一个小时搞定串口调试助手!!!
项目介绍
串口调试助手是一款用于串口通信调试的工具,它可以帮助开发人员发送和接收串口数据,主要用于嵌入式开发、工业控制、物联网设备开发等领域。
主要功能包括:
- 数据收发:可以实时发送和接收串口数据,并显示在界面上。
- 数据可视化:支持以十六进制形式显示数据,方便调试。
- COM口管理:仅支持桌面端使用,轻松管理多个串口设备。
该工具以图形化界面呈现,操作简单,适用于需要进行串口通信测试和调试的场景。
平台支持
- Android
- Windows
- macOS
AiFlutter市场链接:串口调试助手App
平台实现步骤
1. 注册登录
打开 低代码平台登录网页 ,使用微信快捷登录或者扫描二维码登录。
2. 创建项目
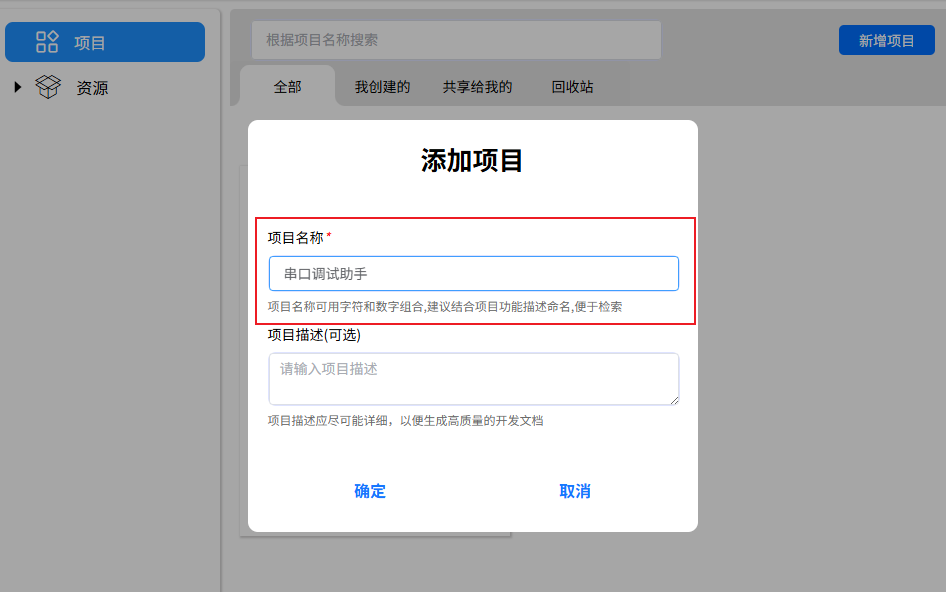
- 点击【新增项目】->【手动添加】,在平台内部创建项目
- 在跳出的弹窗中输入项目名称、项目描述,建议结合项目功能描述命名,便于检索
- 输入完成后点击确定

3. 页面设计
点击已经创建好的项目进入到操作界面,默认会存在一个HomePage页面,操作界面相关详情可查看教程 操作界面
页面描述
- 在页面初始化时,分为两种情况
- 移动端,扫描串口设备,如果存在串口设备则直接进行连接
- 桌面端,扫描串口设备,将得到的串口设备列表进行存储并渲染页面
- 连接设备,分为两种情况
- 移动端,只连接扫描到的设备列表中第一个串口设备
- 桌面端,用户在下拉菜单中选择串口设备进行连接
- 接收数据,连接成功后,会监听数据流并将收到的数据进行存储
- 发送数据,用户在输入框中输入16进制数据后点击发送即可
- 实时渲染,一旦有数据过来则进行一次页面构建,保证数据实时刷新
- 支持设备插拔,设备插拔后依然能够识别到设备并进行连接,不需要重新启动程序
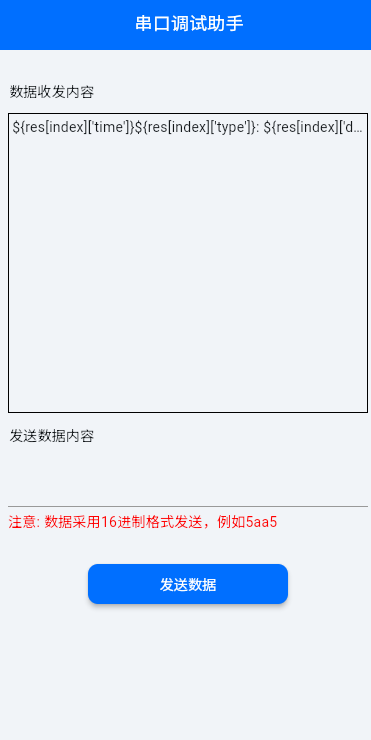
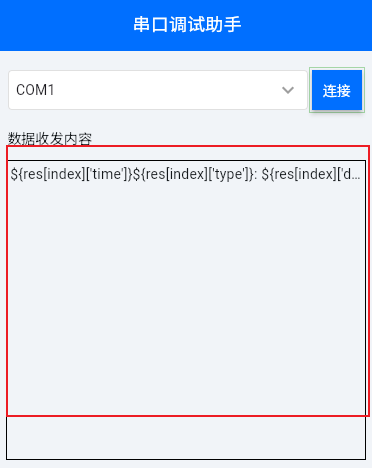
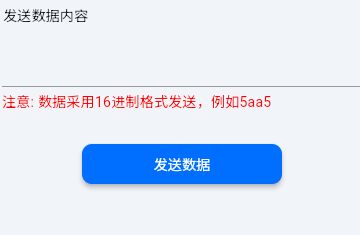
效果图

