操作界面简介
了解操作界面可以让你更快速地玩转「AiFlutter」。
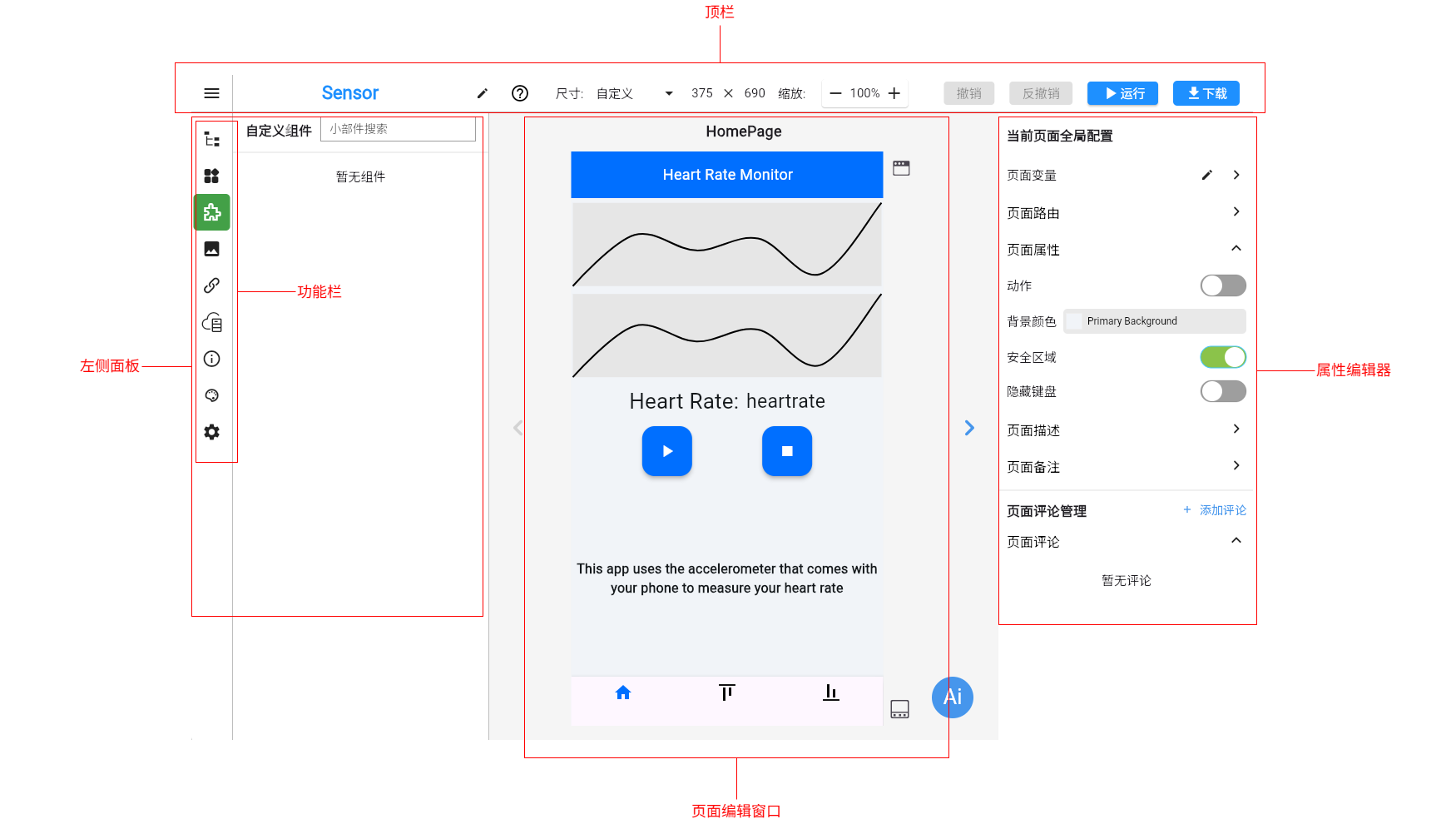
「AiFlutter」操作界面分为以下 4 个部分:顶栏、左侧面板、页面编辑窗口、属性编辑器。

