快速开始
欢迎使用 Aiflutter 低代码平台!在这里,您可以轻松高效地构建应用,无需复杂编码,即可快速实现您的创意。以下是一个 快速入门指南,帮助您快速掌握平台功能,轻松开启您的开发之旅!无论是快速创建应用、轻松管理项目,还是高效完成开发流程,Aiflutter 都将助您一臂之力!让我们一起开始吧!
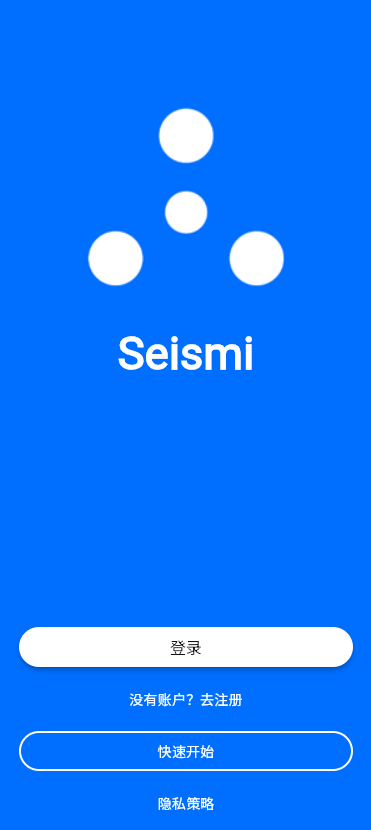
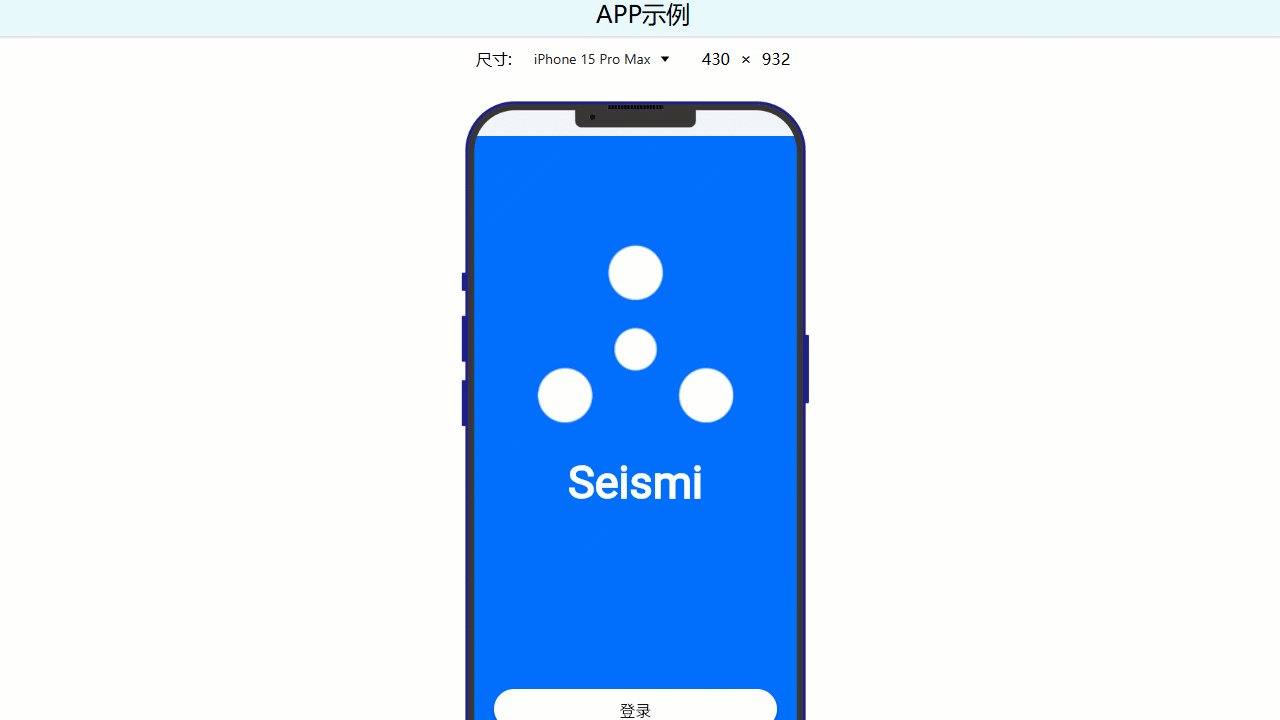
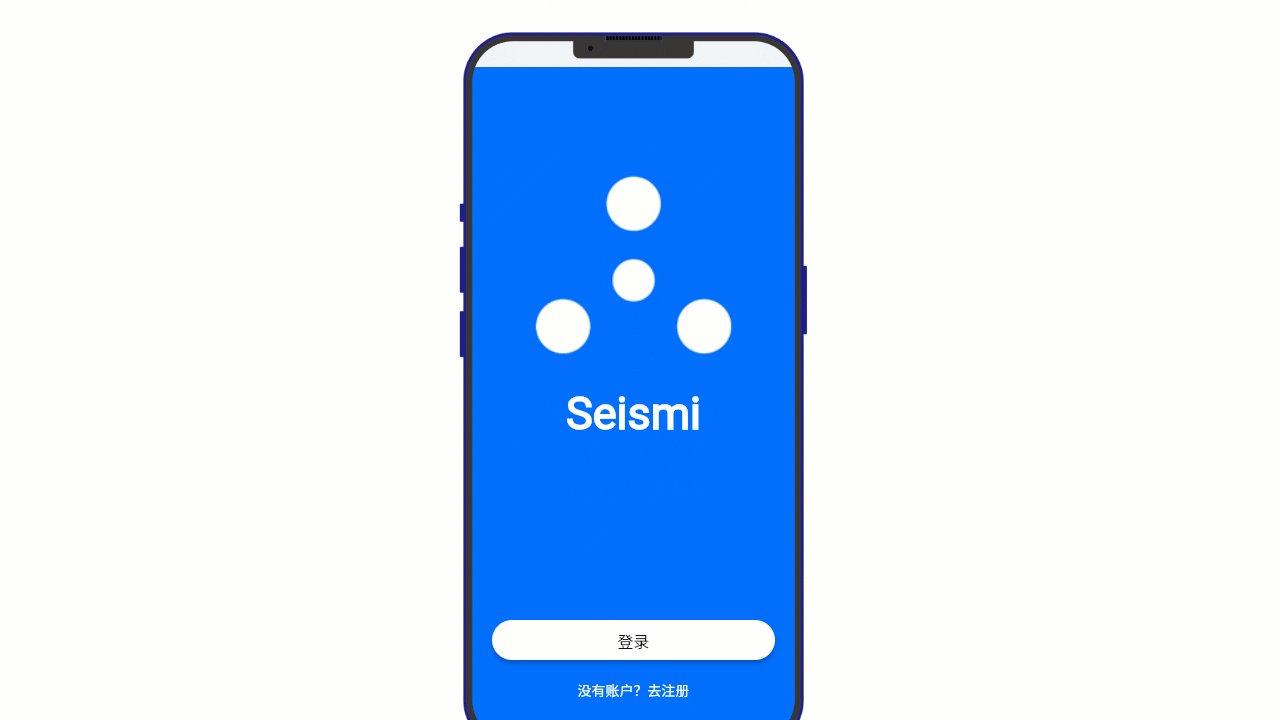
使用低代码平台开发一个登录页面,效果图如下

图片素材下载链接:图片素材
具体操作步骤如下
1. 注册登录
打开 低代码平台登录网页 ,使用微信快捷登录或者扫描二维码登录。