实现流程
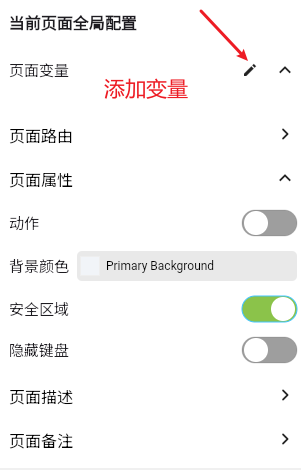
(1)在【页面管理】中单击HomePage页面,在右侧的属性编辑器中添加页面变量
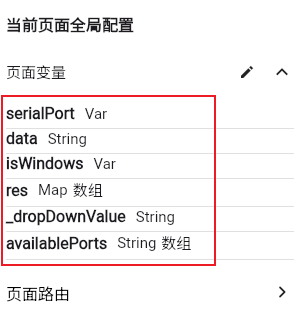
需要定义的变量如下
| 变量名称 | 变量类型 | 是否为数组 | 默认值 | 变量描述 |
|---|---|---|---|---|
| serialPort | Var | 否 | 与串口设备通信的封装类对象 | |
| data | String | 否 | 发送串口数据的内容 | |
| isWindows | Var | 否 | Platform.isWindows | 判断当前系统是否为windows |
| res | Map | 是 | 用来存储串口设备数据的载体 | |
| _dropDownValue | String | 否 | COM1 | COM口下拉框选中值,仅在桌面端有用 |
| availablePorts | String | 是 | 当前系统可用的COM口列表,仅在桌面端有用 |

操作成功如下

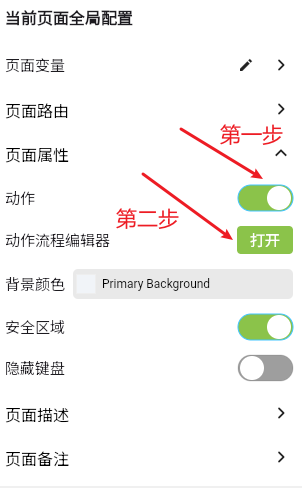
(2)添加页面初始化动作,在右侧的属性编辑器中点击【动作】-> 【打开】

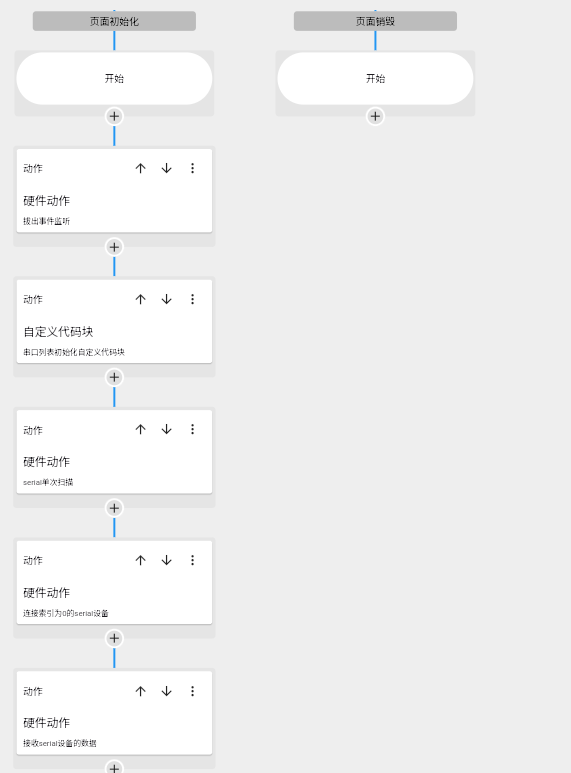
在操作流程编辑器中,页面初始化 事件下点击+号添加事件,再点击+号添加动作,动作按顺序依次添加如下
- 动作类型 --【硬件动作】,硬件类型 --【串口】,操作类型 --【拔出监听】,添加customCode1自定义代码块并选择
- 动作类型 --【自定义代码块】,代码块选择customCode1
- 动作类型 --【硬件动作】,硬件类型 --【串口】,操作类型 --【扫描】,扫描方式 --【单次扫描】
- 动作类型 --【硬件动作】,硬件类型 --【串口】,操作类型 --【连接】,连接方式 --【数组索引】,索引输入【0】
- 动作类型 --【硬件动作】,硬件类型 --【串口】,操作类型 --【接收数据】,添加customCode2自定义代码块并选择
操作成功如下