功能栏

顶栏
顶栏功能包括菜单、项目名称修改、问题反馈、画布页面大小设置、画布缩放、撤销、反撤销、下载

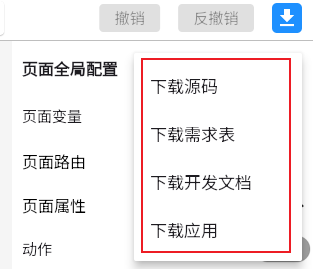
下载包括下载源码、下载需求表、下载开发文档以及下载应用功能

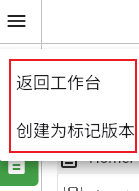
菜单
菜单中包括返回工作台、创建历史版本,点击「返回工作台」后回到工作台

点击「创建为标记版本」后跳出弹框,输入版本信息点击确定后即可创建历史版本,历史版本相关操作可查看教程 项目

项目名称修改
点击修改项目名称的画笔图标,跳出项目名称修改弹框,输入新的项目名称后即可修改项目名称

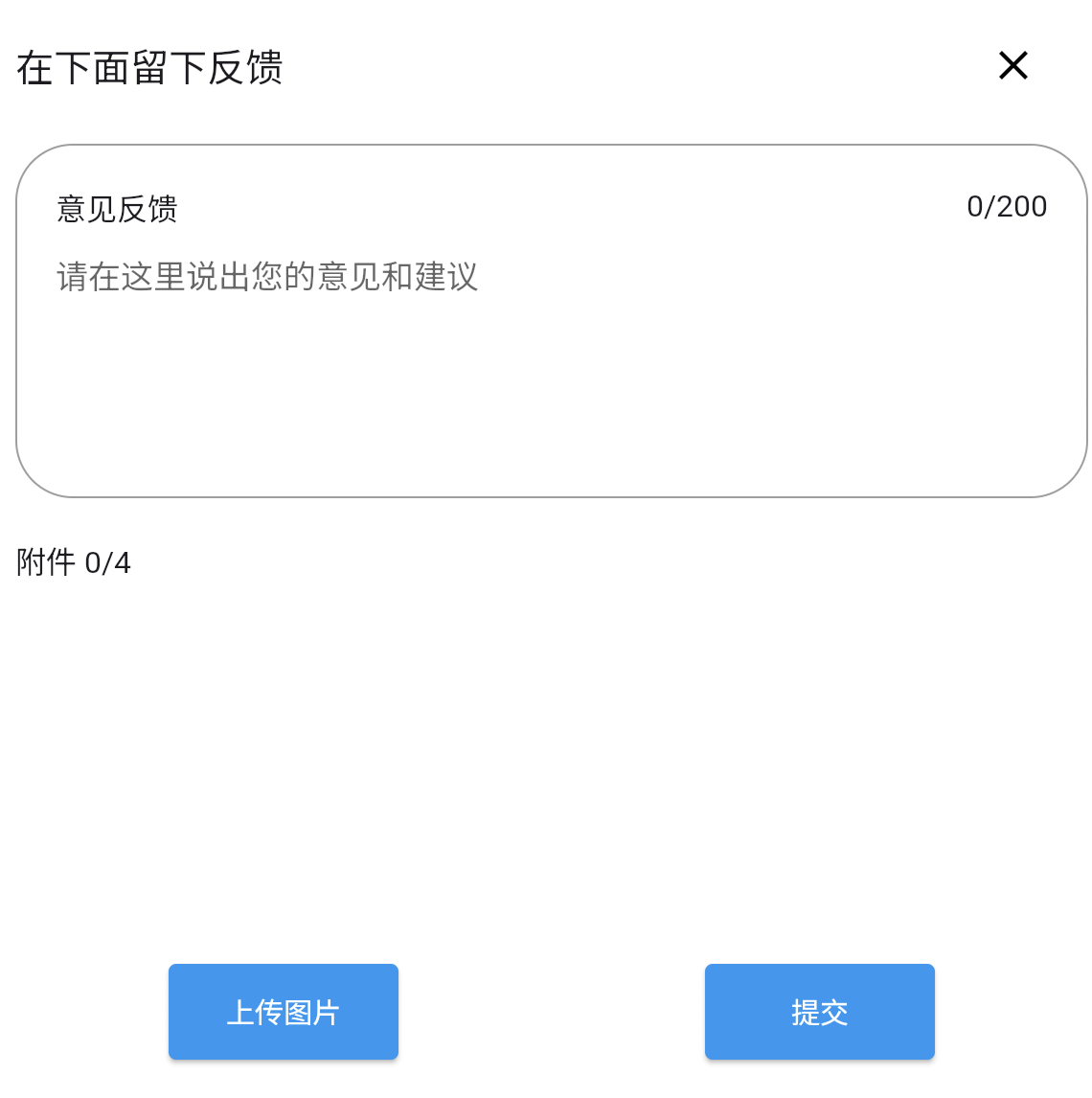
问题反馈
如果在开发过程遇到问题,可以点击问题反馈图标进行提交问题,我们会第一时间分析问题并进行回复

