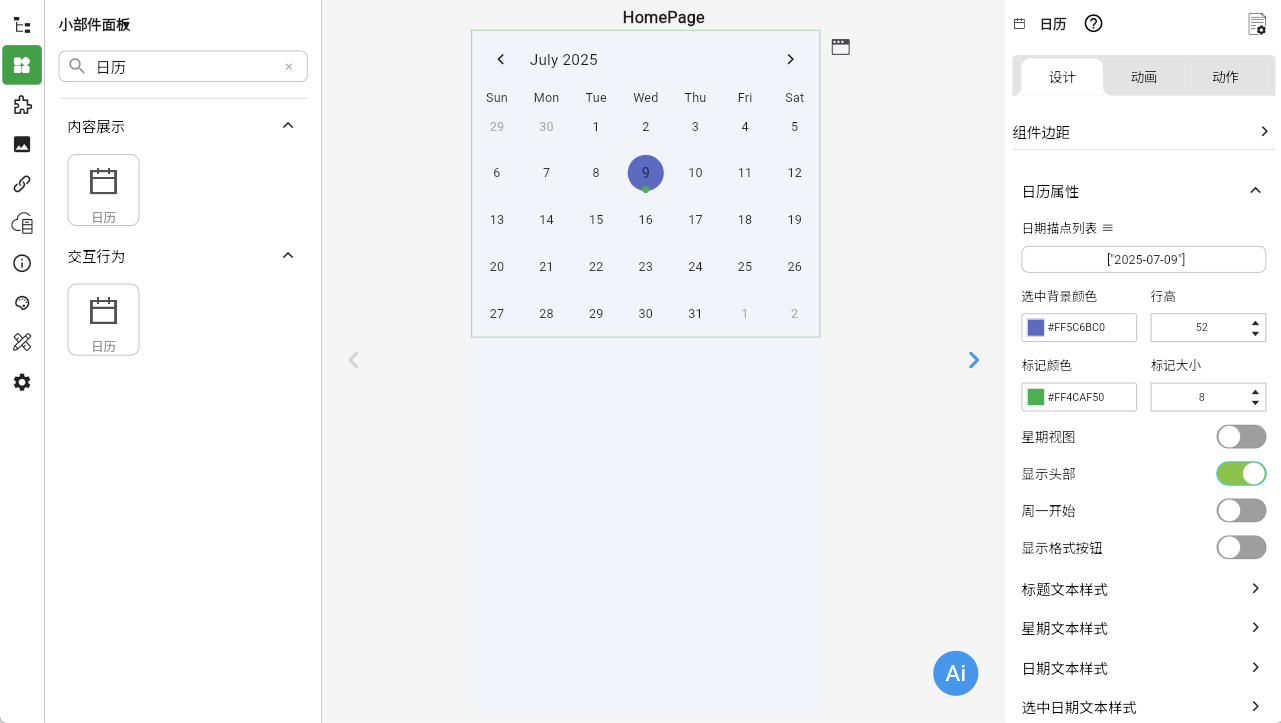
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 是否多选 | 勾选后可以在日历中选择多个时间,并且会触发选择日期范围的动作 | |
| 日历描点列表 | 设置日历的描点列表,该值是一个日期字符串数组,例如["2025-07-09"]。 支持变量绑定。 | ["当前日期"] |
| 选中背景颜色 | 设置日历的选中背景颜色 | #FF5C6BC0 |
| 行高 | 设置日历的行高 | 52 |
| 标记颜色 | 设置日历的标记颜色,只有在日历描点列表中的日期才会显示标记 | #FF4CAF50 |
| 标记大小 | 设置日历的标记大小,只有在日历描点列表中的日期才会显示标记 | 8 |
| 星期视图 | 设置日历是否开启星期视图 | false |
| 显示头部 | 设置日历是否显示头部 | true |
| 周一开始 | 设置日历是否从周一开始 | false |
| 显示格式按钮 | 设置日历是否显示格式按钮 | false |
| 标题文本样式 | 设置日历的标题文本样式,参考文本 | |
| 星期文本样式 | 设置日历的星期文本样式,参考文本 | |
| 日期文本样式 | 设置日历的日期文本样式,参考文本 | |
| 选中日期文本样式 | 设置日历的选中日期文本样式,参考文本 | |
| 动作 | 设置日历的日期选择事件,即选择日期后所触发的动作 |

徽章数
徽章数小部件通常用来在界面上显示一个小的数字或者图标,用来表示一些特别的信息。比如说,在一个购物车图标上,你可能会看到一个徽章数小部件显示着"3",表示购物车里有3件商品。总的来说,徽章数小部件就是用来吸引用户的注意,传达一些重要的信息。
应用场景
- 通知提示:在社交应用或邮件应用中,徽章数小部件可以用来显示未读消息的数量,提醒用户有新的通知。
- 购物车计数:在电商应用中,徽章数小部件可以用来显示购物车中商品的数量,让用户知道他们已经添加了多少商品。
- 特别标记:在一些列表或表格中,徽章数小部件可以用来标记某些特殊的项,比如"热门"或"推荐"。
- 进度指示:在一些任务管理应用中,徽章数小部件可以用来显示用户已经完成的任务数量。
- 更新提示:在一些应用中,如果有新的更新或内容,徽章数小部件可以用来提示用户。
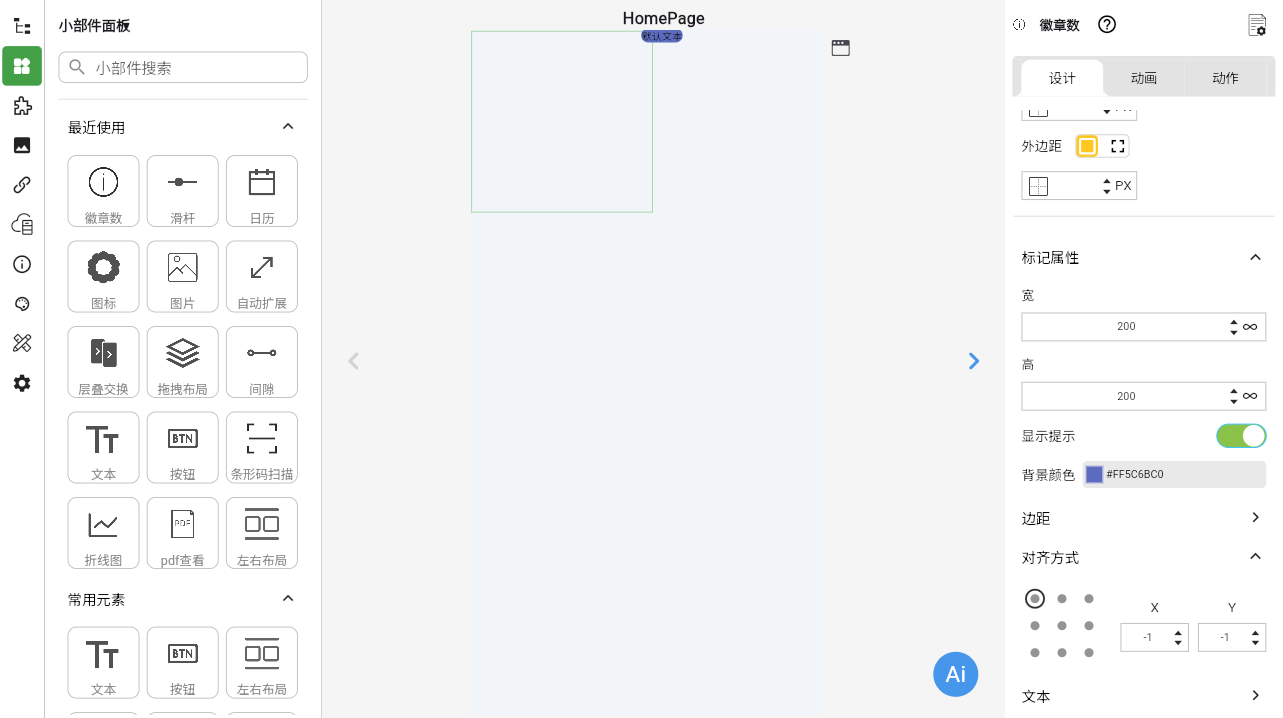
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置徽章数的宽度 | 200 |
| 高 | 设置徽章数的高度 | 200 |
| 显示提示 | 设置徽章数是否显示提示 | true |
| 背景颜色 | 设置徽章数的背景颜色 | #FF5C6BC0 |
| 边距 | 设置徽章数的边距,参考容器边距 | |
| 对齐方式 | 设置徽章数的对齐方式 | 右上角 |
| 文本 | 设置徽章数的文本,参考文本 |

条形码
条形码是一种用于生成和显示条形码的小部件,通常由一组按特定编码规则排列的黑白条纹组成。
应用场景