2. 创建项目
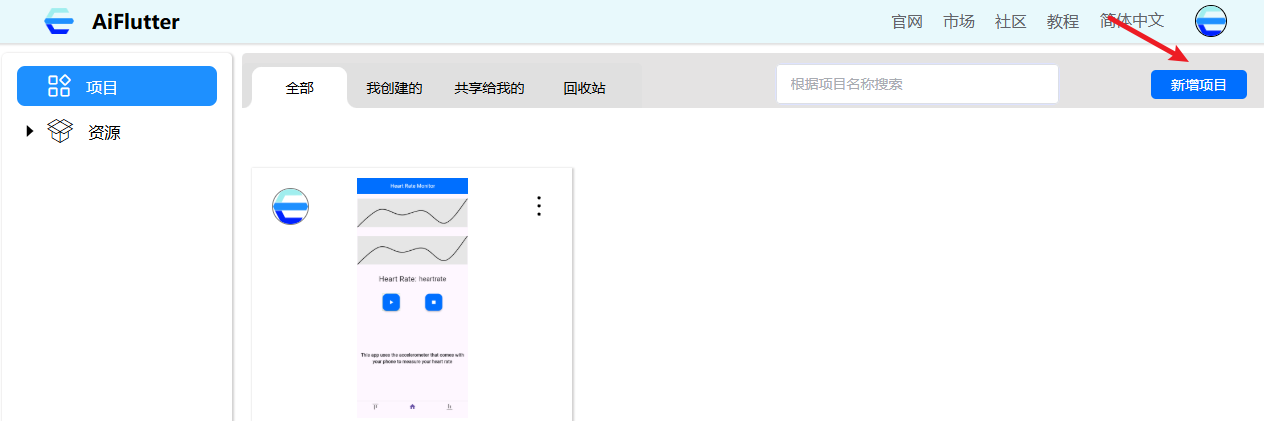
登录成功后,我们在项目主页中添加一个项目
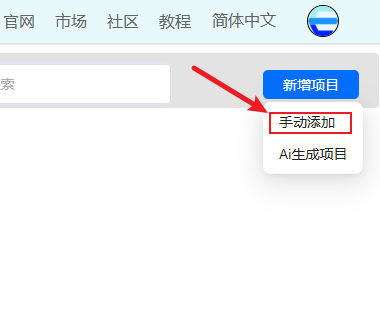
(1)点击【新增项目】->【手动添加】


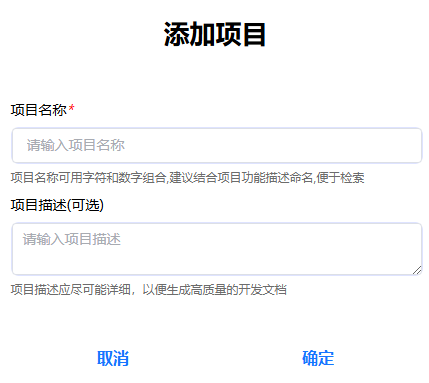
(2)在弹框中输入项目名称、项目描述后,点击【确定】,项目就创建成功了

3. 页面设计
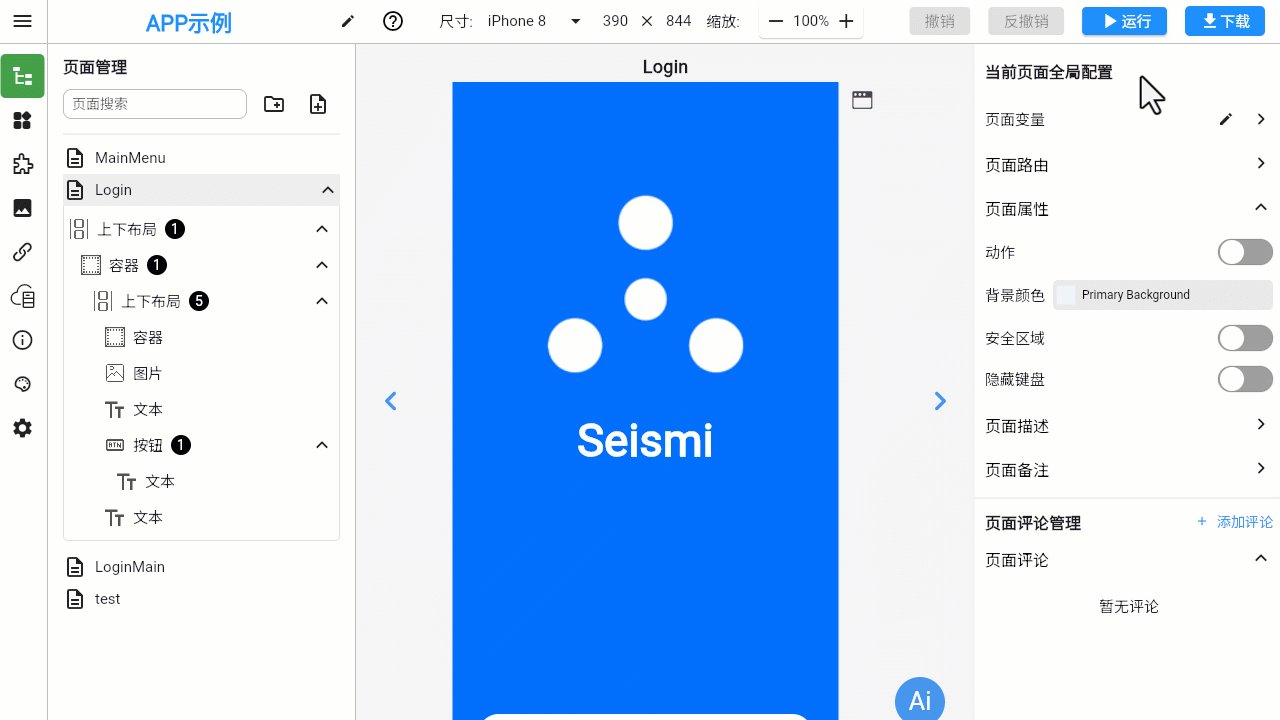
点击已经创建好的项目进入到操作界面,默认会存在一个HomePage页面且这个页面已经存在了上下布局小部件,操作界面相关详情可查看教程 操作界面
在HomePage页面中进行设计,实现流程如下