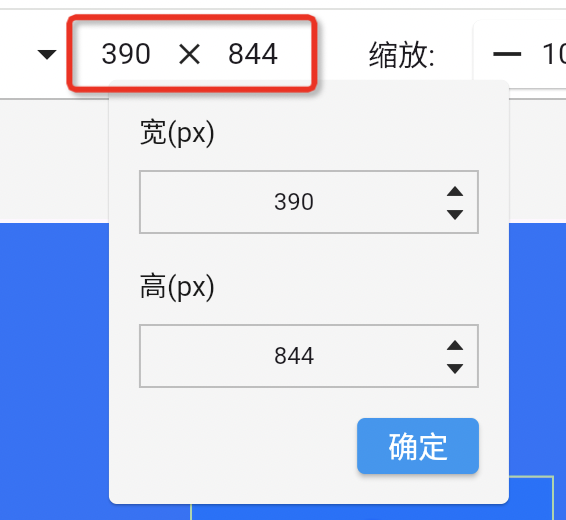
画布大小设置
用户选择手机型号来设置画布大小

选择手机型号下拉框列表最后一项的自定义或者直接点击尺寸右侧的宽高设置进行自定义设置

画布缩放
点击择画布缩放的「-、+」按钮可以直接缩放画布内容

撤销、反撤销
点击撤销按钮进行撤销操作,点击反撤销进行反撤销操作

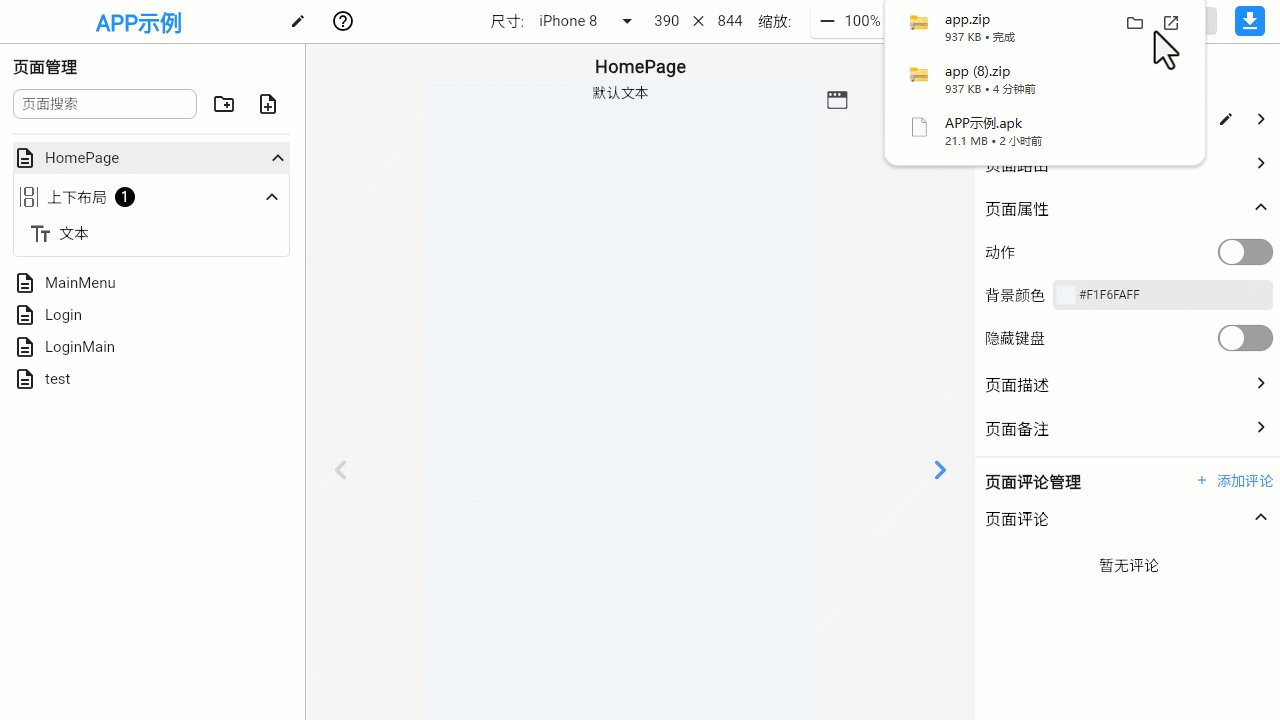
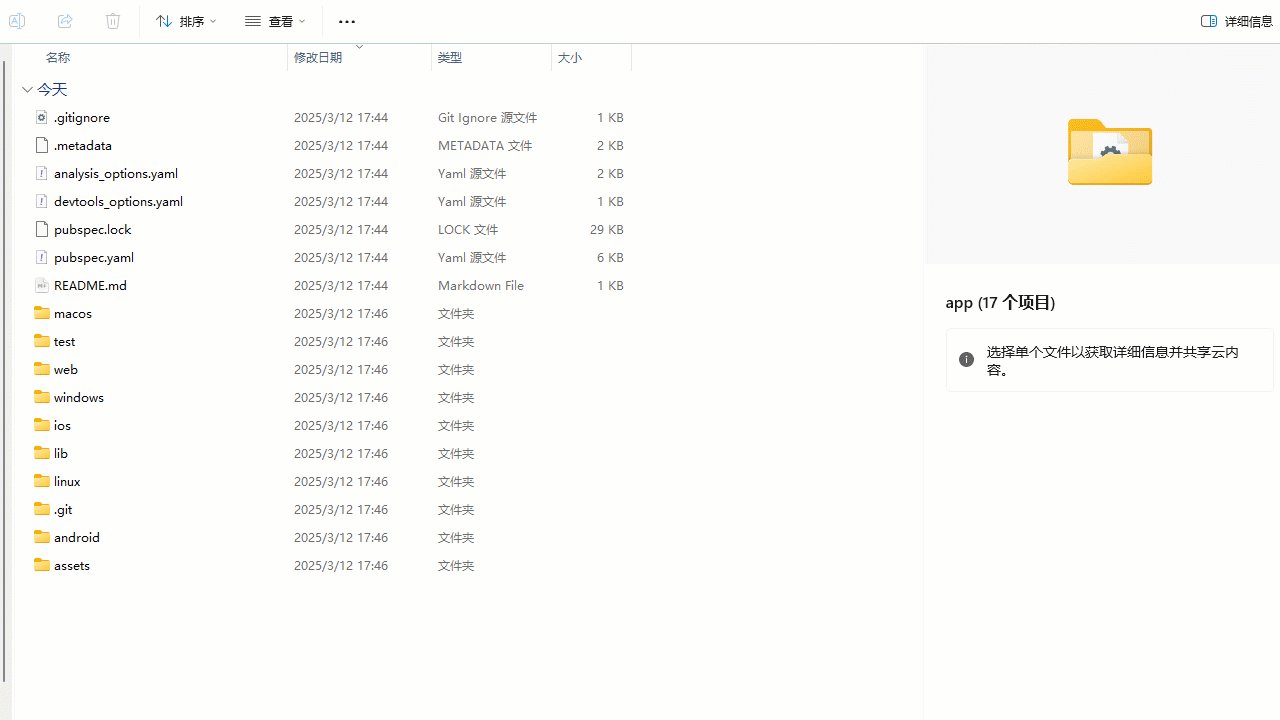
下载源码
点击「下载 → 下载源码」,等待几秒后将自动完成下载源码