- 库存管理:在零售和仓储管理中,条形码用于标识产品,帮助快速准确地追踪库存水平,进行库存盘点,以及管理产品的进货和出货。
- 物流和运输:在物流和快递行业中,条形码用于跟踪包裹的运输状态,确保包裹能够准确并及时地送达目的地。
- 资产跟踪:在企业资产管理中,条形码用于标识和跟踪公司资产,如设备、家具等,便于资产管理和审计。
- 医疗保健:在医院和诊所,条形码用于标识患者和药品,确保正确的患者接受正确的治疗,减少医疗错误。
- 图书馆管理:在图书馆,条形码用于标识图书,帮助快速借出和归还图书,以及追踪图书的流通情况。
- 制造业:在制造业中,条形码用于跟踪生产过程中的零部件和成品,优化生产流程,提高效率。
- 身份验证:在一些场合,条形码用于身份验证,如会员卡、员工卡等,以便快速确认持卡人的身份。
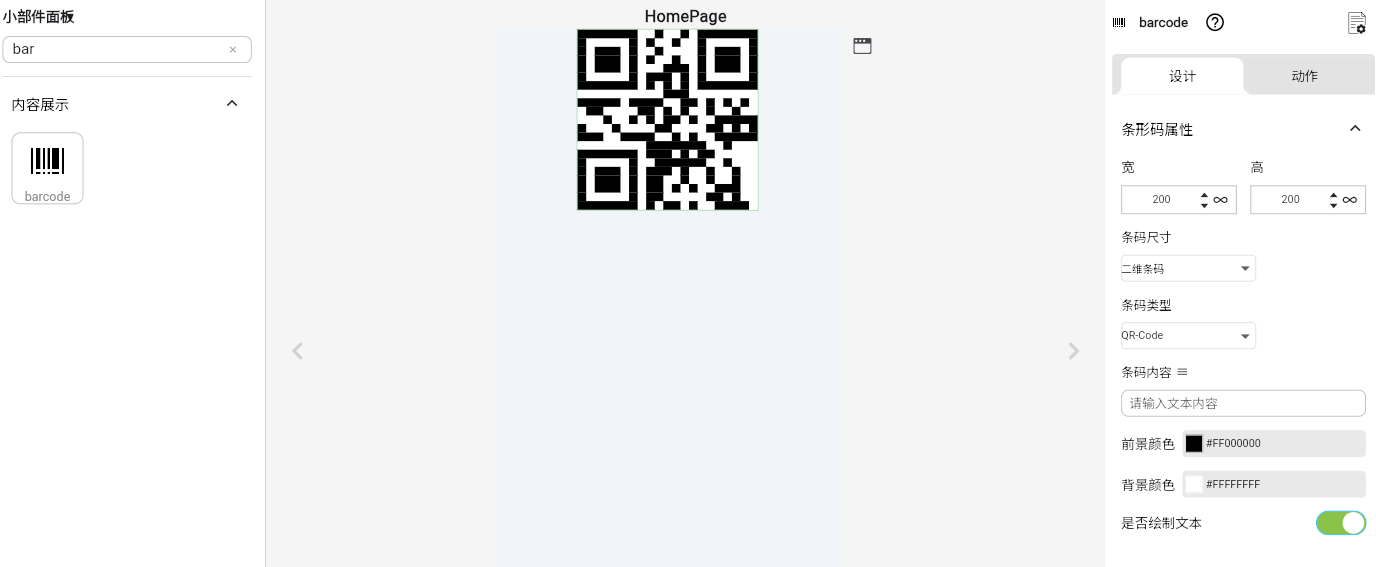
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置条形码的宽度 | 200 |
| 高 | 设置条形码的高度 | 200 |
| 条形码尺寸 | 设置条形码的条码尺寸 | 二维条码 |
| 条码类型 | 设置条形码的条码类型 | QR-Code |
| 条码内容 | 设置条形码的条码内容 | |
| 前景颜色 | 设置条形码的前景颜色 | #FF000000 |
| 背景颜色 | 设置条形码的背景颜色 | #FFFFFFFF |
| 是否绘制文本 | 设置条形码是否绘制文本 | true |

轮播图
轮播图可以自动或者手动地在屏幕上展示一系列的图片。想象一下在商场门口,那些不停变换的广告牌,轮播图小部件就是做这样的事情。用户可以左右滑动来查看不同的图片,或者图片可以自动轮换,就像一个自动播放的幻灯片。这个小部件还会带有一个小圆点指示器,告诉用户当前是哪一张图片。总的来说,轮播图小部件是用来展示图片集合的,可以让应用看起来更加生动和吸引人。
应用场景
- 广告展示:在应用的首页,可以使用轮播图小部件来展示不同的广告或者促销信息,吸引用户的注意力。
- 产品展示:在电商应用中,可以用轮播图小部件来展示单个产品的多角度图片,让用户更全面地了解产品。
- 图片画廊:在图片分享或者个人相册应用中,可以用轮播图小部件来展示一组图片,用户可以通过滑动来浏览。
- 内容推荐:在一些内容丰富的应用中,比如新闻或博客应用,可以用轮播图小部件来展示推荐的文章或者内容。
- 引导页:在一些应用的新手引导页,可以用轮播图小部件来展示应用的特色功能和操作说明。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置轮播图的宽度 | 无限 |
| 高 | 设置轮播图的高度 | 300 |
| 滚动方向 | 设置轮播图的滚动方向 | 水平 |
| 元素总数 | 设置轮播图的元素总数 | 4 |
| 初始索引 | 设置轮播图的初始索引 | 0 |
| 视口分数 | 设置轮播图的视口分数 视口分数属性是用来控制轮播图中每个项目在视口中占据的比例的。简单来说,它决定了每次在屏幕上能同时看到多少个轮播的项目。 如果你设置视口分数为1.0,那么只会看到一个完整的轮播项目。 如果你设置视口分数为0.5,那么屏幕上会额外显示两个轮播项目,每个项目只显示一半。 | 0.5 |