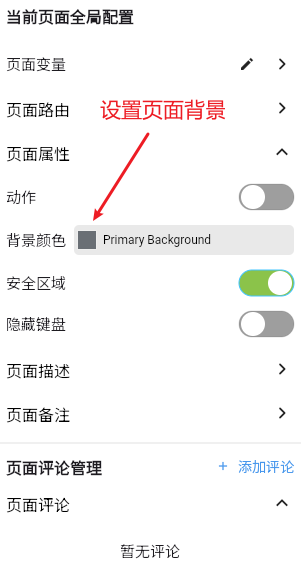
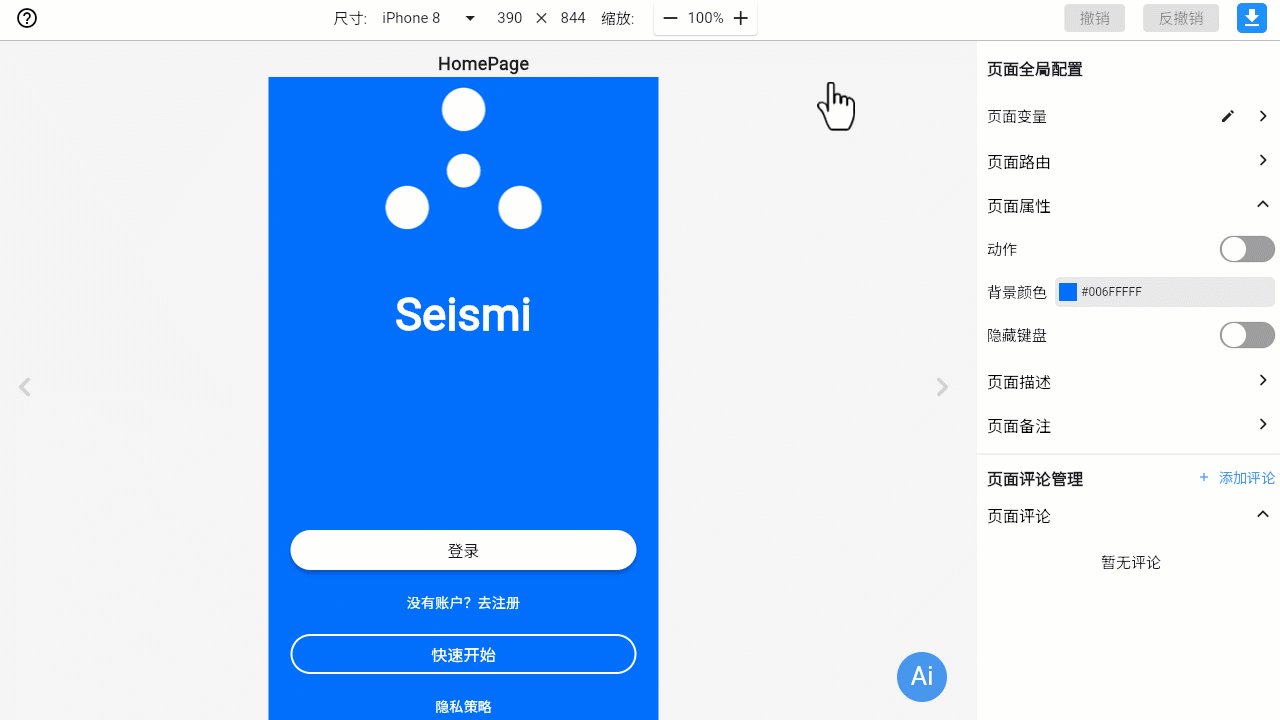
点击左侧功能栏中的【页面管理】,再点击【HomePage】页面,此时右侧会出现【当前页面全局配置】属性面板,属性信息如下:
- 页面背景颜色
#FF006FFF 
- 页面背景颜色
从【小部件面板】-> 【常用元素】中选择
图片小部件拖入到页面编辑窗口内的上下布局中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 宽
无限高240 - 对齐方式
居中 - 外边距
上边距:80 - 填充方式
填满高度 - 图片来源--【我的文件】,点击【上传文件】,图片素材下载链接:图片素材

- 宽