下载需求表
点击「下载 → 下载需求表」,等待几秒后将自动完成下载需求表

下载开发文档
点击「下载 → 下载开发文档」,等待几秒后将自动完成下载开发文档

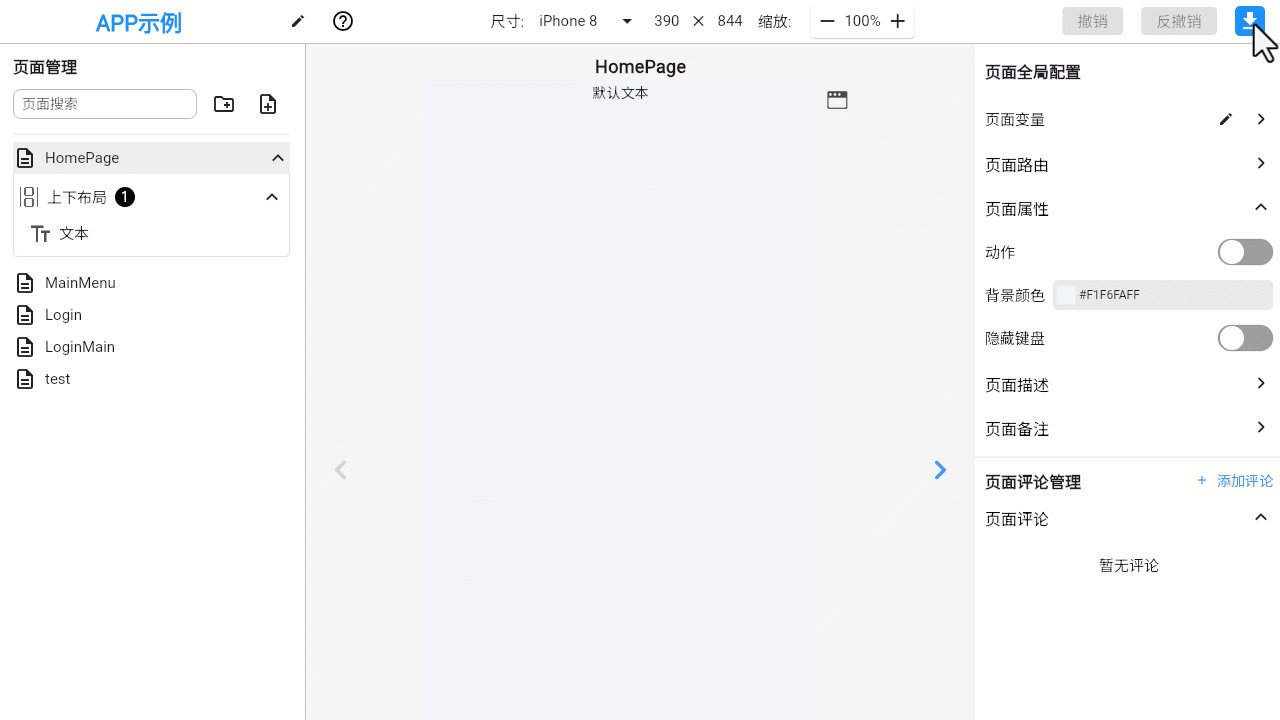
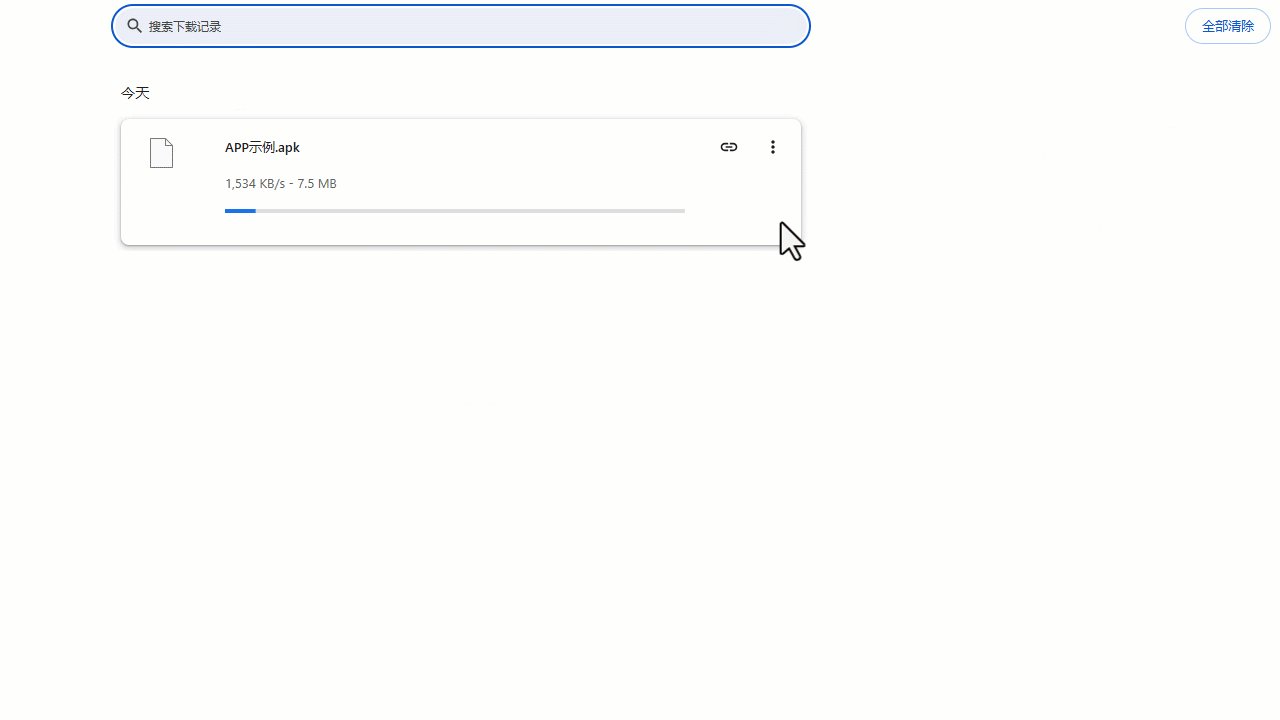