| 自动播放 | 设置轮播图是否开启自动播放 | false |

Markdown
Markdown 是一种简单的标记语言,它可以让你用纯文本格式编写文档,包括标题、列表、链接、图片等等。Markdown 小部件会解析这些文本,并将它们转换成美观的格式显示在屏幕上。比如说,如果你在 Markdown 文本中写了一个标题,Markdown 小部件会把这个标题显示成加粗的大字。如果你写了一个链接,Markdown 小部件会把它显示成可以点击的蓝色文字。总的来说,Markdown 小部件就是用来让你的 Flutter 应用能够显示用 Markdown 语言编写的文本的,让开发者可以用一种简单的方式创建丰富多样的文本内容。
应用场景
- 显示说明文档:在应用中,你可以使用 Markdown 小部件来显示帮助文档或者使用说明,这样用户就可以轻松地阅读和理解这些信息。
- 展示博客内容:如果你在应用中有一个博客或者文章部分,你可以使用 Markdown 小部件来展示博客的内容。这样,你就可以用纯文本格式编写博客,然后用 Markdown 小部件来显示它们。
- 显示评论:在一些社交应用中,用户可能会用 Markdown 格式编写评论。你可以使用 Markdown 小部件来显示这些评论,让它们看起来更加美观。
- 展示聊天消息:在一些即时通讯应用中,用户可能会发送包含 Markdown 格式的消息。你可以使用 Markdown 小部件来显示这些消息,让它们具有格式和样式。
- 显示配置文件:在一些应用中,你可能需要显示一些配置文件或者代码片段。你可以使用 Markdown 小部件来显示这些内容,让它们具有适当的语法高亮。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置Markdown的宽度 | 无限 |
| 高 | 设置Markdown的高度 | 390 |
| 允许滚动或填充 | 设置Markdown是否允许滚动或填充 | true |
| 文本可选中 | 设置Markdown文本是否可选中 | false |
| Markdown文本 | 设置Markdown文本的内容 |

富文本
富文本小部件在 Flutter 中是用来显示富文本的,也就是说,它可以显示包含不同样式和格式的文本。这就像你在 Word 文档里可以有不同的字体、大小、颜色,还可以加粗、斜体、下划线。富文本小部件就是让你在 Flutter 应用中也能做到这些。
应用场景
- 新闻和文章:在新闻应用或者博客应用中,你可以使用富文本小部件来展示包含各种格式和样式的文章内容,比如标题、段落、列表等。
- 产品描述:在电商应用中,富文本小部件可以用来展示产品的详细描述,包括加粗的关键词、列表格式的特性。
- 聊天消息:在一些聊天应用中,用户可能想要发送包含不同样式的消息,比如斜体、加粗或者带颜色的文字,富文本小部件可以实现这些功能。
- 用户指南和帮助文档:在应用的"帮助"或"关于"页面中,富文本小部件可以用来展示格式化的文本内容,让指南和文档更加易读和友好。