从【小部件面板】-> 【常用元素】中选择
文本小部件拖入到页面编辑窗口内的上下布局中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 字体粗细
600 - 文本内容
Seismi - 文本颜色
#FFFFFFFF - 文本大小
45 - 外边距
下边距160
- 字体粗细
从【小部件面板】-> 【常用元素】中选择
按钮小部件拖入到页面编辑窗口内的上下布局中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 宽
无限 - 背景颜色
#FFFFFFFF - 圆角
120 - 外边距
20 - 从【小部件面板】-> 【常用元素】中选择
文本小部件拖入到按钮小部件中并在右侧的属性编辑器中配置属性,属性信息如下:- 文本内容
登录 - 文本颜色
#FF101213 - 文本大小
16
- 文本内容
- 宽
从【小部件面板】-> 【常用元素】中选择
文本小部件拖入到页面编辑窗口内的上下布局中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 文本内容
没有账户?去注册 - 文本颜色
#FFFFFFFF - 文本大小
14
- 文本内容
从【小部件面板】-> 【常用元素】中选择
按钮小部件拖入到页面编辑窗口内的上下布局中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 宽
无限 - 背景颜色
#00FFFFFF - 圆角
120 - 外边距
20 - 阴影大小
0 - 边框 宽度
2颜色#FFFFFFFF - 从【小部件面板】-> 【常用元素】中选择
文本小部件拖入到按钮小部件中并在右侧的属性编辑器中配置属性,属性信息如下:- 文本内容
快速开始 - 文本颜色
#FFFFFFFF - 文本大小
16
- 文本内容
- 宽
从【小部件面板】-> 【常用元素】中选择
文本小部件拖入到页面编辑窗口内的上下布局中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 文本内容
隐私策略 - 文本颜色
#FFFFFFFF - 文本大小
14
- 文本内容
4. 在线预览
- 在右上角点击【运行】
- 等待一分钟后即可预览APP页面

5. 下载APP
- 在右上角【下载】选项中选择【下载应用】
- 随后跳出弹框,确认信息无误后点击确认
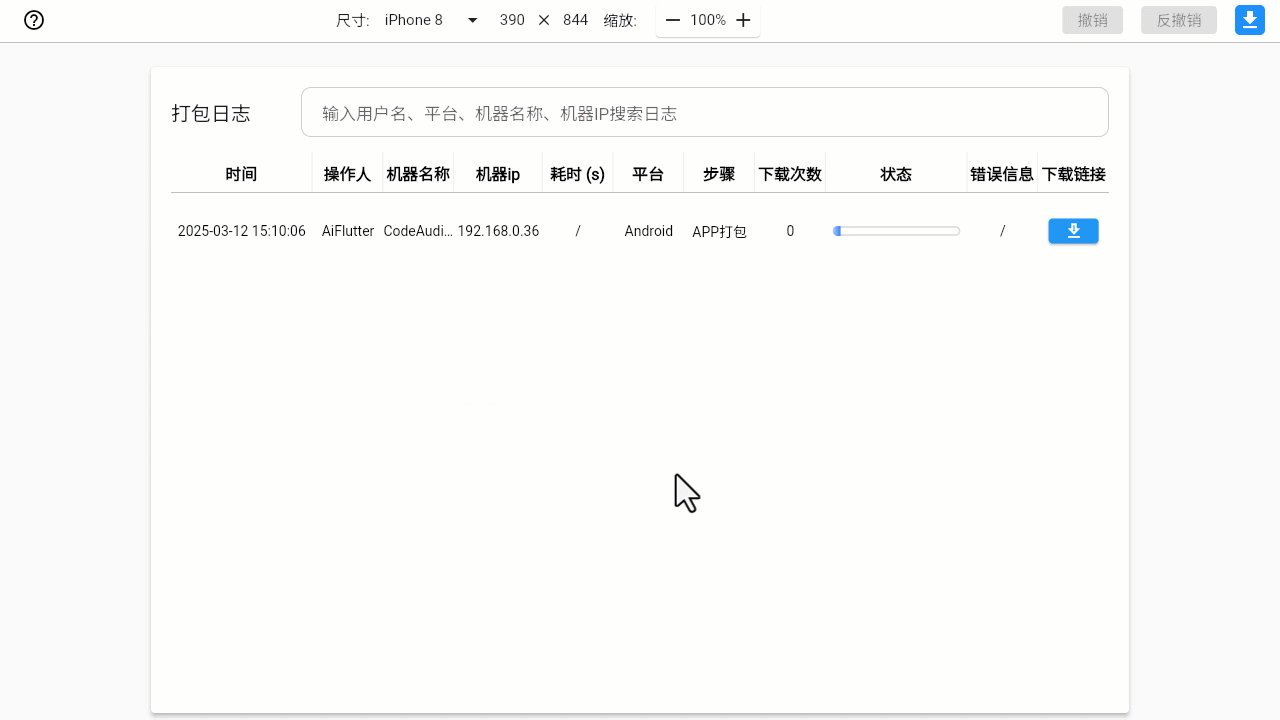