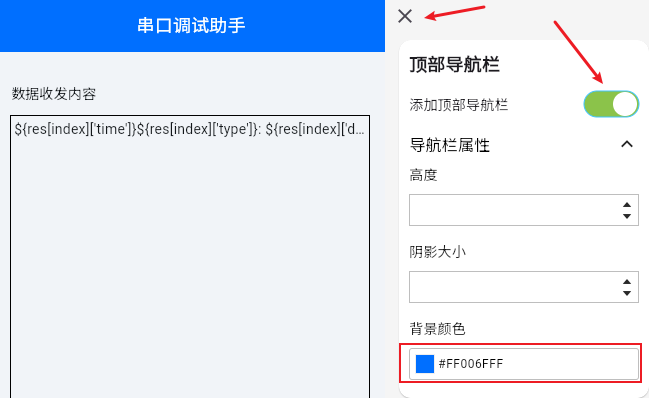
(3)开启顶部导航栏,点击页面编辑窗口右上角的【顶部导航栏】并开启,配置顶部导航栏背景色为 #FF006FFF

- 从【小部件面板】-> 【常用元素】中选择
文本小部件拖入到顶部导航栏中间位置中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 文本内容
串口调试助手 - 文本颜色
#FFFFFFFF - 文本大小
18
- 文本内容
(4)页面内容设计
从【小部件面板】-> 【常用元素】中选择
容器小部件拖入到页面编辑窗口内的上下布局中,然后在右侧的属性编辑器中配置属性,属性信息如下:宽
无限大高700背景颜色
#00C8C8C8内边距
10
从【小部件面板】-> 【常用元素】中选择
上下布局小部件拖入到页面编辑窗口内的容器小部件中从【小部件面板】-> 【基本元素】中选择
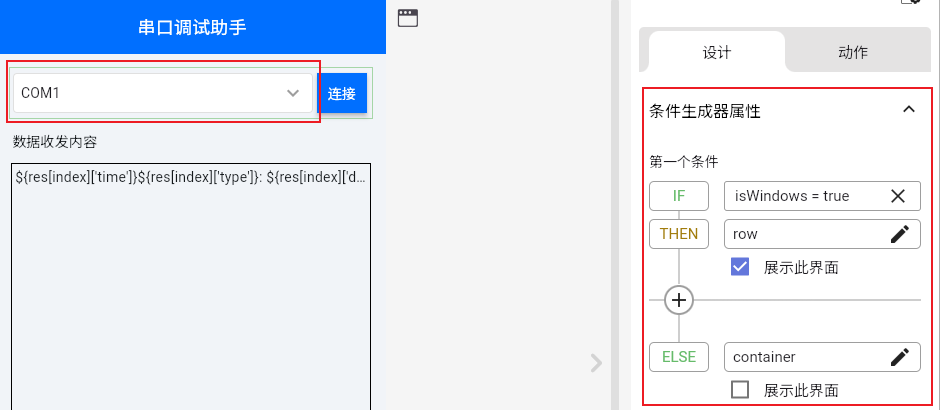
条件生成器小部件拖入到上下布局中,然后在右侧的属性编辑器中选择变量isWindows,属性信息如下:条件
isWindows = true,勾选展示此界面,从【小部件面板】-> 【常用元素】中左右布局小部件拖入到条件生成器小部件中从【小部件面板】-> 【表单元素】中选择
下拉菜单小部件拖入到左右布局小部件中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 第一个数据绑定选择变量
_dropDownValue - 第二个数据绑定选择变量
avaliablePorts
- 第一个数据绑定选择变量
从【小部件面板】-> 【基本元素】中选择
条件生成器小部件拖入到左右布局小部件中,然后在右侧的属性编辑器中选择变量serialPort,属性信息如下:条件
serialPort == null,勾选展示此界面,从【小部件面板】-> 【常用元素】中选择按钮小部件拖入到条件生成小部件中,然后在右侧的属性编辑器中配置属性,属性信息如下:按钮背景颜色
#FF006FFF按钮阴影大小
4宽
50高40按钮动作面板中打开动作流程编辑器,
单击事件下点击+号添加事件,再点击+号添加动作,动作按顺序依次添加如下- 动作类型 --【自定义代码块】,添加customCode3自定义代码块并选择
- 动作类型 --【硬件动作】,硬件类型 --【串口】,操作类型 --【接收数据】,代码块选择customCode2
从【小部件面板】-> 【常用元素】中选择
文本小部件拖入到按钮小部件中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 文本内容
连接 - 字体颜色
#FFFFFFFF
- 文本内容
条件
serialPort != null,勾选展示此界面,从【小部件面板】-> 【常用元素】中选择按钮小部件拖入到左右布局小部件中,然后在右侧的属性编辑器中配置属性,属性信息如下:按钮背景颜色
#FFF44336按钮阴影大小
4宽
50高40按钮动作面板中打开动作流程编辑器,
单击事件下点击+号添加事件,再点击+号添加动作,信息如下- 动作类型 --【自定义代码块】,添加customCode4自定义代码块并选择
从【小部件面板】-> 【常用元素】中选择
文本小部件拖入到按钮小部件中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 文本内容
断开 - 字体颜色
#FFFFFFFF
- 文本内容
操作成功如下