- 自定义按钮和标签:有时候你可能想要创建一个按钮或者标签,其中的文本有不同的样式,比如一部分是加粗的,另一部分是常规的,富文本小部件可以帮助你实现这种自定义的文本样式。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
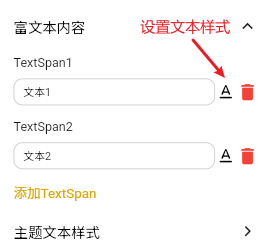
| 富文本内容 | 设置富文本的内容 富文本有多个TextSpan组成,每个TextSpan都可以设置文本样式,如果不设置则使用主题文本样式  | |
| 主题文本样式 | 设置富文本的主题文本样式,参考文本 |

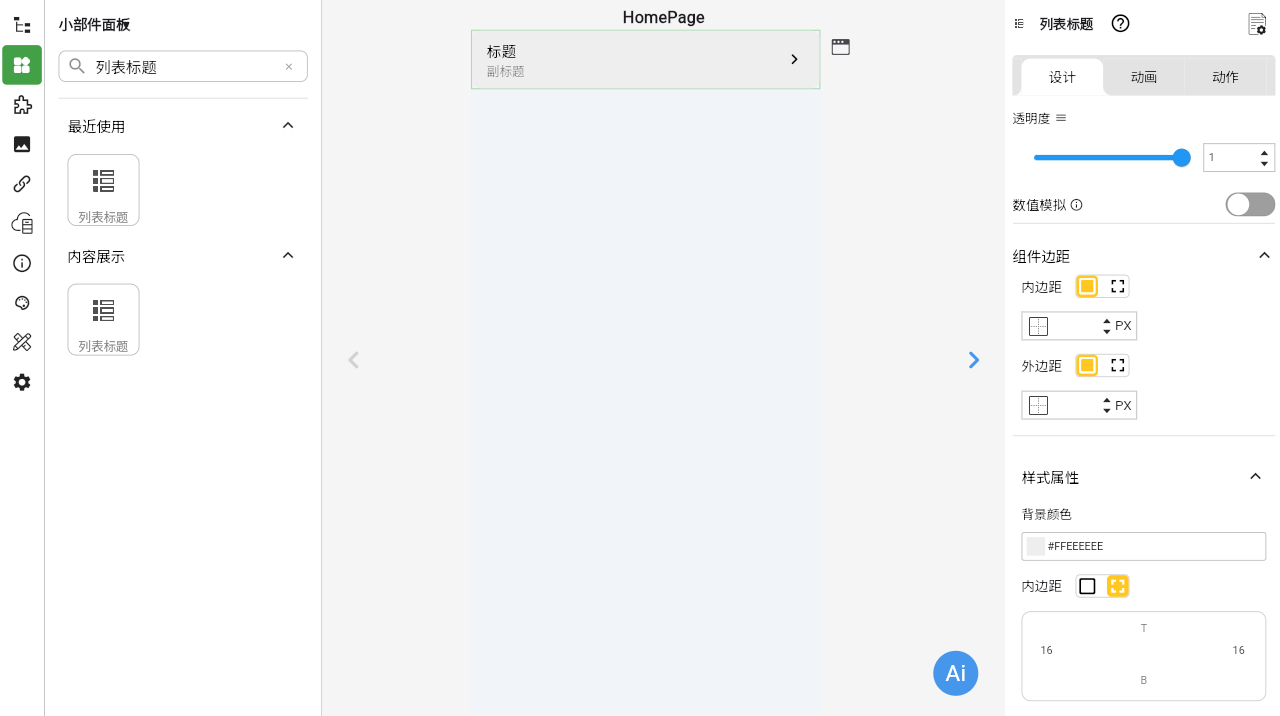
列表标题
列表标题用来展示一些列信息。它通常包含一个图标、一些文字(比如标题和副标题)以及一个尾部图标或按钮。你可以把它想象成手机联系人列表中的一个条目,每个联系人都有一个头像、名字和电话号码,可能还有一个箭头图标指示可以点击进入详情。总的来说,列表标题小部件就是用来展示和组织列表信息的,让应用看起来既整洁又实用。
应用场景
- 联系人列表:在通讯录应用中,列表标题可以用来展示每个联系人的信息,比如头像、姓名和电话号码,用户点击后可以拨打电话或者查看详细信息。
- 消息列表:在聊天应用中,列表标题可以用来展示聊天消息的预览,包括发送者的头像、消息内容和时间戳,用户点击后可以进入聊天界面。
- 设置项:在应用的设置页面中,列表标题可以用来展示不同的设置选项,比如账号设置、隐私设置等,用户点击后可以修改相应的设置。
- 新闻列表:在新闻应用中,列表标题可以用来展示新闻标题、摘要和图片,用户点击后可以阅读完整的新闻文章。
- 产品列表:在电商应用中,列表标题可以用来展示产品列表,包括产品图片、名称和价格,用户点击后可以查看产品详情。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 背景颜色 | 设置列表标题的背景颜色 | #FFEEEEEE |
| 内边距 | 设置列表标题的内边距,参考容器边距 | |
| 圆角 | 设置列表标题的圆角,参考容器圆角 | 10 |
| 紧凑型 | 设置列表标题是否开启紧凑型 用来控制列表标题的高度和内容的紧凑程度的。 如果开启紧凑型,那么 列表标题 的高度会变小,内容也会变得更加紧凑,看起来就像是"密集"模式。 如果关闭紧凑型,那么 列表标题 的高度会更大,内容也会更加宽松,看起来更加"宽敞"。 | false |
| 标题 | 设置列表标题的标题,参考文本 | |
| 副标题 | 设置列表标题的副标题,参考文本 | |
| 左侧图标 | 设置列表标题的左侧图标 | |
| 右侧图标 | 设置列表标题的右侧图标 |

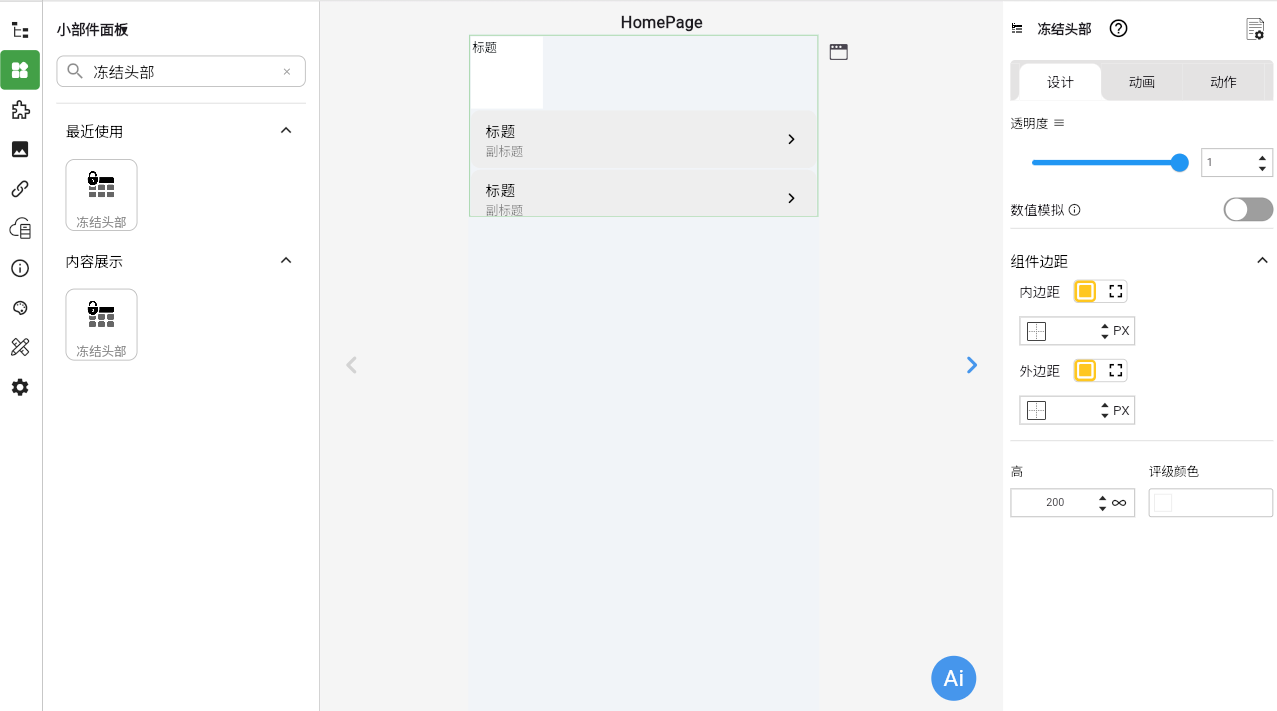
冻结头部
冻结头部小部件是一个特殊的滚动组件,它结合了粘性和可折叠的特性。想象一下,你正在看一个应用中的列表,列表的顶部有一个标题栏,当你向下滚动时,这个标题栏会"粘"在屏幕的顶部,不会消失。这就是粘性。而可折叠的特性则意味着,当你继续向下滚动时,这个标题栏可以逐渐变小,甚至完全收起,直到你向上滚动时它又重新展开。冻结头部小部件非常适合用来创建具有动态头部或者导航栏的应用界面,让用户在滚动时获得更好的体验和视觉反馈。