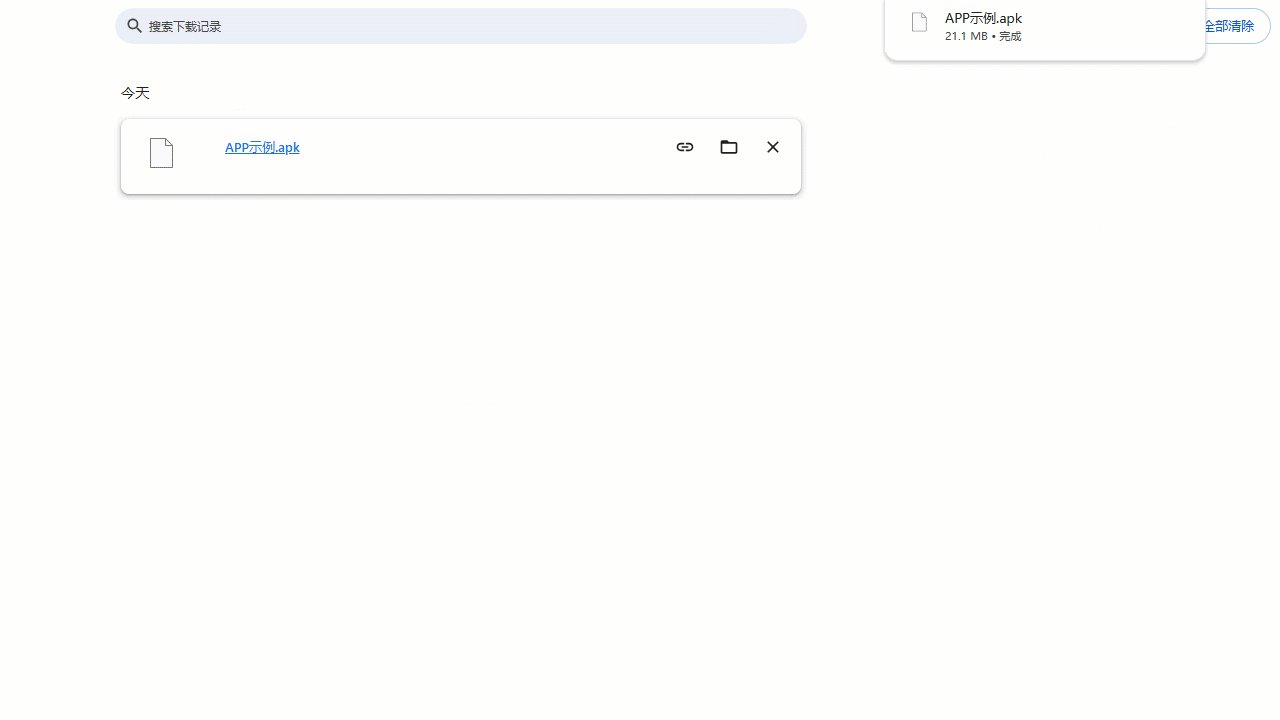
下载应用
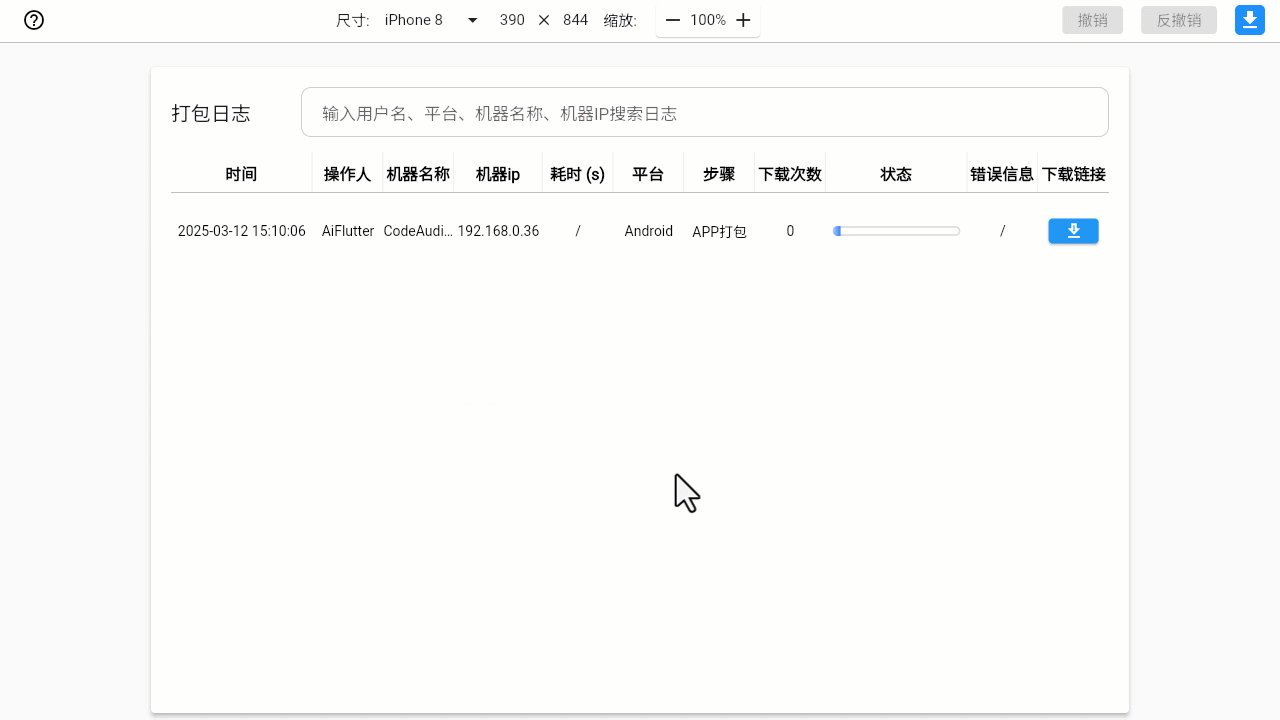
点击下载应用按钮,跳出弹框选择下载平台、应用默认名称、版本号以及Flutter版本后开始下载。 可以在 打包日志 中查看下载进度以及获取安装包