条件
isWindows = false,勾选展示此界面,从【小部件面板】-> 【常用元素】中选择容器小部件拖入到条件生成器小部件中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 宽
0高0 - 背景颜色
#00C8C8C8
- 宽
操作成功如下

再次从【小部件面板】-> 【常用元素】中选择
容器小部件拖入到页面编辑窗口内的上下布局中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 宽
无限大高40 - 背景颜色
#00C8C8C8 - 从【小部件面板】-> 【常用元素】中选择
文本小部件拖入到容器小部件中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 文本内容
数据收发内容
- 文本内容
- 宽
从【小部件面板】-> 【基本元素】中选择
容器小部件拖入到页面编辑窗口内的上下布局中,然后在右侧的属性编辑器中配置属性,属性信息如下:宽
无限大高300背景颜色
#00C8C8C8从【小部件面板】-> 【布局元素】中选择
列表布局小部件拖入到容器小部件中绑定变量
res宽
无限大高无限大从【小部件面板】-> 【常用元素】中选择
文本小部件拖入到列表布局小部件中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 文本内容
${res[index]['time']}${res[index]['type']}: ${res[index]['data']} - 最大行数
3
- 文本内容
操作成功如下

从【小部件面板】-> 【常用元素】中选择
容器小部件拖入到上下布局小部件中,然后在右侧的属性编辑器中配置属性,属性信息如下:- 宽
无限大高40 - 背景颜色
#00C8C8C8 - 从【小部件面板】-> 【常用元素】中选择
文本小部件拖入到容器小部件中,并设置- 文本内容
发送数据内容
- 文本内容
- 宽
从【小部件面板】-> 【常用元素】中选择
按钮小部件拖入到上下布局小部件中,然后在右侧的属性编辑器中配置属性,属性信息如下:宽
200高40背景颜色
#FF006FFF阴影大小
4圆角
10从【小部件面板】-> 【常用元素】中选择
文本小部件拖入到容器小部件中,并设置文本内容
发送数据字体颜色
#FFFFFFFF打开动作流程编辑器,
单击事件下点击+号添加事件,再点击+号添加动作,信息如下- 动作类型 --【自定义代码块】,添加customCode5自定义代码块并选择
操作成功如下

void function(){ if(Platform.isAndroid){ return; } // 桌面串口初始化 availablePorts = SerialPort.availablePorts; print("availablePorts==== ${availablePorts}"); if (availablePorts.isEmpty) { return; } _dropDownValue = availablePorts[0]; setState(() {}); }void function(param){ // 数据接收 res.add({ "type": "接收", "data": param.join(), "time": DateFormat("HH:mm:ss").format(DateTime.now()), }); setState(() {}); }void function(){ try { serialPort?.close(); serialPort = SerialPort(_dropDownValue); if (serialPort == null) { print("打开串口失败"); EasyLoading.showError("打开串口失败"); return; } SerialPortConfig config = serialPort?.config ?? SerialPortConfig(); config.baudRate = 115200; serialPort?.openReadWrite(); serialPort?.config = config; print("打开串口成功"); } catch (e) { print("打开串口失败"); serialPort?.close(); serialPort = null; EasyLoading.showError( "检测到串口故障,错误:UnsupportedOperationError ${e.toString().substring(e.toString().length - 10)}"); } setState(() {}); }customCode4内容如下void function(){ serialPort?.close(); serialPort = null; setState(() {}); }void function(){ if (data.isEmpty) { EasyLoading.showError("请输入发送数据内容"); return; } sendDataSerial(data); res.add({ "data": data, "time": DateFormat("HH:mm:ss").format(DateTime.now()), "type": "发送", }); setState(() {}); }