应用场景
- 个人资料页:在社交应用中,用户个人资料页通常有一个大的头部背景图和用户头像。使用冻结头部小部件,当用户滚动查看更多内容时,头像和部分背景图可以粘在顶部,同时逐渐变小,直到完全收起,保持用户对个人标识的持续认知。
- 新闻详情页:在新闻应用中,新闻详情页可以有一个包含新闻标题和图片的头部。随着用户向下滚动阅读文章,头部可以逐渐收起,只留下标题或者一个较小的图标,以节省屏幕空间。
- 产品详情页:在电商应用中,产品详情页可以有一个展示产品图片和名称的头部。用户在查看产品详情、评论或其他信息时,头部可以保持可见,但会根据滚动位置调整大小,以便用户随时了解当前查看的是哪个产品。
- 地图应用中的搜索栏:在地图应用中,用户可能需要在地图上搜索位置。搜索栏可以使用冻结头部小部件实现,当用户滚动地图时,搜索栏可以保持在屏幕顶部,但可以收起以提供更大的地图视图。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 高 | 设置冻结头部的高度 | 200 |
| 背景颜色 | 设置冻结头部的背景颜色 | #00000000 |

视频播放
视频播放小部件是用来播放视频内容的。它可以加载和播放视频文件,支持控制播放、暂停、调整音量、全屏观看等功能。你可以把视频播放小部件嵌入到你的应用中,用来展示产品演示、教程视频、用户评论视频等内容。总的来说,视频播放小部件就是用来在你的应用中播放视频的,为用户提供丰富的多媒体体验。
应用场景
- 产品展示:在电商应用中,视频播放小部件可以用来展示产品的使用方法或者特点,让用户更直观地了解产品。
- 教程和教学:在教育或者教学应用中,视频播放小部件可以用来播放课程视频,提供视觉和听觉的学习体验。
- 娱乐和媒体:在视频分享或者流媒体应用中,视频播放小部件是核心组件,用来播放用户上传或者平台提供的内容。
- 广告:在很多应用中,视频播放小部件可以用来播放广告,吸引用户的注意力,并传达广告信息。
- 新闻和事件报道:在新闻应用中,视频播放小部件可以用来播放新闻事件的视频报道,提供更生动的新闻体验。
- 社交分享:在社交应用中,用户可能想要分享自己的视频内容,视频播放小部件可以用来展示这些用户生成的内容。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置视频播放的宽度 | 无限 |
| 高 | 设置视频播放的高度 | 150 |
| 视频来源 | 设置视频播放的视频来源 如果视频来源为网络图片,则需要输入云端文件的地址 如果视频来源为我的文件,则需要在文件资源中选择一个文件即可,没有文件则进行上传文件 | 网络图片 |
| 宽高比 | 设置视频播放的宽高比 | 1.78 |
| 显示控制器 | 设置视频播放是否开启显示控制器 | true |
| 自动播放 | 设置视频播放是否开启自动播放 | false |
| 循环播放 | 设置视频播放是否开启循环播放 | true |