左侧面板
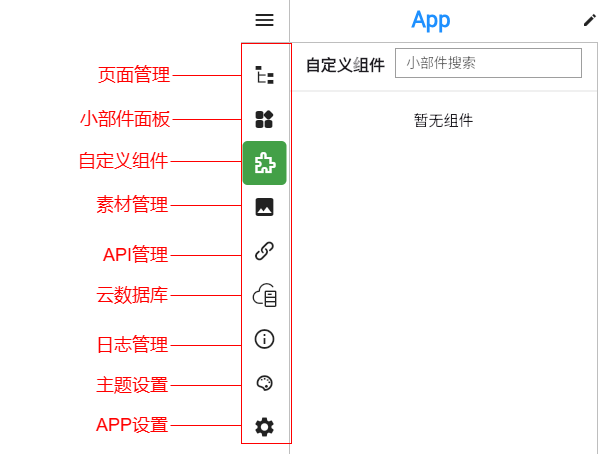
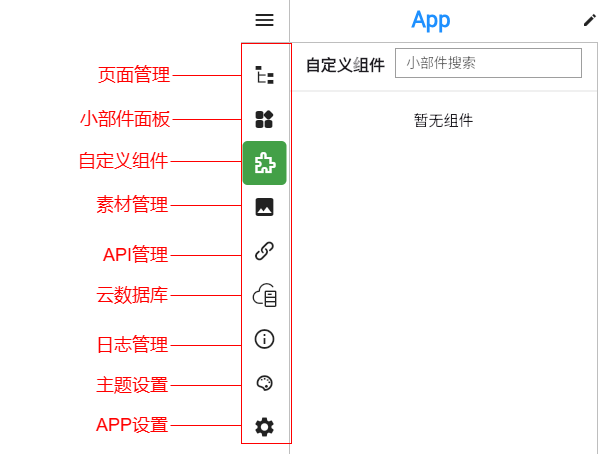
左侧面板中包括页面设置、小部件面板、自定义组件、素材管理、API管理、云数据库管理、日志管理、主题设置、APP设置