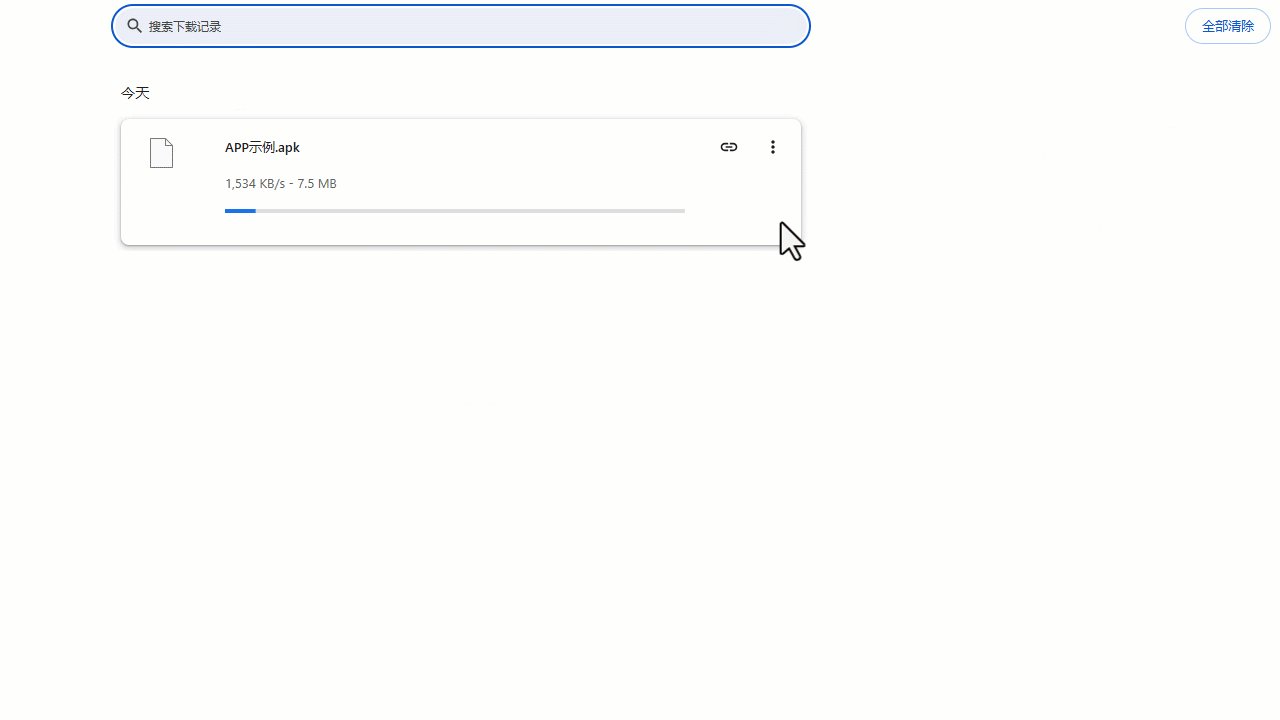
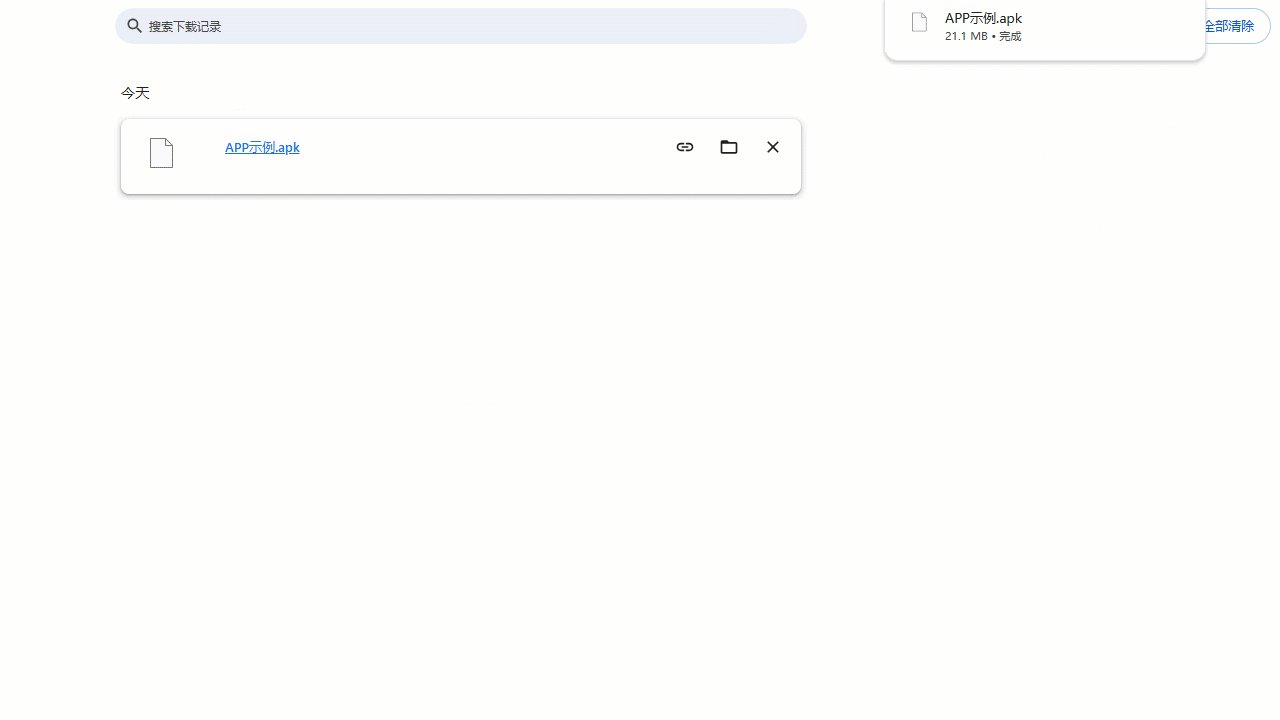
- 跳转到打包日志界面,等待两分钟后即可下载完成
- 可以把下载后的安装包发送到手机上进行安装运行

6. 项目分享
- 通过点击左上角【菜单按钮】->【返回工作台】,返回到项目列表
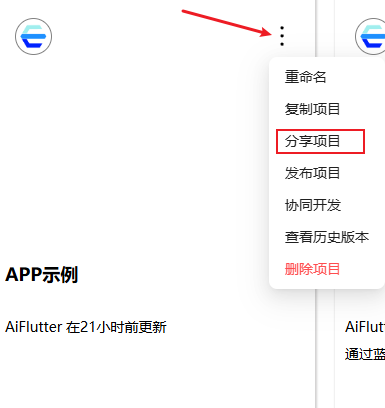
- 在项目列表中点击对应项目右上角的┇,再点击【分享项目】
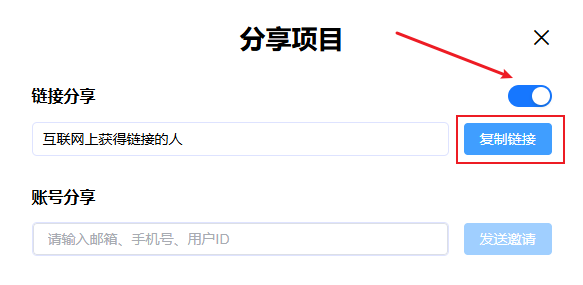
- 随后跳出弹框,打开【链接分享】并点击【复制链接】
- 将复制的链接通过微信或者其它社交工具发送给好友即可