| 运行全屏 | 设置视频播放是否开启运行全屏 | true |
| 运行更改播放速度 | 设置视频播放是否开启运行时更改播放速度 | false |
模糊
模糊小部件是用来给其他小部件添加模糊效果的。模糊小部件就像这个滤镜,它可以让你选择应用中的某个部分,然后让这部分变得模糊。这样做可以用来突出显示其他内容,或者创建出一种视觉上的层次感。比如,你可以在一个对话框的背景上使用模糊小部件,这样当对话框打开时,背景就会变得模糊,使用户的注意力集中在对话框上。总的来说,模糊小部件就是用来给应用添加模糊效果的,以增强视觉效果和用户体验。
应用场景
- 背景模糊:当你打开一个弹出菜单或者对话框时,可以使用模糊小部件让背后的内容变得模糊,这样用户的注意力就会集中在弹出菜单或者对话框上。
- 图片效果:在一些展示图片的应用中,可以使用模糊小部件来给图片添加模糊效果,创造出独特的视觉风格。
- 隐私保护:在显示敏感信息时,比如个人信息或者地理位置,可以使用模糊小部件来模糊这些信息,保护用户的隐私。
- 视觉效果:在设计应用时,可以使用模糊小部件来创建出层次分明的视觉效果,让应用看起来更加美观和现代。
- 焦点突出:在一些列表或者表格中,当用户选择某一行或者某一列时,可以使用模糊小部件让其他部分变得模糊,从而突出显示用户选择的部分。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 横向模糊 | 设置横向模糊 用来调整模糊效果的横向程度的。简单来说,它决定了模糊效果在水平方向上的强度。 | 2 |
| 纵向模糊 | 设置纵向模糊 用来调整模糊效果的纵向程度的。简单来说,它决定了模糊效果在垂直方向上的强度。 | 2 |
| 圆角 | 设置圆角,参考容器边框 |
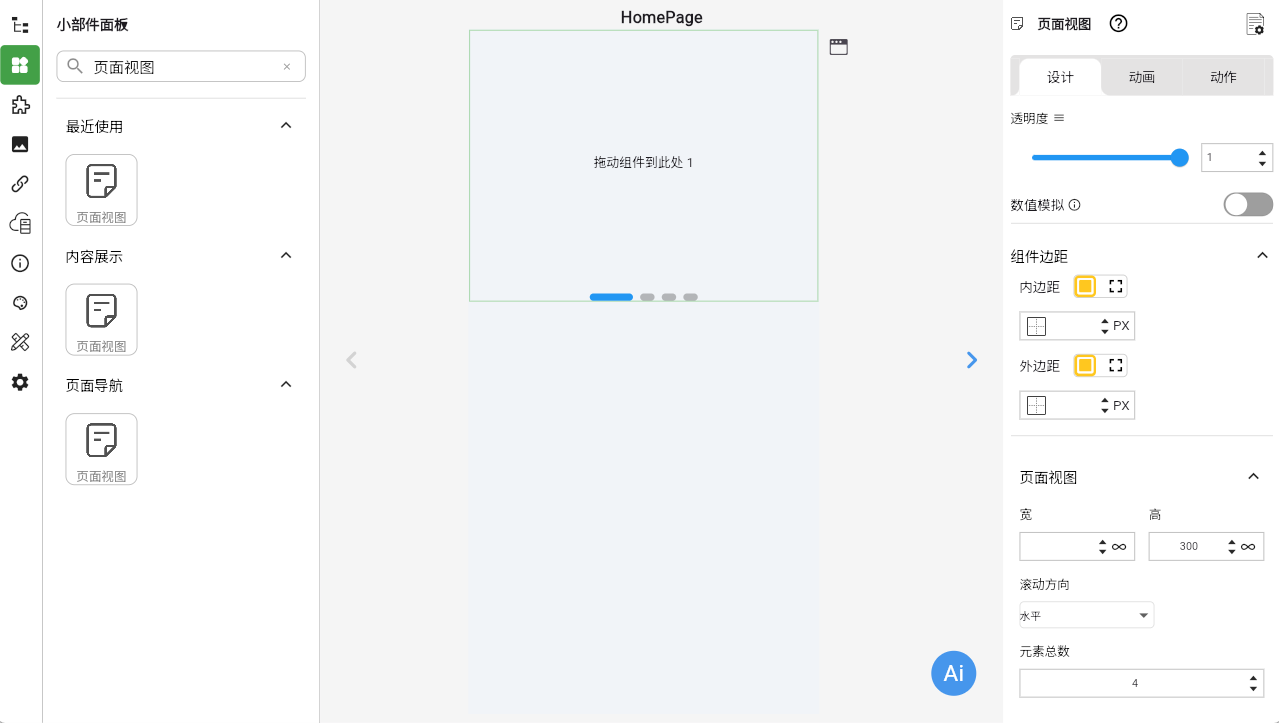
页面视图
页面视图小部件可以展示一系列的页面,用户可以通过滑动来切换不同的页面。你可以把它想象成手机上的主屏幕,每个屏幕都是一个单独的页面,用户可以通过左右滑动来切换到不同的屏幕。总的来说,页面视图小部件就是用来展示和切换一系列页面的,让应用看起来既美观又实用。
应用场景
- 应用主屏幕:在很多应用中,主屏幕就是由多个页面组成的,用户可以通过滑动来切换到不同的功能区域。
- 产品介绍:在电商应用中,页面视图小部件可以用来展示产品的不同介绍页面,每个页面展示产品的不同特点。
- 新手引导:在一些应用的新手引导页,页面视图小部件可以用来展示一系列的引导页面,用户通过滑动来了解应用的使用方法。
- 图片浏览:在图片浏览应用或者相册中,页面视图小部件可以用来展示一组图片,用户可以通过滑动来查看不同的图片。
- 文章阅读:在一些阅读应用中,如果文章内容很长,页面视图小部件可以用来将文章分成多个页面,用户通过滑动来阅读文章的不同部分。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置视频播放的宽度 | 无限 |
| 高 | 设置视频播放的高度 | 300 |
| 滚动方向 | 设置页面视图的滚动方向 | 水平 |