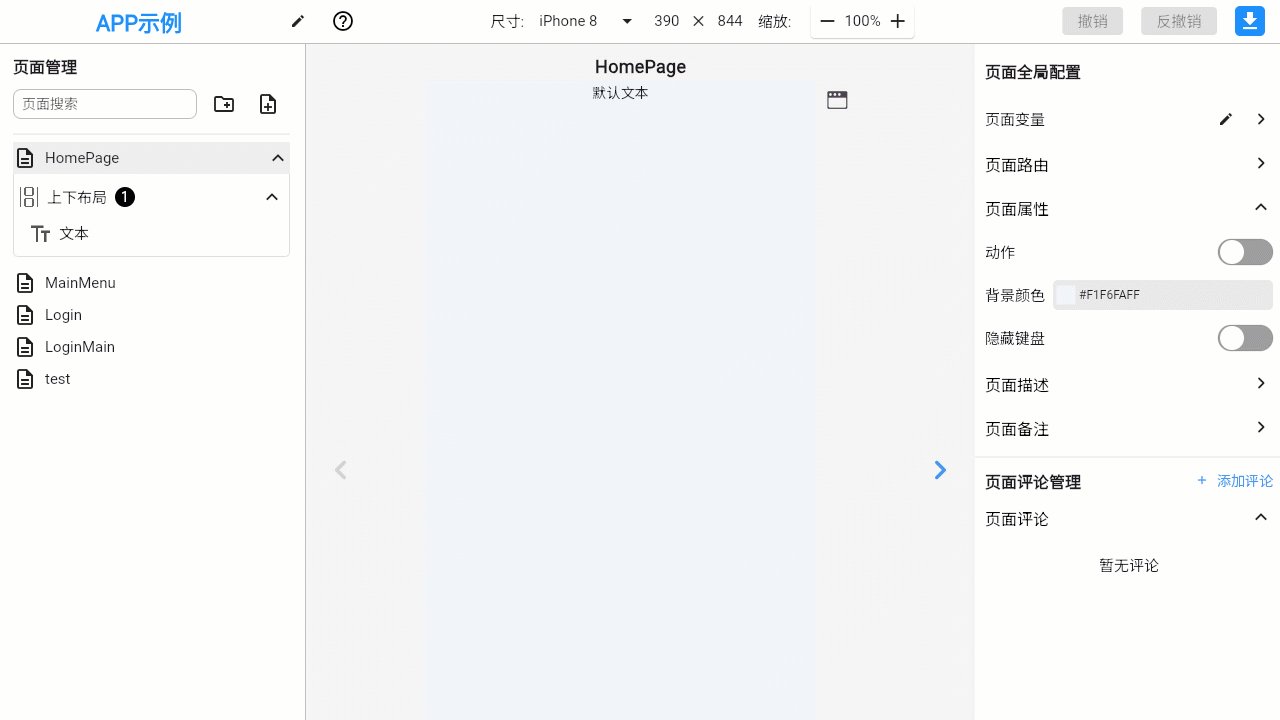
页面管理
页面管理面板包括页面列表和自定义组件列表。点击页面列表中的页面或组件可以切换到对应的页面和组件。页面管理相关详情可查看教程 页面管理
小部件面板
小部件面板分成 最近使用 、常用组件、布局组件、基本组件、页面组件、表单组件。拖动小部件到画布中即可使用。 小部件相关详情可查看教程 小部件面板
自定义组件
用户可以将可复用的组件创建为自定义组件,方便后续使用。自定义组件相关详情可查看教程 自定义组件
素材管理
素材管理用于管理用户上传的图片、音频、视频、PFD等文件。素材管理相关详情可查看教程 素材管理
API管理
API管理用于管理用户创建的API接口。API管理相关详情可查看教程 API管理
云数据库管理
云数据库管理用于管理用户创建的数据库。云数据库管理相关详情可查看教程 数据库
日志管理
日志管理分成「打包日志」和「项目日志」两个部分。打包日志用于查看打包进度以及获取安装包。项目日志用于记录用户的操作记录。日志管理相关详情可查看教程 打包日志和项目日志
主题设置
主题设置用于设置用户界面的主题颜色。主题设置相关详情可查看教程 主题设置
自定义管理
主题设置用于设置用户界面的主题颜色。主题设置相关详情可查看教程 自定义管理
App设置
App设置用于设置应用详情、应用图标、权限、本地数据库、多语言等信息。App设置相关详情可查看教程 App设置
页面编辑窗口
页面编辑窗口用于展示应用页面的内容。工作区的相关详情可查看教程页面编辑窗口
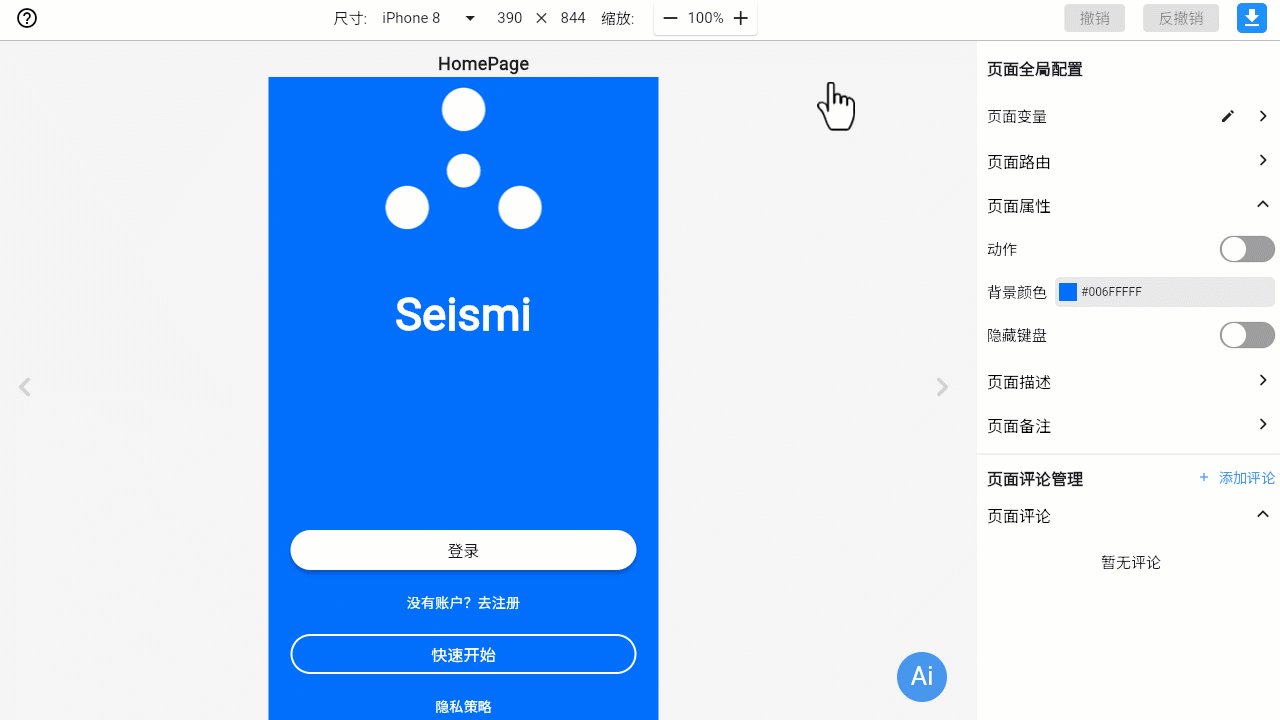
属性编辑器
小部件属性编辑器
选中画布中的小部件,右侧的属性编辑器则变成对应小部件的属性编辑器,修改对应的属性工作区中的内容也会随之改变
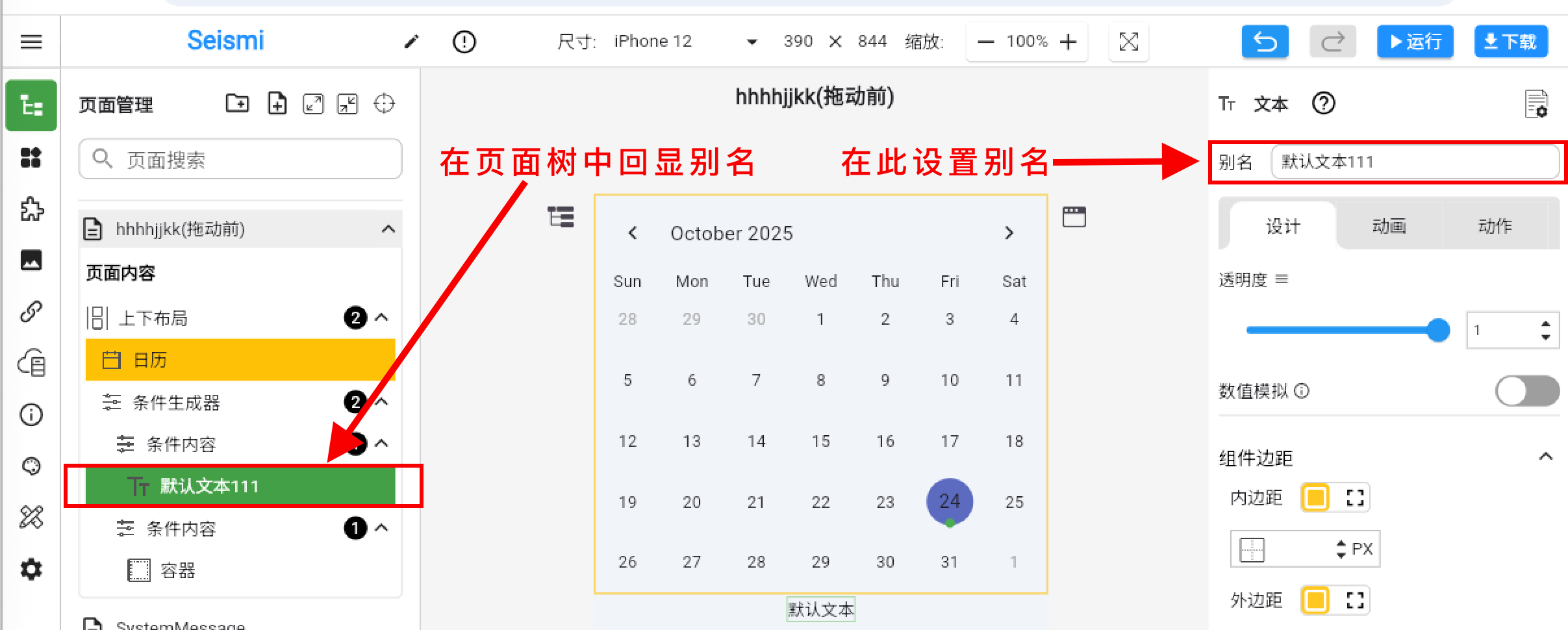
小部件别名
可以为小部件设置别名。
- 效果:输入别名后,页面树中的组件名称会显示为别名。
- 作用:便于区分页面中相同类型的小部件,提升查看和管理的效率。

小部件属性配置
小部件属性编辑器相关详情可查看教程 组件介绍
页面属性编辑器
在页面管理中选择页面或者点击画布外的空白区域,右侧的属性面板则变成对应页面的属性编辑器。
页面属性编辑器相关详情可查看教程 页面属性