| 元素总数 | 设置页面视图的元素总数 | 4 |
| 初始索引 | 设置页面视图的初始索引 | 0 |
| 允许滑动 | 设置页面视图是否允许滑动 | false |
| 显示指标 | 设置页面视图是否允许显示指标 | true |
| 对齐方式 | 设置指标的对齐方式 | 居中 |
| 活动颜色 | 设置指标的活动颜色 | #FF2196F3 |
| 非活动颜色 | 设置指标的非活动颜色 | #42000000 |
| 点宽度 | 设置指标的点宽度 | 16 |
| 点高度 | 设置指标的点高度 | 8 |
| 膨胀系数 | 设置指标的膨胀系数 | 3 |
| 边框圆角 | 设置指标的边框圆角 | 16 |

静态地图
静态地图小部件用于控制 Google 静态地图的。Google 静态地图是一种服务,它允许你在网页或者应用中嵌入一个静态的地图图片,而不是一个交互式的地图。总的来说,静态地图小部件就是用来在你的 Flutter 应用中嵌入和控制 Google 静态地图的,为用户提供地图信息展示。
应用场景
- 展示位置信息:在电商或者服务应用中,静态地图小部件可以用来展示商店或者服务点的具体位置,给用户提供直观的位置信息。
- 行程规划:在旅游或者出行应用中,静态地图小部件可以用来展示用户的行程路线,包括起点、终点和中间的停留点。
- 新闻报道:在新闻应用中,如果新闻报道涉及到某个具体地点,静态地图小部件可以用来在文章中展示该地点的地图。
- 企业展示:在企业或者商业应用中,静态地图小部件可以用来展示企业的分布情况,比如连锁店的地理位置。
- 活动信息:在活动或者票务应用中,静态地图小部件可以用来展示活动的举办地点,帮助用户了解活动地点的具体位置。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| API Key | 设置静态地图访问密钥 | |
| 宽 | 设置静态地图的宽度 | 无限 |
| 高 | 设置静态地图的高度 | 300 |
| 初始地图中心Lat | 设置静态地图的初始地图中心纬度 | 13 |
| 初始地图中心Lng | 设置静态地图的初始地图中心经度 | -59 |
| 初始地图缩放 | 设置静态地图的初始地图缩放 | 12 |
| 是否使用设备像素比 | 设置静态地图是否使用设备像素比 | true |
谷歌地图
谷歌地图小部件允许你在应用中嵌入和使用谷歌地图。这个小部件就像是一个小型的谷歌地图应用,它能够显示地图,支持用户进行各种交互,比如缩放、拖动、旋转地图等。你还可以通过它来获取用户的当前位置,显示交通状况,甚至进行地理位置的搜索。总的来说,谷歌地图小部件就是用来让你的 Flutter 应用能够使用谷歌地图的,为用户提供丰富的地图和位置服务。
应用场景
- 展示位置信息:在电商或者服务应用中,静态地图小部件可以用来展示商店或者服务点的具体位置,给用户提供直观的位置信息。
- 行程规划:在旅游或者出行应用中,静态地图小部件可以用来展示用户的行程路线,包括起点、终点和中间的停留点。
- 新闻报道:在新闻应用中,如果新闻报道涉及到某个具体地点,静态地图小部件可以用来在文章中展示该地点的地图。
- 企业展示:在企业或者商业应用中,静态地图小部件可以用来展示企业的分布情况,比如连锁店的地理位置。
- 活动信息:在活动或者票务应用中,静态地图小部件可以用来展示活动的举办地点,帮助用户了解活动地点的具体位置。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| API Key | 设置谷歌地图访问密钥 | |
| 宽 | 设置谷歌地图的宽度 | 无限 |
| 高 | 设置谷歌地图的高度 | 300 |
| 地图类型 | 设置谷歌地图的地图类型,支持的类型如下 正常 卫星 地形 混合 | 正常 |
| 初始地图中心Lat | 设置谷歌地图的初始地图中心纬度 | 13 |
| 初始地图中心Lng | 设置谷歌地图的初始地图中心经度 | -59 |
| 初始地图缩放 | 设置谷歌地图的初始地图缩放 | 14 |
| 允许缩放地图 | 设置谷歌地图是否允许缩放地图 | true |
| 在地图上显示缩放按钮 | 设置谷歌地图是否在地图上显示缩放按钮 | true |
| 显示用户位置 | 设置谷歌地图是否显示用户位置 | false |
| 在地图上显示用户位置按钮 | 设置谷歌地图是否在地图上显示用户位置按钮 | true |
| 显示指南针 | 设置谷歌地图是否显示指南针 | true |
| 显示地图工具栏 | 设置谷歌地图是否显示地图工具栏 | true |
| 在地图上显示交通 | 设置谷歌地图是否在地图上显示交通 | false |
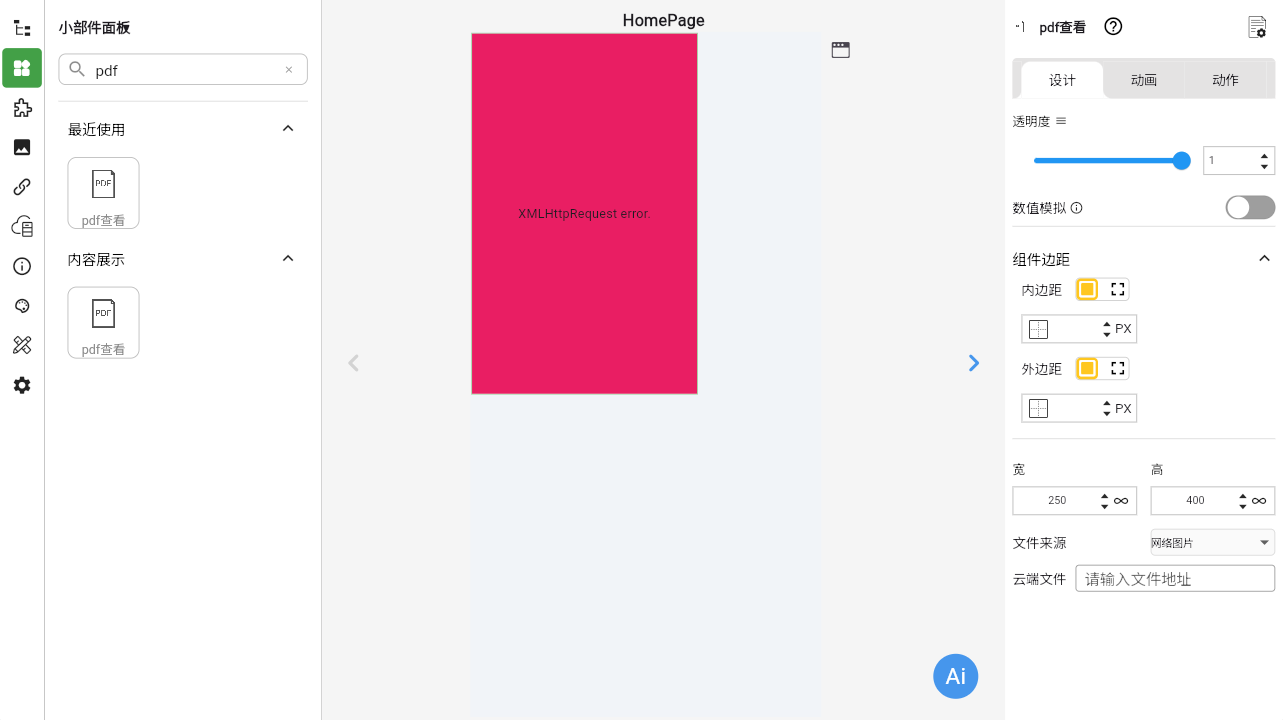
pdf查看
PDF查看小部件是用来展示和交互 PDF 文件的工具。想象一下,你有一本电子书或者一份报告,PDF 小部件就像是一个小型的阅读器,它能够打开这些 PDF 文件,并在你的应用中显示它们的内容。用户可以滚动、缩放和导航 PDF 的不同页面。PDF 小部件还可能提供一些额外的功能,比如搜索文本、添加书签或者注释。总的来说,PDF 小部件就是用来让你的 Flutter 应用能够展示和互动 PDF 文件的,为用户提供方便的阅读和查看体验。
应用场景
- 文档查看:在办公或者学习应用中,PDF 小部件可以用来展示用户需要查看的 PDF 文档,比如报告、论文或者教科书。
- 发票和收据:在电商或者财务应用中,PDF 小部件可以用来展示用户的发票或者收据,让用户可以随时查看和保存这些重要文件。
- 电子书阅读:在电子书应用中,PDF 小部件可以用来展示电子书的内容,提供阅读体验。
- 表单填写:在一些需要用户填写表单的应用中,PDF 小部件可以用来展示和填写 PDF 格式的表单。
- 产品手册:在产品展示应用中,PDF 小部件可以用来展示产品的详细手册或者使用说明。
常用属性
| 属性 | 作用 | 默认值 |
|---|---|---|
| 宽 | 设置pdf查看的宽度 | 250 |
| 高 | 设置pdf查看的高度 | 400 |
| 文件来源 | 设置pdf的文件来源 如果视频来源为网络图片,则需要输入云端文件的地址 如果视频来源为我的文件,则需要在文件资源中选择一个文件即可,没有文件则进行上传文件 |